HTML最后一排文字显示一半怎么解决
导读:本文共828.5字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 1、HTML+CSS实例代码<!DOCTYPEhtml><html><head><metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/><title>CSS5实例之显现不全或超出跨... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。1、HTML+CSS实例代码
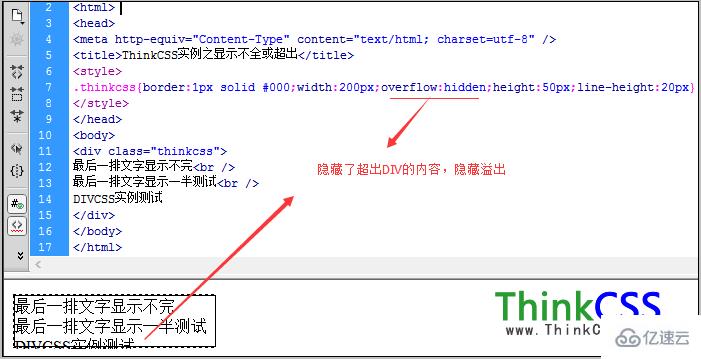
<!DOCTYPEhtml><html><head><metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/><title>CSS5实例之显现不全或超出跨越</title><style>.CSS5{border:1pxsolid#000;width:200px;overflow:hidden;height:50px;line-height:20px}</style></head><body><divclass="CSS5">最后一排翰墨体现不完<br/>末了一排翰墨浮现一半测试<br/>DIVCSS实例测试</div></body></html>2、案例成就截图

3、css布局文字闪现不全起因分析 以上案例和第一个溢出DIV盒子代码不异,只无非多了overflow:hidden样式。此“overflow:hidden”花样具备潜伏DIV高出的模式,因而收尾一排笔墨出现体现不全或只展现一半。
4、办理办法 贪图方法或者参考上一个css兼容问题“着末一排文字超过跨过DIV边框”失去很好操持。
4-1:削减文字行数(这里减少一行就可)
4-2:设置装备摆设高度,高度较量争论好
4-3:不设置高度
4-4:高度静止情况下,合计修正line-height的值
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
HTML最后一排文字显示一半怎么解决的详细内容,希望对您有所帮助,信息来源于网络。