如何把txt文件变成html网页文件
导读:本文共3756.5字符,通常情况下阅读需要13分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: step1:在您方便的磁盘中建立一个文件夹,命名为"零基础自学网页制作"。例如我在D盘中建立了"零基础自学网页制作"文件夹。 step2:在文件夹中创建"HTML框架.txt"文件。鼠标移动到空白处点击右键选择"文本文档"。 命名为"html框架&... ...
目录
(为您整理了一些要点),点击可以直达。step1:在您方便的磁盘中建立一个文件夹,命名为"零基础自学网页制作"。例如我在D盘中建立了"零基础自学网页制作"文件夹。

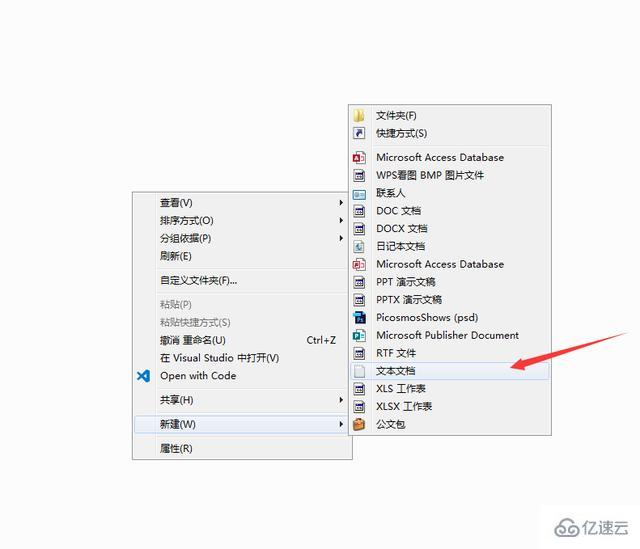
step2:在文件夹中创建"HTML框架.txt"文件。鼠标移动到空白处点击右键选择"文本文档"。

命名为"html框架",如下图所示。

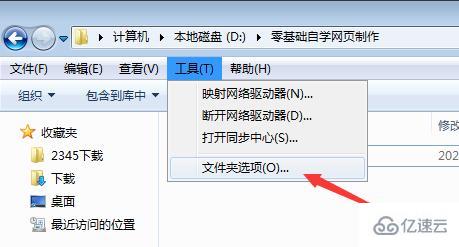
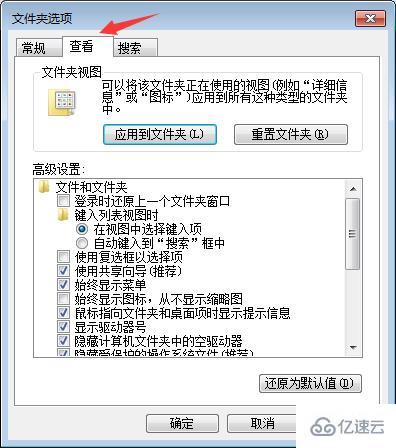
如果您的电脑没有显示".txt"后缀的话,请做如下操作:点击"工具",找到"文件夹选项"

菜单如下:点击"查看选项"。

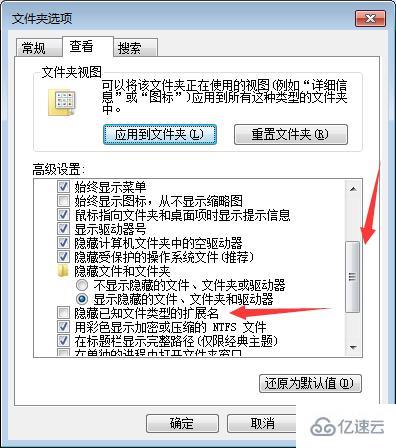
下拉滑条,找到"隐藏已知文件类型的扩展名"选项,将前面的对勾去掉。

如果您使用的是win10的话请参考《边学边做网页篇------初识HTML》,这也是我做的教程,不过以后都使用这个账号来发了。
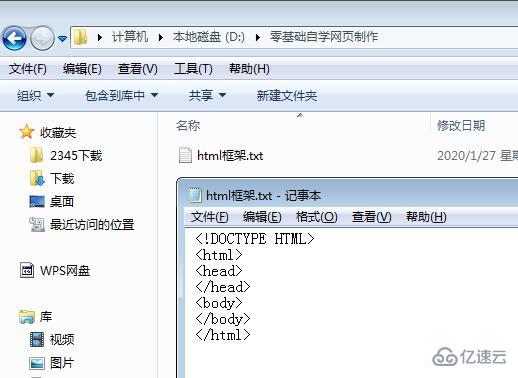
step3:把"HTML框架"复制粘贴到"html框架.txt"文件中。HTML框架代码如下:
<!DOCTYPEHTML><html><head></head><body></body></html>
代码讲解请参照《HTML是什么?——零基础自学网页制作》这篇教程中的讲解。
粘贴后效果如下:使用CTRL+s组合键保存文件。

