vue中replace怎么用
导读:本文共1921.5字符,通常情况下阅读需要6分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 在vue中,replace用于匹配指定的字符串并替换,或者替换跳转时的记录,语法为“str.replace(regexp/substr,replacement)”或者“router.replace(location)”。本文操作环境:windows1... ...
目录
(为您整理了一些要点),点击可以直达。
在vue中,replace用于匹配指定的字符串并替换,或者替换跳转时的记录,语法为“str.replace(regexp/substr,replacement)”或者“router.replace(location)”。
本文操作环境:windows10系统、Vue2.9.6版,DELL G3电脑。
vue中replace的用法是什么
vue.js源码replace方法
/***Camelizeahyphen-delimitedstring.*/varcamelizeRE=/-(\w)/g;varcamelize=cached(function(str){returnstr.replace(camelizeRE,function(_,c){returnc?c.toUpperCase():'';})});/***HyphenateacamelCasestring.*/varhyphenateRE=/\B([A-Z])/g;varhyphenate=cached(function(str){returnstr.replace(hyphenateRE,'-$1').toLowerCase()});语法
str.replace(regexp|substr, newSubStr|
function)
参数
一个RegExp 对象或者其字面量。该正则所匹配的内容会被第二个参数的返回值替换掉。
一个将被 newSubStr 替换的 字符串。其被视为一整个字符串,而不是一个正则表达式。仅第一个匹配项会被替换。
用于替换掉第一个参数在原字符串中的匹配部分的字符串。该字符串中可以内插一些特殊的变量名。参考下面的使用字符串作为参数。
一个用来创建新子字符串的函数,该函数的返回值将替换掉第一个参数匹配到的结果。参考下面的指定一个函数作为参数。
replace文档查看
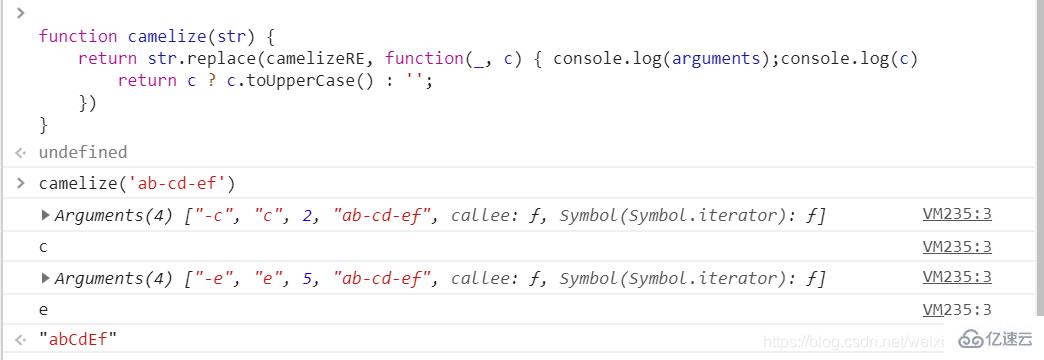
第一种camelize转换方法:
replace指定一个函数作为参数,通过控制台看他输出的内容

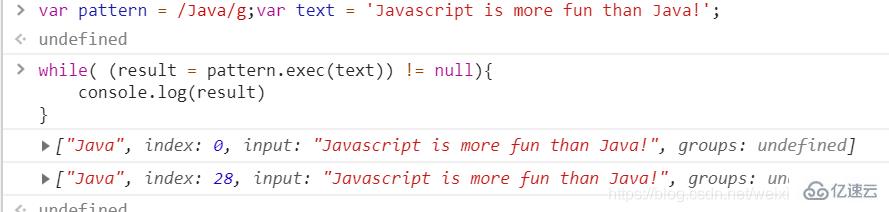
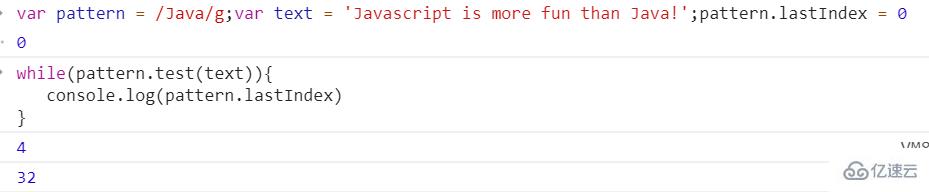
上述可以看出replace通过全局正则匹配,类似于exex和test的lastIndex实现


vue源码中的replace会全局匹配,运行函数体进行newStr的替换
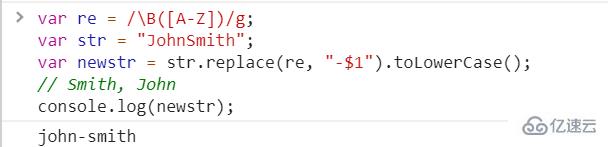
第二种hyphenateRE转换使用特殊变量名$参数
描述
该方法并不改变调用它的字符串本身,而只是返回一个新的替换后的字符串。
在进行全局的搜索替换时,正则表达式需包含 g 标志。
使用字符串作为参数
替换字符串可以插入下面的特殊变量名:
$$插入一个 “$”。$&插入匹配的子串。$`插入当前匹配的子串左边的内容。$’插入当前匹配的子串右边的内容。$n假如第一个参数是 RegExp对象,并且 n 是个小于100的非负整数,那么插入第 n 个括号匹配的字符串。提示:索引是从1开始eg:

正则全局匹配非单词边界,在这里匹配连字符+大写字母,然后-$1全局替换
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">vue中replace怎么用的详细内容,希望对您有所帮助,信息来源于网络。