CSS怎么让包围元素在视觉上包围浮动元素
导读:本文共533字符,通常情况下阅读需要2分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 须要在这个元素中的某个地方运用 clear: 倒运的是涌现了一个新的标题,因为不有现有的元素或者使用清理,所以我们只能增进一个空元素而且清理它。 .news{bac千克round-color:gray;border:solid1pxblack;}.newsimg{float:l... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。须要在这个元素中的某个地方运用 clear:

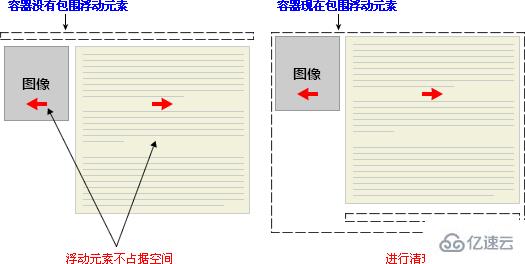
倒运的是涌现了一个新的标题,因为不有现有的元素或者使用清理,所以我们只能增进一个空元素而且清理它。
.news{bac千克round-color:gray;border:solid1pxblack;}.newsimg{float:left;}.newsp{float:right;}.clear{clear:both;}<divclass="news"><imgsrc="news-pic.jpg"/><p>sometext</p><divclass="clear"></div></div>
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
CSS怎么让包围元素在视觉上包围浮动元素的详细内容,希望对您有所帮助,信息来源于网络。