利用$refs怎么访问Vue项目中的DOM
导读:本文共4659字符,通常情况下阅读需要16分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 为什么要使用VueVue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以创建可维护性和可测试性更强的代码库,Vue允许可以将一个网页分割成可复用的组件,每个组件都包含属于自己的HTML、CSS、JavaScript,以用来渲染网页中相应的地方,所以越来越多的前端开发者使用vue。<divid="app">&... ...
目录
(为您整理了一些要点),点击可以直达。为什么要使用Vue
Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以创建可维护性和可测试性更强的代码库,Vue允许可以将一个网页分割成可复用的组件,每个组件都包含属于自己的HTML、CSS、JavaScript,以用来渲染网页中相应的地方,所以越来越多的前端开发者使用vue。
<divid="app"><h2>{{message}}</h2><button@click="clickedButton">点击偶</button></div>letapp=newVue({el:'#app',data(){return{message:'Hi,大漠!'}},methods:{clickedButton:function(){console.log('Hi,大漠!')}}})在Vue的模板中,我们可以在模板中的任何元素中添加ref属性,这样就可以在Vue实例中引用这些元素。更具体地说,可以访问DOM元素。在上面的示例中的<button>中添加ref属性试试。这个按钮上已有绑定了一个click事件,这个事件让我们在浏览器的控制面板中打印出Hi, 大漠!信息。
<buttonref="myButton"@click="clickedButton">点击偶</button>
注意,ref属性不是一个标准的HTML属性,只是Vue中的一个属性。实际上,它甚至不会是DOM的一部分,所以在浏览器中你查看渲染的HTML,你是看不到有关于ref的任何东西。因为在它前面没有添加:,而且它也不是一个指令。
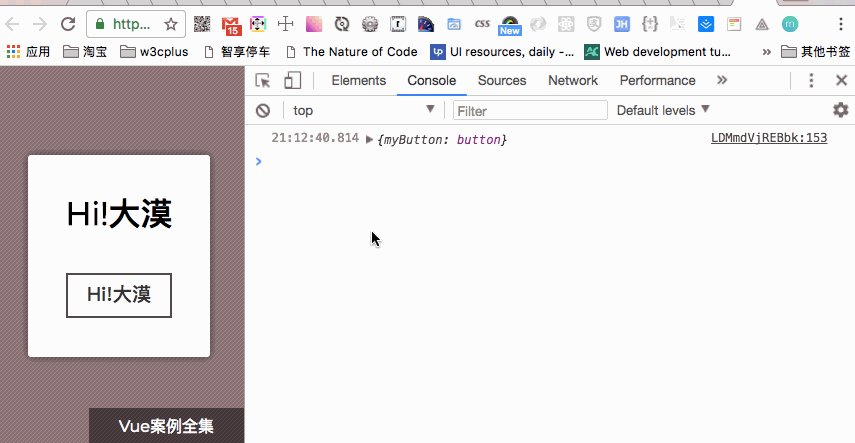
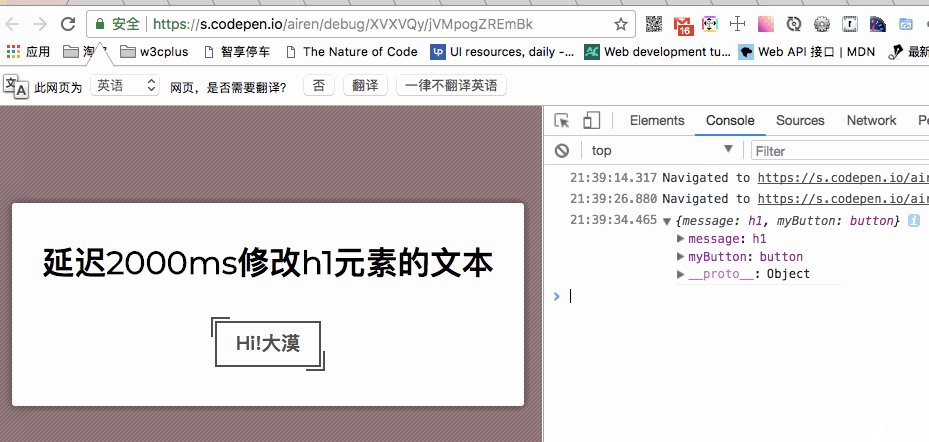
