调试JavaScript代码中如何手动断点
导读:本文共380.5字符,通常情况下阅读需要1分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
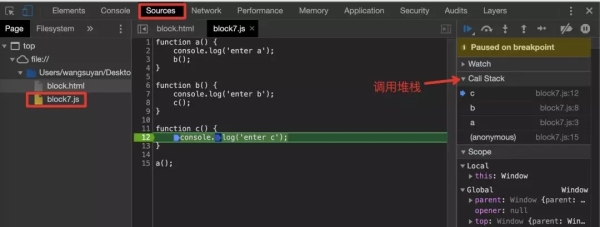
摘要: 手动断点断点是程序员调试代码时非常好用的利器,通过断点调试可以看到当前执行环境中各个变量的值,以及调用堆栈,通过单步执行来查看各个步骤下代码的运行状态。如图所示(Chrome 调试面板 -> sources -> 点击代码行号即可添加断点): </div> <div class... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。手动断点
断点是程序员调试代码时非常好用的利器,通过断点调试可以看到当前执行环境中各个变量的值,以及调用堆栈,通过单步执行来查看各个步骤下代码的运行状态。如图所示(Chrome 调试面板 -> sources -> 点击代码行号即可添加断点):

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
调试JavaScript代码中如何手动断点的详细内容,希望对您有所帮助,信息来源于网络。