HTML的<form>属性怎么用
导读:本文共771.5字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: <form>元素 HTML表单用于收集用户输入。 <form>元素定义HTML表单: <form> formelements </form> HTML表单包含表单元素。(推荐学习:HTML入门教程) 表单元素指的是不同... ...
目录
(为您整理了一些要点),点击可以直达。<form>元素
HTML表单用于收集用户输入。
<form>元素定义HTML表单:
<form>
formelements
</form>
HTML表单包含表单元素。(推荐学习:HTML入门教程)
表单元素指的是不同类型的input元素、复选框、单选按钮、提交按钮等等。
<input>元素
<input>元素是最重要的表单元素。
<input>元素有很多形态,根据不同的type属性。
HTMLForm属性
HTML<form>元素,已设置所有可能的属性,是这样的:
实例
<formaction="action_page.php"method="GET"target="_blank"accept-charset="UTF-8"
ectype="application/x-www-form-urlencoded"autocomplete="off"novalidate>
formelements
</form>
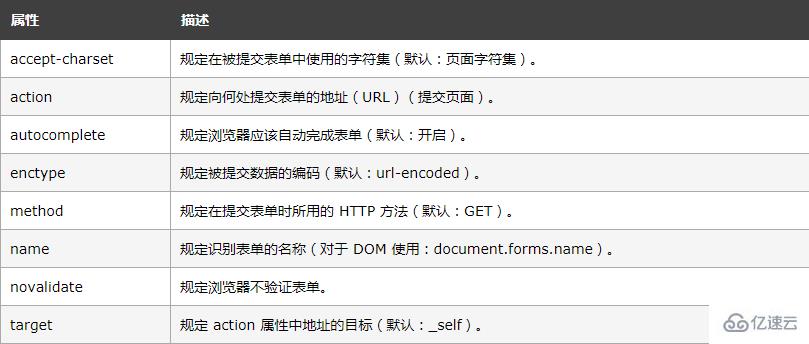
下面是<form>属性的列表:
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">HTML的<form>属性怎么用的详细内容,希望对您有所帮助,信息来源于网络。