jquery如何查询子元素
导读:本文共2087字符,通常情况下阅读需要7分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: jquery查询子元素的方法:1、使用children()方法,可以获取指定元素下的直接子集元素;2、使用find()方法,可以获取指定元素下的所有(包括子集的子集)子集元素。本教程操作环境:windows7系统、jquery1.10.2版本、Del... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。
jquery查询子元素的方法:1、使用children()方法,可以获取指定元素下的直接子集元素;2、使用find()方法,可以获取指定元素下的所有(包括子集的子集)子集元素。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jQuery 子元素选择器 find() 和 children()
children()方法:获取该元素下的直接子集元素
find()方法:获取该元素下的所有(包括子集的子集)子集元素
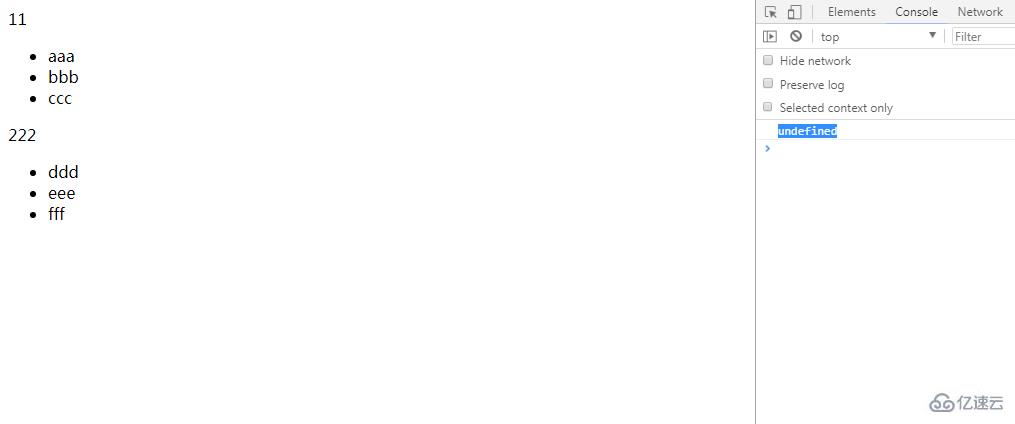
<html><head> <metacharset="UTF-8"> <title>Document</title> <style> div{ /*background-color:pink;*/ } </style></head><body><div> <span>11</span> <span> <ul> <liclass="no1">aaa</li> <li>bbb</li> <li>ccc</li> </ul> </span> <span>222</span> <ul> <li>ddd</li> <li>eee</li> <li>fff</li> </ul></div></body><scriptsrc="http://code.jquery.com/jquery-latest.js"></script><script> $("div").children(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"}); console.log($("div").children(".no1")[0]);//打印获取到的dom元素这时你会发现结果为undefined //$("div").find(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"});</script></html>
此时我们再把find 这项打开注释
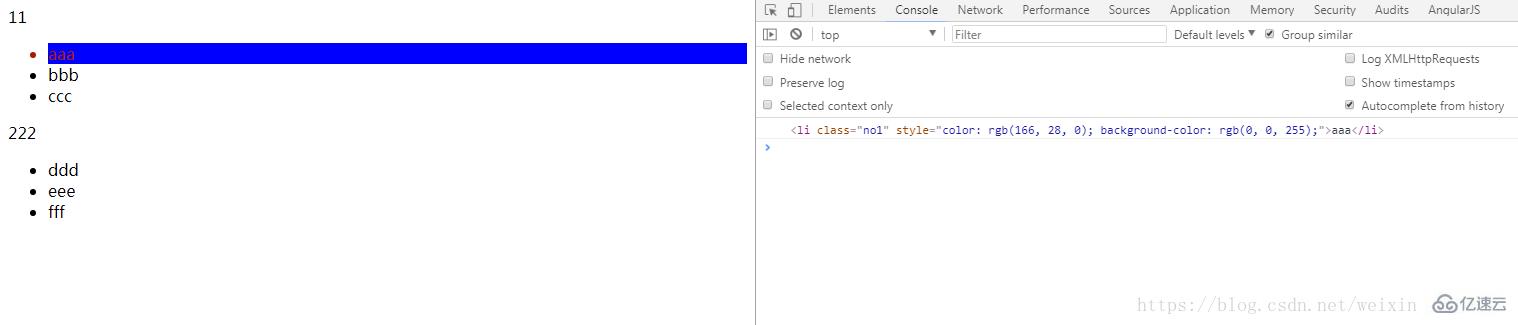
<html><head> <metacharset="UTF-8"> <title>Document</title> <style> div{ /*background-color:pink;*/ } </style></head><body><div> <span>11</span> <span> <ul> <liclass="no1">aaa</li> <li>bbb</li> <li>ccc</li> </ul> </span> <span>222</span> <ul> <li>ddd</li> <li>eee</li> <li>fff</li> </ul></div></body><scriptsrc="http://code.jquery.com/jquery-latest.js"></script><script> //$("div").children(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"}); //console.log($("div").children(".no1")[0]); $("div").find(".no1").css({color:'#a61c00',backgroundColor:"#0000ff"}); console.log($("div").find(".no1")[0]);</script></html>对应截图:

总结 一下区别:
children() 方法返回返回被选元素的所有直接子元素 (直接子元素,只找儿子不要孙子(: 也就是说不会递归去遍历)
find()方法获得当前元素集合中每个元素的后代 (注意find()方法,必须传参数,否者无效)
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
jquery如何查询子元素的详细内容,希望对您有所帮助,信息来源于网络。