vue.js引入css样式的方法
导读:本文共742字符,通常情况下阅读需要2分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: vue.js引入css样式的方法:1、在【app.vue】中【<style>】下直接引入对应的路径;2、将【@import】改成【<style src=""></style>】引入外部样式。vue.js引入css样式的方法:1、在app.vue中<style>下直接引入对应的路径使用@impor... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。vue.js引入css样式的方法:1、在【app.vue】中【<style>】下直接引入对应的路径;2、将【@import】改成【<style src=""></style>】引入外部样式。
vue.js引入css样式的方法:
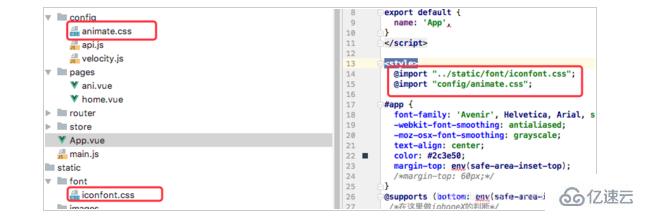
1、在app.vue中<style>下直接引入对应的路径
使用@import引入外部css,作用域是全局的,也可在相应的单vue组件引入,import并不是引入代码到<style></style>里面,而是发起新的请求获得样式资源,并且没有加scoped。
<stylescoped>@import"../static/font/iconfont.css";</style>
注:如果有样式时,应该放在#app上面引入,不然引入不成功!

2、@import改成<style src=""></style>引入外部样式

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
vue.js引入css样式的方法的详细内容,希望对您有所帮助,信息来源于网络。