浏览器私有前缀的概念是什么
导读:本文共971.5字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 浏览器私有前缀简介 由于CSS3很多属性尚未成为W3C标准的一部分,因此每种内核的浏览器都只能识别带有自身私有前缀的CSS3属性。我们在书写CSS3代码时,需要在属性前加上浏览器的私有前缀,然后该种内核的浏览器才能识别相应的CSS3属性。 CSS3浏览器私有前缀 举个例子,假如我们想要使用CSS3实现半径为10px的圆角效果的话... ...
目录
(为您整理了一些要点),点击可以直达。
浏览器私有前缀简介
由于CSS3很多属性尚未成为W3C标准的一部分,因此每种内核的浏览器都只能识别带有自身私有前缀的CSS3属性。我们在书写CSS3代码时,需要在属性前加上浏览器的私有前缀,然后该种内核的浏览器才能识别相应的CSS3属性。
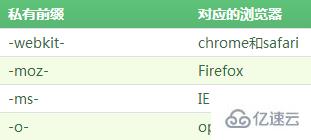
CSS3浏览器私有前缀

举个例子,假如我们想要使用CSS3实现半径为10px的圆角效果的话,可能会这样写:
1
border-radius:10px;
但是并非所有浏览器都能识别border-radius这个属性,例如chrome浏览器只能识别-webkit-border-radius(前缀为-webkit-),而firefox浏览器只能识别-moz-border-radius(前缀为-moz-)。因为为了让主流浏览器都能实现圆角效果,我们需要这样写:
1
2
3
4
5
border-radius:10px;
-webkit-border-radius:10px; /*兼容chrome和Safari*/
-moz-border-radius:10px; /*兼容Firefox*/
-ms-border-radius:10px; /*兼容IE*/
-o-border-radius:10px; /*兼容opera*/
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">浏览器私有前缀的概念是什么的详细内容,希望对您有所帮助,信息来源于网络。