html的checkbox多选复选框form控件元素怎么使用
导读:本文共957.5字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: Html form checkbox多选复选框控件多选具有代表性多项选择checkbox应用案例多选复选框表单控件在网页中比较常见,故名可以选择多项答案。一、html checkbox多选框语法与结构 <input name="Fruit" type="checkbox" value="" /&g... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。Html form checkbox多选复选框控件多选

具有代表性多项选择checkbox应用案例
多选复选框表单控件在网页中比较常见,故名可以选择多项答案。
一、html checkbox多选框语法与结构
<input name="Fruit" type="checkbox" value="" />
使用html input标签,name为自定义,type类型为“checkbox”的表单
扩展阅读:
1、html form
2、html input
3、htmlradio单选按钮
二、form checkbox用法案例
我们就已开始时候的截图为案例
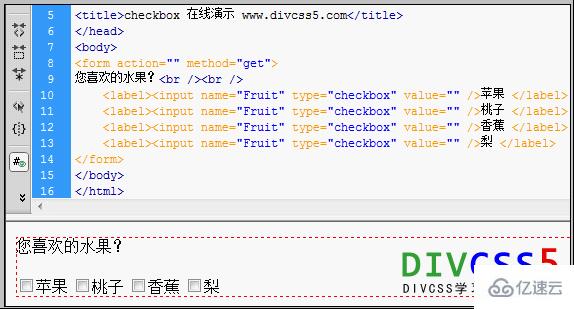
1、对应主要部分HTML代码:
<formaction=""method="get">您喜欢的水果?<br/><br/><label><inputname="Fruit"type="checkbox"value=""/>苹果</label><label><inputname="Fruit"type="checkbox"value=""/>桃子</label><label><inputname="Fruit"type="checkbox"value=""/>香蕉</label><label><inputname="Fruit"type="checkbox"value=""/>梨</label></form>
2、html案例截图

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
html的checkbox多选复选框form控件元素怎么使用的详细内容,希望对您有所帮助,信息来源于网络。