在Vue实例上使用$refs属性可以通过myButton来引用这个按钮。来看看在浏览器的控制台中打印出来,它将是什么样子。
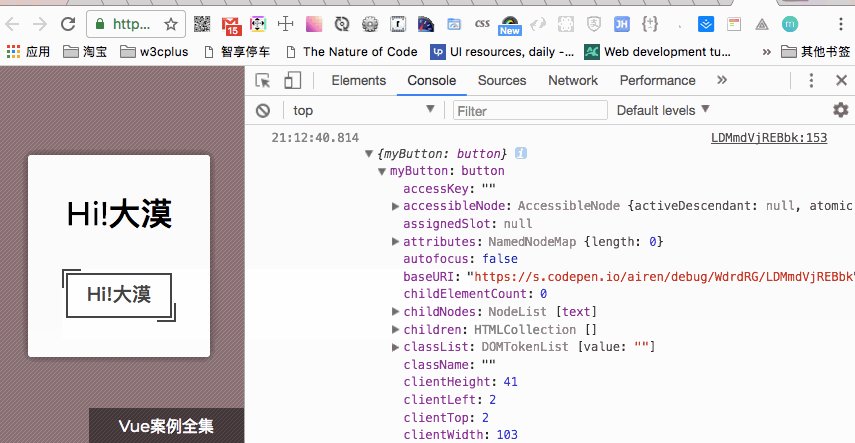
letapp=newVue({el:'#app',data(){return{message:'Hi!大漠'}},methods:{clickedButton:function(){console.log(this.$refs);}}})如果你打开浏览器的控制台,我们可以看到这个属性是一个JavaScript的对象,它包含了ref属性的所有元素的引用。

注意,这个对象中的键名(key)与我们在ref属性中指定的名称(name)相匹配,而其值(value)是DOM元素。在这种情况下,我们可以看到键名是myButton,而其值是button元素。而且这也和Vue没有任何关系。
所以在Vue中,可以通过在$refs对象上访问ref的名称来访问DOM元素。来看下面这个示例。我们点击按钮后,这个按钮的文本将会更改message数据中的值。
letapp=newVue({el:'#app',data(){return{message:'Hi!大漠'}},methods:{clickedButton:function(){console.log(this.$refs)this.$refs.myButton.innerText=this.message}}})点击按钮之后,按钮的文本将更改变“Hi,!大漠”:

当然,我们也可以通过使用查询选择器来访问DOM元素来实现这样的效果,但是使用ref属性更简洁,而且这也是Vue中的方法。它也将更安全,因为你不会依赖于class和id。因此,几乎不会因为更改了HTML的标签或者CSS样式受到影响。
像Vue这样的JavaScript框架的主要目的之一就是让开发人员不必去处理DOM。所以你应该避免去做这样的事情,除非你真的需要去做。还应该要注意一个潜在的问题。
首先来看一个简单的示例,给h2元素添加一个ref属性。
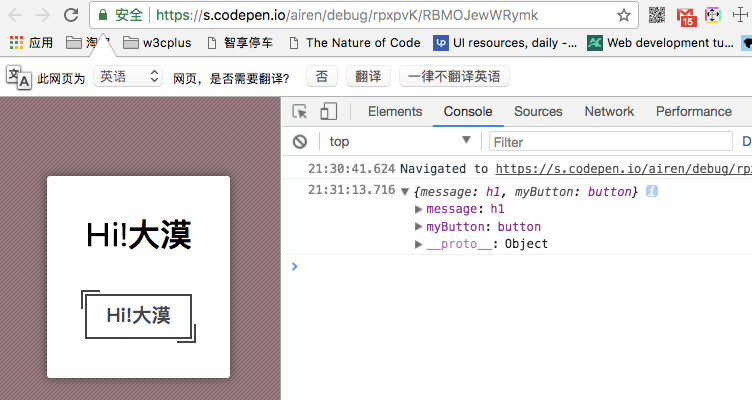
<divid="app"><h2ref="message">{{message}}</h2><buttonref="myButton"@click="clickedButton">点击偶</button></div>当我们点击按钮之后,浏览器控制台输出的值将会得到改变:

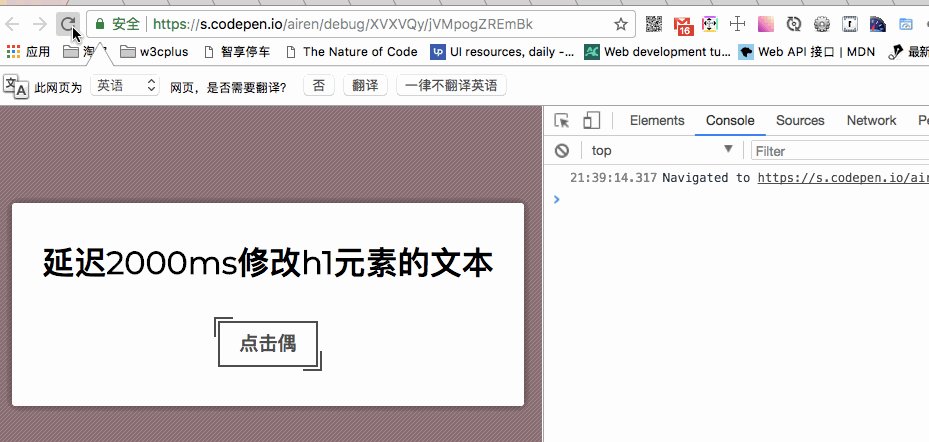
