css中:nth-child(n)有什么作用
导读:本文共2335字符,通常情况下阅读需要8分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: “:nth-child(n)”是css中的一个选择器,作用是:匹配属于其父元素的第N个子元素,不论元素的类型;其中,参数“n”可以是数字、关键词或公式,例“:nth-child(3)”、“:nth-child(even)”。本文操作环境:宏基S40-51、CSS3&&HTML5&&HBuilderX.3.0.5版、Windows1... ...
目录
(为您整理了一些要点),点击可以直达。“:nth-child(n)”是css中的一个选择器,作用是:匹配属于其父元素的第N个子元素,不论元素的类型;其中,参数“n”可以是数字、关键词或公式,例“:nth-child(3)”、“:nth-child(even)”。
本文操作环境:宏基S40-51、CSS3&&HTML5&&HBuilderX.3.0.5版、Windows10 家庭中文版
(学习视频分享:css视频教程)
在 CSS 中,选择器是一种模式,用于选择需要添加样式的元素。nth-child(n)是css3中的一种选择器。
:nth-child(n)选择器用于匹配父元素索引为n的子元素,即选取属于其父元素的第N个子元素,不论元素的类型。
说明:n可以是数字、关键词(Odd 和 even)或公式。
示例1:当n为数字
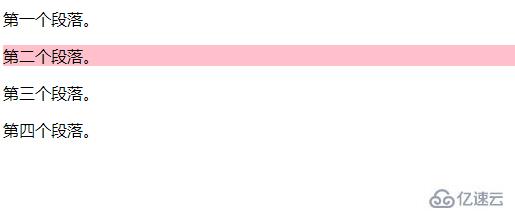
<!DOCTYPEhtml><html> <head> <metacharset="utf-8"> <title>:nth-child(n)选择器</title> <style> /* :nth-child(n)选择器用于匹配父元素索引为n的子元素,即选取属于其父元素的第N个子元素,不论元素的类型。 n可以是数字、关键词(Odd和even)或公式。 */ /*p:nth-child(2){ background:pink; }*/ </style> </head> <body> <p>第一个段落。</p> <p>第二个段落。</p> <p>第三个段落。</p> <p>第四个段落。</p> </body></html>效果图:

示例2:当n为关键词(Odd 和 even)
<!DOCTYPEhtml><html> <head> <metacharset="utf-8"> <title>:nth-child(n)选择器</title> <style> p:nth-child(odd){ background:pink; } p:nth-child(even){ background:paleturquoise; } </style> </head> <body> <p>第一个段落。</p> <p>第二个段落。</p> <p>第三个段落。</p> <p>第四个段落。</p> <p>第五个段落。</p> <p>第六个段落。</p> <p>第七个段落。</p> <p>第八个段落。</p> <p>第九个段落。</p> <p>第十个段落。</p> </body></html>效果图:

示例3:当n为公式
<!DOCTYPEhtml><html> <head> <metacharset="utf-8"> <title>:nth-child(n)选择器</title> <style> /* 使用公式(an+b)。描述:表示周期的长度,n是计数器(从0开始),b是偏移值。 在这里,我们指定了下标是3的倍数的所有p元素的背景色: */ p:nth-child(3n+0) { background:pink; } </style> </head> <body> <p>第一个段落。</p> <p>第二个段落。</p> <p>第三个段落。</p> <p>第四个段落。</p> <p>第五个段落。</p> <p>第六个段落。</p> <p>第七个段落。</p> <p>第八个段落。</p> <p>第九个段落。</p> <p>第十个段落。</p> </body></html>效果图:

使用公式 (an + b)。描述:表示周期的长度,n 是计数器(从 0 开始),b 是偏移值。
在这里,我们指定了下标是 3 的倍数的所有 p 元素的背景色:
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">css中:nth-child(n)有什么作用的详细内容,希望对您有所帮助,信息来源于网络。