css盒模型的示例分析
导读:本文共547.5字符,通常情况下阅读需要2分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 1.各种盒模型 inline-block类型 使用inline-block类型来执行分列显示 list-item类型 可以将多个元素作为列表显示,同时在元素的开头加上列表的标记。 run-in类型和compact类型 none类型 当元素被指定none后,该元素不会显示 2.显示不下的内容... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。1.各种盒模型
inline-block类型
使用inline-block类型来执行分列显示
list-item类型
可以将多个元素作为列表显示,同时在元素的开头加上列表的标记。
run-in类型和compact类型
none类型
当元素被指定none后,该元素不会显示
2.显示不下的内容
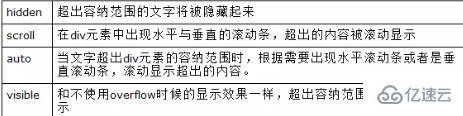
overflow属性:指定对盒子中容纳不下的内容的显示办法

overflow-x属性与overflow-y属性
textoverflow:在盒子的末尾显示代表省略符号的‘…’,但是该属性只在内容在水平位置上超出时显示。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
css盒模型的示例分析的详细内容,希望对您有所帮助,信息来源于网络。