微信小程序如何实现用户授权弹窗并拒绝时引导用户重新授权
导读:本文共3028.5字符,通常情况下阅读需要10分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 先看效果图从上图可以看出,我们在用户点击拒绝授权时,我们会弹出一个提示框,提示用户去设置页重新授权,当用户去授权页重新授权以后,我们再回到首页,点击获取用户信息时,就可以成功的获取到用户信息了。如下图蓝色框里,就是我们成功的获取的用户信息。一,我们获取用户信息的时候需要用户授权我们点击获取用户信息时,通常会弹出如下提示框,如果用户点击了取消,就再也没有办法通过点... ...
目录
(为您整理了一些要点),点击可以直达。先看效果图

从上图可以看出,我们在用户点击拒绝授权时,我们会弹出一个提示框,提示用户去设置页重新授权,当用户去授权页重新授权以后,我们再回到首页,点击获取用户信息时,就可以成功的获取到用户信息了。
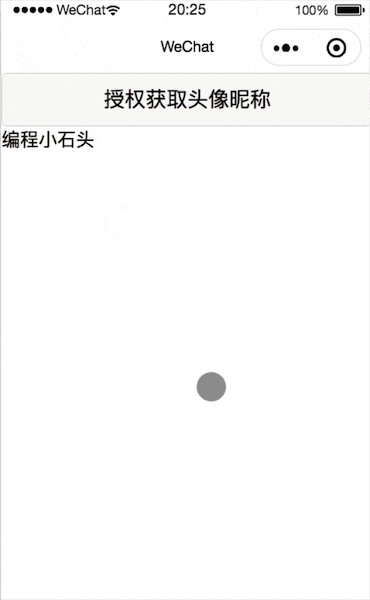
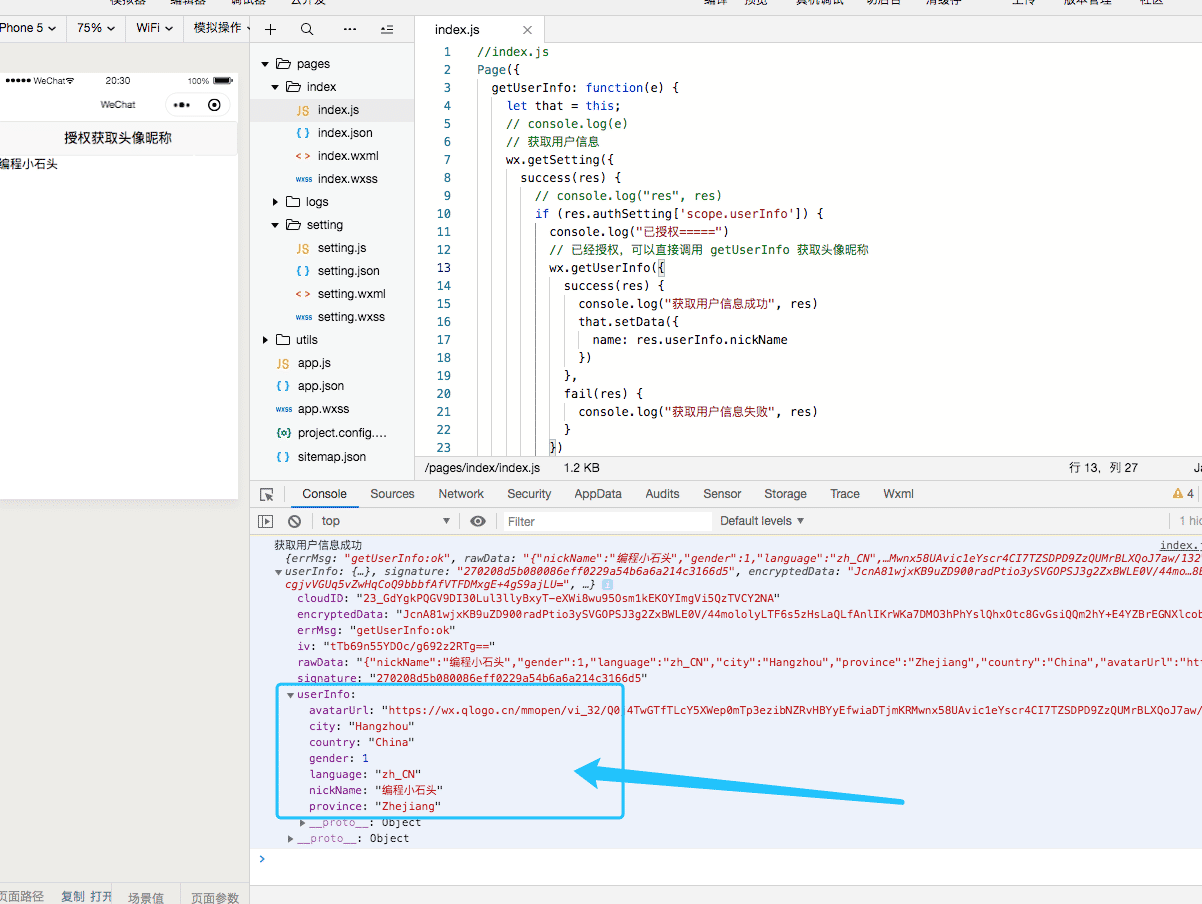
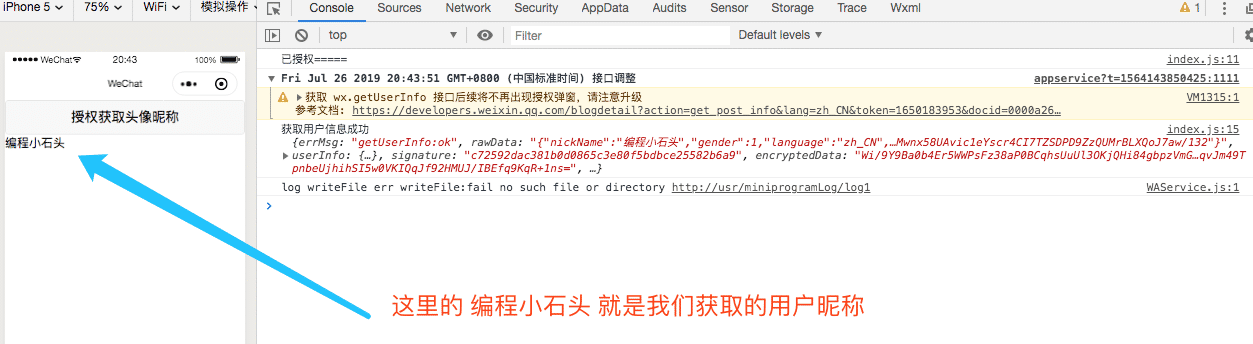
如下图蓝色框里,就是我们成功的获取的用户信息。