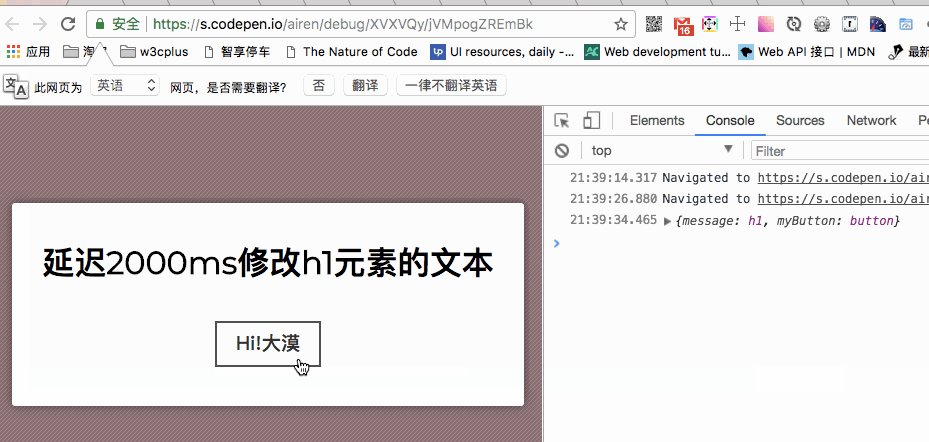
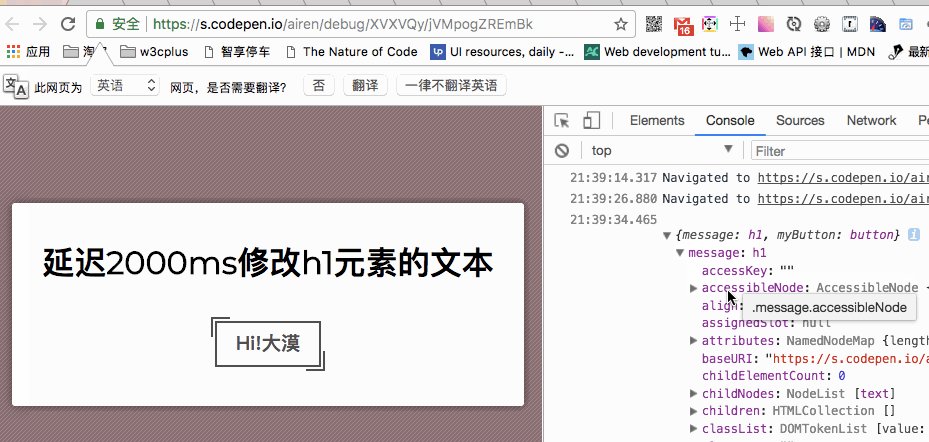
由于我们把Vue的实例赋值值了变量app,所以我们可以继续使用它。现在要做的是改变元素的文本。最初<h2>元素的内容是message的值,在下面这个示例中,通过一个setTimeout来看看元素<h2>发生的变化:
letapp=newVue({el:'#app',data(){return{message:'Hi!大漠'}},methods:{clickedButton:function(){console.log(this.$refs);this.$refs.myButton.innerText=this.message}}})setTimeout(function(){app.$refs.message.innerText='延迟2000ms修改h2元素的文本';},2000);
正如你所看到的,我们在更新数据属性时覆盖了我们对DOM所做的更改。这样做的原因是,当访问DOM元素并直接操作它们时,实际上跳过了前面文章中讨论到的虚拟DOM。因此,Vue仍然控制着h2元素,甚至当Vue对数据中的做出更新时,它会更新虚拟DOM,然后更新DOM本身。因此,你应该小心使用对DOM的直接更改,就算是你不小心做了相应的修改,你所做的任何更改都将可能会被覆盖。虽然在使用refs时应该小心更改DOM,但是做只读操作相对来说比较安全,比如从DOM中读取值。
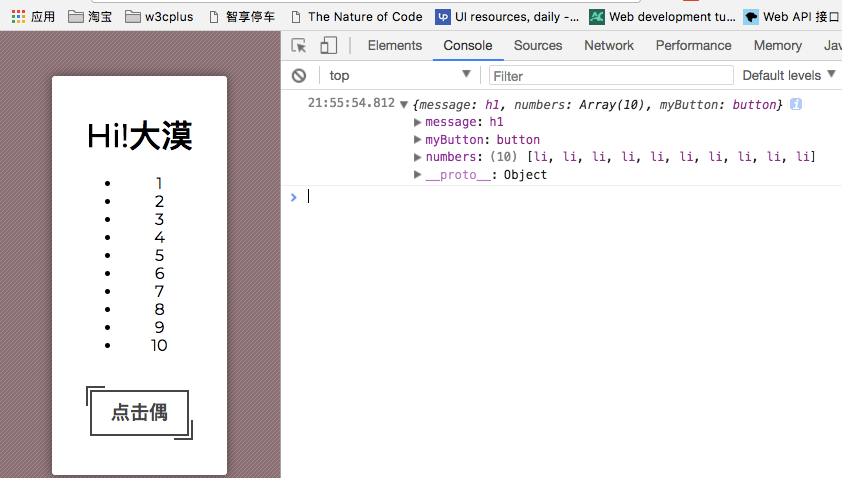
另外来看看v-for指令中使用refs属性的效果。比如下面这个示例,给一个无序列表ul,通过v-for指令输出1至10的数字。
<ul><liv-for="nin10"ref="numbers">{{n}}</li></ul>当你点击按钮时,$refs属性将在浏览器控制台中输出:

正如上图所看到的一样,把numbers属性添加到了对象中,但需要注意该值的类型。与之前看到的DOM元素不同,它实际上是一个数组,一个DOM元素的数组。当使用ref属性和v-for指令时,Vue会迭代所有DOM元素,并将它们放置在数组中。在这种情况下,这就输出了10个li的DOM元素的数组,因为我们迭代了10次。每个元素都可以像我们之前看到的那样使用。
上面通过简单的示例了解了Vue中的$refs在Vue中是怎么访问到DOM元素的。接下来看一个简单的示例。
在Web中Modal组件是经常可见的一个组件。来看看$refs怎么来来控制Modal的打开和关闭。
<!--HTML--><divid="app"><divclass="actions"><button@click="toggleModal('new-item')">添加列表</button><button@click="toggleModal('confirm')">删除列表</button></div><modalref="new-item"><p>添加新的列表</p><divslot="actions"><button>保存</button><button>取消</button></div></modal><modalref="confirm"><p>删除列表?</p><divslot="actions"><button>删除</button><button>取消</button></div></modal><scripttype="x-template"id="modal-template"><transitionname="modal-toggle"><divclass="modal"v-show="toggle"><buttonclass="modal__close"@click="close">X</button><divclass="modal__body"><h2>Modal</h2><slot>这是一个Modal,是否需要添加新的内容?</slot></div><divclass="modal__actions"><slotname="actions"><button@click="close">关闭</button></slot></div></div></transition></script></div>//JavaScriptletModal=Vue.component('modal',{template:"#modal-template",data(){return{toggle:false}},methods:{close:function(){this.toggle=false;}}});letapp=newVue({el:"#app",methods:{toggleModal(modal){this.$refs[modal].toggle=!this.$refs[modal].toggle;}}}); </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">利用$refs怎么访问Vue项目中的DOM的详细内容,希望对您有所帮助,信息来源于网络。