如何实现多色CSS边框
导读:本文共548.5字符,通常情况下阅读需要2分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 多色CSS边框如果我们想给边框加上比前面的示例更多的颜色怎么办?我们甚至可以将元素的每一面都设置为不同的颜色。为此,我们将需要一些带有渐变的自定义背景。看下面的例子。#box{font-family:Arial;font-size:18px;line-height:30px;font-weight:bold;color:white;padding:40px;ba... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。多色CSS边框
如果我们想给边框加上比前面的示例更多的颜色怎么办?
我们甚至可以将元素的每一面都设置为不同的颜色。
为此,我们将需要一些带有渐变的自定义背景。
看下面的例子。
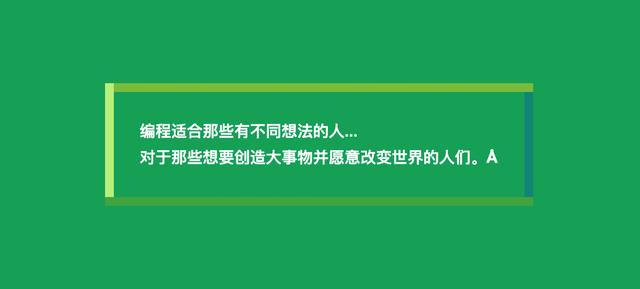
#box{font-family:Arial;font-size:18px;line-height:30px;font-weight:bold;color:white;padding:40px;background:linear-gradient(totop,#4caf50,#4caf5010px,transparent10px),linear-gradient(toright,#c1ef8c,#c1ef8c10px,transparent10px),linear-gradient(tobottom,#8bc34a,#8bc34a10px,transparent10px),linear-gradient(toleft,#009688,#00968810px,transparent10px);background-origin:border-box;}效果:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
如何实现多色CSS边框的详细内容,希望对您有所帮助,信息来源于网络。