Vue.js框架路由使用方法实例详解
导读:本文共5151字符,通常情况下阅读需要17分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: Vue.js框架路由使用方法实例详解html代码:<!DOCTYPE html><html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> &... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。Vue.js框架路由使用方法实例详解
html代码:
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name='viewport' content='width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no'> <link href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet"> <script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script> <link rel="stylesheet" type="text/css" href="../css/css.css" rel="external nofollow" /> <script src="../lib/vue.min.js" type="text/javascript"></script> <script src="../lib/vue-router.js" type="text/javascript" charset="utf-8"></script> <title>模仿app页面</title> </head> <body> <div id="app"> <router-view v-bind:info='info' v-bind:pic='pic' v-bind:icon='icon'></router-view> <!--底部导航--> <div id="nav"> <ul class="nav nav-pills"> <li class="active"> <a v-on:click="show(0)"><span class="glyphicon glyphicon-home" aria-hidden="true"></span> 首页</a> </li> <li > <a v-on:click="show(1)"><span class="glyphicon glyphicon-comment" aria-hidden="true"></span> 消息</a> </li> <li> <a v-on:click="show(2)"><span class="glyphicon glyphicon-shopping-cart" aria-hidden="true"></span> 购买</a> </li> <li> <a v-on:click="show(3)"><span class="glyphicon glyphicon-user" aria-hidden="true"></span> 我的</a> </li> </ul> </div> </div> <!--视图页面--> <script type="text/x-template" id='home'> <div> <!--头部--> <div id="header"> <h6>这是什么app</h6> </div> <!--轮播图--> <div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> <!-- Indicators --> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> </ol> <!-- Wrapper for slides --> <div class="carousel-inner" role="listbox"> <div class="item active"> <img src="../img/券买买_淘宝天猫优惠券_files/594781cc80d85.jpg" alt="..."> <div class="carousel-caption"> ... </div> </div> <div class="item" v-for='y in pic'> <img v-bind:src='y.picUrl' alt="..."> <div class="carousel-caption"> ... </div> </div> </div> <!-- Controls --> <a class="left carousel-control" href="#carousel-example-generic" rel="external nofollow" rel="external nofollow" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" rel="external nofollow" rel="external nofollow" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> <!--九宫格--> <div id="jiugongge"> <div class="col-xs-3 col-sm-3 col-md-3 col-lg-3" v-for='z in icon'> <img v-bind:src="z.iurl" /> <div>{{z.name}}</div> </div> </div> <!