一,我们获取用户信息的时候需要用户授权
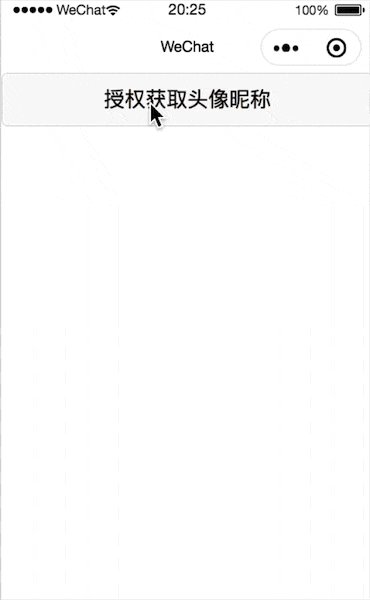
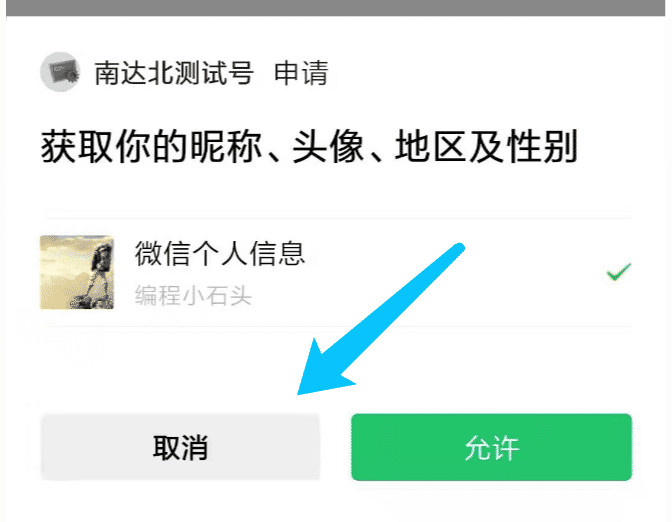
我们点击获取用户信息时,通常会弹出如下提示框,如果用户点击了取消,就再也没有办法通过点击授权按钮获取用户信息了。

