jquery事件如何绑定
导读:本文共1736.5字符,通常情况下阅读需要6分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 一、bind()bing()用来绑定事件,例如:二、unbind()unbind()用来解除事件的绑定。例如:三、on()on()方法用来绑定事件,例如:四、off()off()方法用来解除事件的绑定,例如:注意:建议用on()方法绑定事件,效率更高。五、示例<!DOCTYPEhtml><htmllang="en">... ...
音频解说
目录
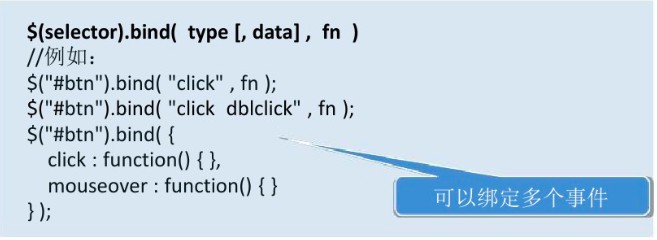
(为您整理了一些要点),点击可以直达。一、bind()
bing()用来绑定事件,例如:

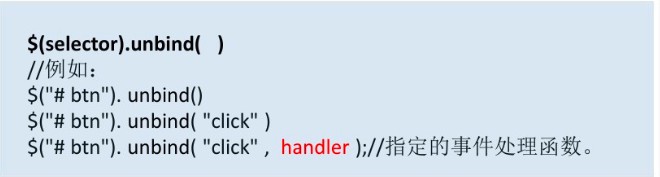
二、unbind()
unbind()用来解除事件的绑定。例如:

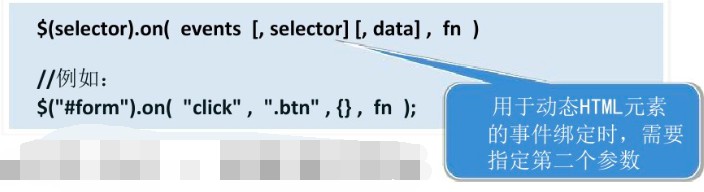
三、on()
on()方法用来绑定事件,例如:

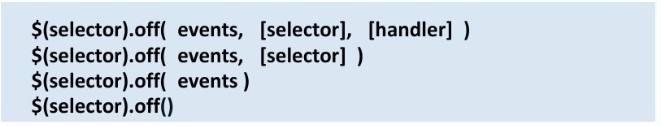
四、off()
off()方法用来解除事件的绑定,例如:

注意:
建议用on()方法绑定事件,效率更高。
五、示例
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>事件绑定</title><!--引入jQuery--><scriptsrc="../jquery-3.3.1.js"></script><!--javascript--><script>$(function(){//正常情况下的鼠标移入背景色变为灰色,移出时变为白色//鼠标移入/*$("#menuli").mouseover(function(){$(this).css("background-color","gray");});//鼠标移出$("#menuli").mouseout(function(){$(this).css("background-color","white");});*///bind()绑定事件$("#menuli").bind("mouseover",function(){$(this).css("background-color","gray");});$("#menuli").bind("mouseout",function(){$(this).css("background-color","white");});//bind()绑定多个事件/*$("#menuli").bind("clickmouseover",function(){$(this).css("background-color","gray");});*///bind()绑定多个事件/*$("#menuli").bind({click:function(){$(this).css("background-color","#ccc");},mouseover:function(){$(this).css("background-color","yellow");}});*///解除绑定事件//$("#menuli").unbind();//解除所有的事件//$("#menuli").unbind("click");//只解除click事件,保留鼠标移入事件//on()绑定事件//处理添加背景色效果$("#menu").on("mouseover","li",{},function(){$(this).css("background-color","#ccc");});$("#menu").on("mouseout","li",{},function(){$(this).css("background-color","yellow");});//off()解除绑定$("#menu").off("mouseout","li");//只移除moustout事件});</script></head><body><inputtype="button"value="添加"/><ulid="menu"><li>HTML</li><li>XHTML</li><li>CSS</li></ul></body></html> </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
jquery事件如何绑定的详细内容,希望对您有所帮助,信息来源于网络。