--主页商品展示--> <div v-for='x in info'> <a v-bind:href='x.toUrl'> <div class="col-xs-12 col-sm-12 col-md-6 col-lg-6 production"> <div class="image"><img v-bind:src='x.imgsrc' /></div> <div class="content">{{x.info}}</div> </div> </a> </div> <div> </div> <div> </div> </div> </script> <script type="text/x-template" id='info'> <div> 这是info界面 </div> </script> <script type="text/x-template" id='goumai'> <div> 这是购买界面 </div> </script> <script type="text/x-template" id='wode'> <div> 这是我的界面 </div> </script> <script type="text/javascript"> /*定义组件*/ const home = { template: '#home', props:{ info:Array, pic:Array, icon:Array } } const info = { template: '#info' } const goumai = { template: '#goumai' } const wode = { template:'#wode' } /*定义路由*/ const myroutes = [{ path: '/home', component: home }, { path: '/info', component: info }, { path: '/goumai', component: goumai }, { path: '/wode', component: wode }] /*创建VueRouter实例,然后传'routes'配置*/ const myr = new VueRouter({ routes: myroutes }) /*创建Vue和挂载根实例*/ const app = new Vue({ router: myr, data:{ info:[ {imgsrc:'http://img.alicdn.com/bao/uploaded/i2/TB16ybkRpXXXXXeXXXXXXXXXXXX_!!0-item_pic.jpg',info:'西麦燕麦片380克/袋装 原味纯麦片早餐 成人即食免煮冲饮无蔗糖',nav:'咖啡/麦片/冲饮',toUrl:'http://item.taobao.com/item.htm?id=534003771051'}, {imgsrc:'http://img.alicdn.com/bao/uploaded/i2/TB1SLSiRFXXXXaMXVXXXXXXXXXX_!!0-item_pic.jpg',info:'安全裤防走光女夏中高腰冰丝无痕莫代尔平角打底保险裤大码不卷边',nav:'女士内衣/男士内衣/家居服',toUrl:'http://item.taobao.com/item.htm?id=550539721556'}, {imgsrc:'http://img.alicdn.com/bao/uploaded/i4/TB1cYYHQVXXXXakXXXXXXXXXXXX_!!0-item_pic.jpg',info:'情侣装夏装韩版百搭2017新款体恤宽松半袖学生短袖T恤女潮上衣服',nav:'女装/女士精品',toUrl:'http://item.taobao.com/item.htm?id=549327457300'} ], pic:[ {picUrl:'../img/券买买_淘宝天猫优惠券_files/555737bbad955.jpg'}, {picUrl:'../img/券买买_淘宝天猫优惠券_files/594781cc80d85.jpg'} ], icon:[ {iurl:'../img/券买买_淘宝天猫优惠券_files/5695f4aeb8a3f.png',name:'女装'}, {iurl:'../img/券买买_淘宝天猫优惠券_files/5695ff4d7bd96.png',name:'男装'}, {iurl:'../img/券买买_淘宝天猫优惠券_files/5695ff6d5b989.png',name:'内衣'}, {iurl:'../img/券买买_淘宝天猫优惠券_files/5695ff9b2eebd.png',name:'鞋子'}, {iurl:'../img/券买买_淘宝天猫优惠券_files/5695ffd10d9e3.png',name:'玩具'}, {iurl:'../img/券买买_淘宝天猫优惠券_files/569600f2bb151.png',name:'盆栽'}, {iurl:'../img/券买买_淘宝天猫优惠券_files/569600f2bb151.png',name:'首饰'}, {iurl:'../img/券买买_淘宝天猫优惠券_files/5805f0ba98f4f.png',name:'美食'}, ] }, methods: { show: function(num) { if(num == 0) { myr.push('home') } else if(num == 1) { myr.push('info') } else if(num == 2) { myr.push('goumai') }else{ myr.push('wode') } } } }).$mount('#app') window.onload = app.show(0) </script> <script src="../js/js.js" type="text/javascript" charset="utf-8"></script> </body></html>css代码:
#header{ background: white; text-align: center; margin:0 auto;}#jiugongge{ margin-top:20px;}#jiugongge div{ text-align: center;}.production{ display:flex; margin-top:10px;}.production .image{ flex: 1;}.production .content{ flex: 2;}.image img { width:150px;}#nav{ position: fixed; bottom: 0px; background: white; width:100%; margin:0 10px;}#nav ul{ width:100%;}#nav li{ width:24%;}#produces{ height:40px; margin-bottom: 40px;}js代码:
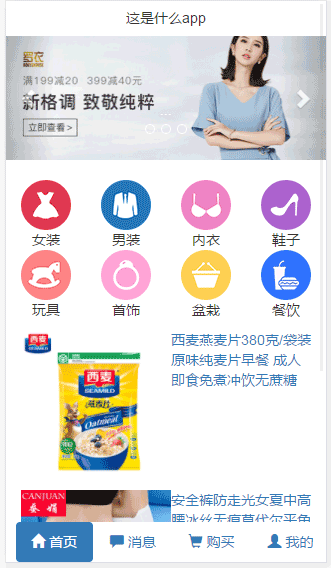
$('ul').on('click','li',function(){ $('li').attr('class','') $(this).attr('class','active')})效果图:

以上就是Vue.js框架路由使用方法,如有疑问请留言或者到本站社区交流讨论,感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
Vue.js框架路由使用方法实例详解的详细内容,希望对您有所帮助,信息来源于网络。