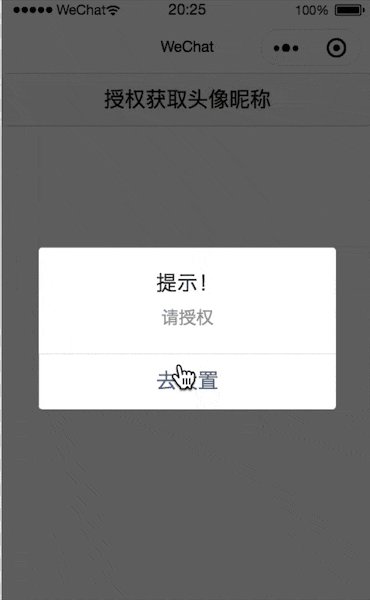
所以接下来我们要做的就是在用户拒绝了授权时,引导用户去设置页重新授权。
把获取用户授权的代码先贴给大家
<buttonopen-type="getUserInfo"bindgetuserinfo="getUserInfo">授权获取头像昵称</button>
二,检测用户是否授权
我们在用户点击了上面定义的button按钮后,做权限检测。代码如下。
getUserInfo:function(e){letthat=this;//console.log(e)//获取用户信息wx.getSetting({success(res){//console.log("res",res)if(res.authSetting['scope.userInfo']){console.log("已授权=====")//已经授权,可以直接调用getUserInfo获取头像昵称wx.getUserInfo({success(res){console.log("获取用户信息成功",res)that.setData({name:res.userInfo.nickName})},fail(res){console.log("获取用户信息失败",res)}})}else{console.log("未授权=====")that.showSettingToast("请授权")}}})},给大家简单解析下。
wx.getSetting :用来获取用户授权列表
if (res.authSetting['scope.userInfo']) 代码用户授权成功,如果用户没有授权,就代表授权失败。
在授权失败时,我们调用that.showSettingToast()方法
三,showSettingToast方法如下
//打开权限设置页提示框showSettingToast:function(e){wx.showModal({title:'提示!',confirmText:'去设置',showCancel:false,content:e,success:function(res){if(res.confirm){wx.navigateTo({url:'../setting/setting',})}}})}这方法做的就是引导用户去设置页。
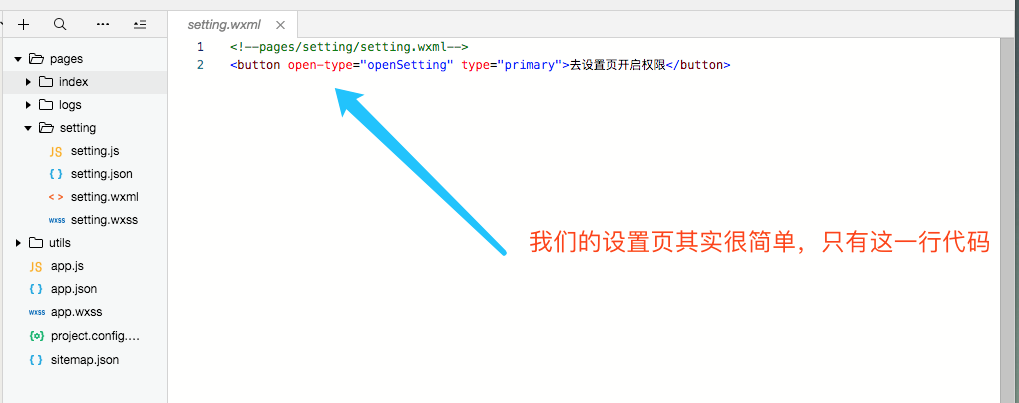
四,我们的设置页

我们的设置页其实很简单,只有上图这么一段代码。

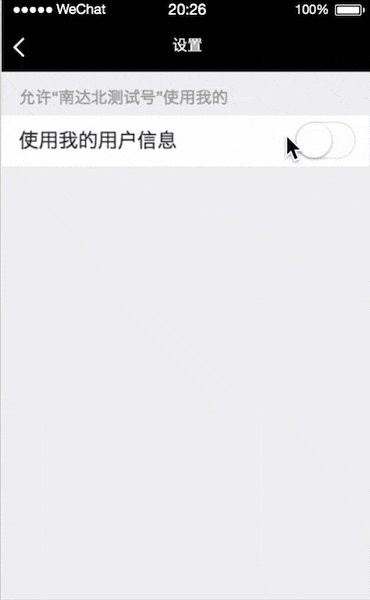
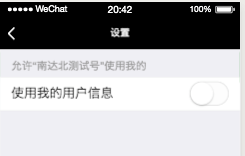
五,去系统设置页
我们上面第四步的button按钮,点击以后,就会去系统设置页。

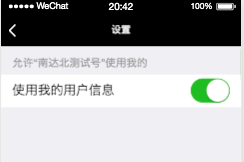
可以看到系统设置页,有一个开关,当用户点击开关时,就可以重新授权啦。

重新授权成功以后,我们回到首页,就可以成功的获取到用户信息了。

到这里我们就成功的实现了引导用户授权的功能了。
把index.wxml和index.js代码贴出来给大家
index.wxml
<!--index.wxml--><buttonopen-type="getUserInfo"bindgetuserinfo="getUserInfo">授权获取头像昵称</button><text>{{name}}</text>index.js
//index.jsPage({getUserInfo:function(e){letthat=this;//console.log(e)//获取用户信息wx.getSetting({success(res){//console.log("res",res)if(res.authSetting['scope.userInfo']){console.log("已授权=====")//已经授权,可以直接调用getUserInfo获取头像昵称wx.getUserInfo({success(res){console.log("获取用户信息成功",res)that.setData({name:res.userInfo.nickName})},fail(res){console.log("获取用户信息失败",res)}})}else{console.log("未授权=====")that.showSettingToast("请授权")}}})},//打开权限设置页提示框showSettingToast:function(e){wx.showModal({title:'提示!',confirmText:'去设置',showCancel:false,content:e,success:function(res){if(res.confirm){wx.navigateTo({url:'../setting/setting',})}}})},}) </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">微信小程序如何实现用户授权弹窗并拒绝时引导用户重新授权的详细内容,希望对您有所帮助,信息来源于网络。