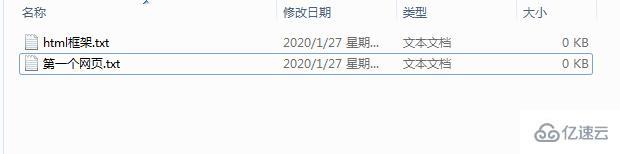
step4:复制"html框架.txt"文件,更名为"第一个网页.txt"。原始的"html框架.txt"文件为以后备用。
如图所示:

step5:把"第一个网页.txt"的后缀名".txt"改为".html"。
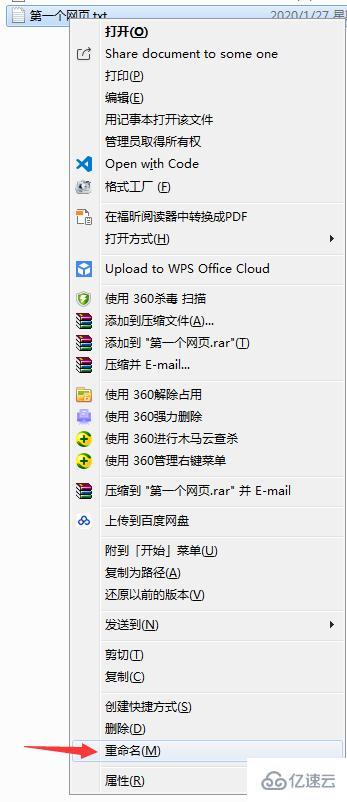
首先将光标放在"第一个网页.txt"文件上,点击右键,选择"重命名"。如图:

选择".txt"

更改为".html",敲击回车键。这时会弹出一个对话框,如图:

大胆的点击"是"即可。
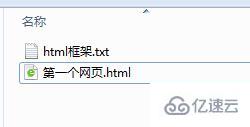
修改后文件是这样的,如图:因为我的默认浏览器是360,所以,".html"文件图标显示为360浏览器的图标,显示其他浏览器的图标也没有问题。

step6:将鼠标移动到"第一个网页.html"文件上,单击右键,选择打开方式,如图:

选择任何一个浏览器打开即可,我使用的是火狐浏览器(Firefox),打开后如图所示:空白一片。

点击键盘F12键,看一下控制台,如图:查看器中已经显示我们的代码框架了。成功!

如果网页是一道菜,那么,html框架我们可以理解为装菜的白盘子,所以我们打开框架时,浏览器显示一片白。下面我们为盘子中加些简单的"菜"。
为html页面添加标题与段落
首先我们为页面添加"标题"
在添加标题前,我们来看一下html框架代码中的内容,在<html></html>标签中有<head></head>和<body></body>两个兄弟标签。
我们在页面中看到的所有的内容都是添加到<body></body>标签中间!
<head></head>标签中的内容并不会显示在页面中。
那么如何添加"标题"呢?
标题在HTML中用<h></h>标签表示。在<h></h>中间加入文字内容即可。如下所示:
<h>第一个页面</h>
右键,使用"记事本"打开"第一个网页.html"文件。如图所示:如果您的"打开方式"中没有"记事本"请点击"选择默认程序"

在"其他程序"中找到"记事本"。点击"确定"。从此,"记事本"就一直存在于"打开方式"中了。

我们把这句代码粘贴到<body></body>之间。如下所示:保存后使用浏览器打开。
<!DOCTYPEHTML><html><head></head><body><h>第一个页面</h></body></html>
然后,使用浏览器打开,如图所示:标题出现在页面中了。

下面,我们来添加段落内容。
段落在HTML中使用<p></p>标签添加。代码如下
<p>千里之行始于足下</p>
请各位自行将代码添加到"第一个网页.html"文件中吧!示例代码如下:
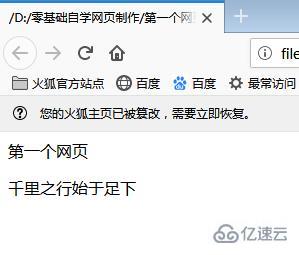
<!DOCTYPEHTML><html><head></head><body><h>第一个网页</h><p>千里之行始于足下</p></body></html>
结果如图所示:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">如何把txt文件变成html网页文件的详细内容,希望对您有所帮助,信息来源于网络。