怎么用css实现居中布局
导读:本文共605.5字符,通常情况下阅读需要2分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 居中布局居中布局由父容器与若干个子容器组成,子容器在父容器中横向排列或竖向排列且呈水平居中或垂直居中。居中布局是一个很经典的问题,相信大家都会经常遇到。在此直接上一个目前最简单最高效的居中方式。display:flex与margin:auto的强行组合,同学们自行体会。<divclass="center-layout"><... ...
音频解说
目录
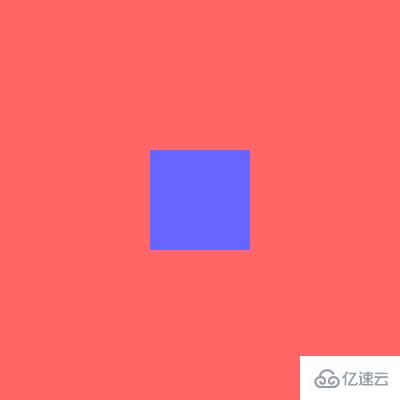
(为您整理了一些要点),点击可以直达。居中布局由父容器与若干个子容器组成,子容器在父容器中横向排列或竖向排列且呈水平居中或垂直居中。居中布局是一个很经典的问题,相信大家都会经常遇到。

在此直接上一个目前最简单最高效的居中方式。display:flex与margin:auto的强行组合,同学们自行体会。
<divclass="center-layout"><div></div></div>
.center-layout{display:flex;width:400px;height:400px;background-color:#f66;div{margin:auto;width:100px;height:100px;background-color:#66f;}} </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
怎么用css实现居中布局的详细内容,希望对您有所帮助,信息来源于网络。