Htlm的标准代码格式是什么
导读:本文共4884.5字符,通常情况下阅读需要16分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 1.文档类型使用html5标准文档类型。2.html元a素上指定lang属性。显示页面语言,有助于语言合成工具来确定怎样发音,以及翻译工具决定使用的规则,等等。3.指定明确的字符编码。让浏览器轻松、快速的确定适合网页内容的渲染方式。4.IE兼容模式。Internet Explorer 支持使用兼容性 <meta> 标签来指定使用什么版本的 IE 来渲... ...
目录
(为您整理了一些要点),点击可以直达。1.文档类型使用html5标准文档类型。
2.html元a素上指定lang属性。显示页面语言,有助于语言合成工具来确定怎样发音,以及翻译工具决定使用的规则,等等。
3.指定明确的字符编码。让浏览器轻松、快速的确定适合网页内容的渲染方式。
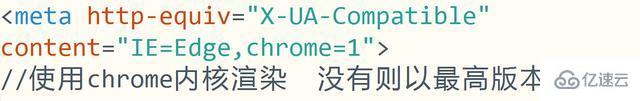
4.IE兼容模式。Internet Explorer 支持使用兼容性 <meta> 标签来指定使用什么版本的 IE 来渲染页面。如果不是特殊需要,通常通过 edge mode 来通知 IE 使用最新的兼容模式。
5.head部分的顺序:a.<meta>元素,b. 需要的js文件(eg. Moddernizr or HTML5 Shiv),c. <title>元素,d.样式表。
6.可以使用IE条件注释的方式兼容IE,但是不要添加额外的样式表。
7.现在双核浏览器:360、搜狗、QQ等浏览器可以让网页默认使用webkit内核渲染,代码如下。

属性
1.双引号属性值,不要使用单引号。
2.省略type属性。使用style、link、script,不用指定type属性,因为text/css和text/javascript分别是他们的默认值。
3.省略Boolean属性值。Boolean属性不用添加取值,disabled,checked,selected等。
4.省略url类属性资源协议头。
5.属性顺序。html属性应该按照特定的顺序出现以保证易读性。class->id,name->data-*->src,for,type,href->title,alt->aria-*,role。
6.多媒体元素添加替代属性。图像增加alt属性,音视频增加替代文字。
7.不手动设置tabindex属性,让浏览器自动设置。
元素
1.避免冗余标签。
2.避免JS生成标签。
3.段落文字应该用<p>,避免使用<br>。
4.列表项放<ul>、<ol>、<dl>,不要使用一系列的<div>或<p>
5.<input>使用for属性绑定<label>。
6.使用<label>标签包裹radio或checkbox和他们的文字,不用再使用for属性
7.使用单选、复选替代下拉菜单。(radio or checkbox instead of select menu)
8.form button应制定type类型,使用type="submit"、type="reset"或type="button"。
9.首要的表单按钮首先出现(在DOM中),尤其是适用多个提交按钮的场合。视图中显示的顺序可以利用css修改。
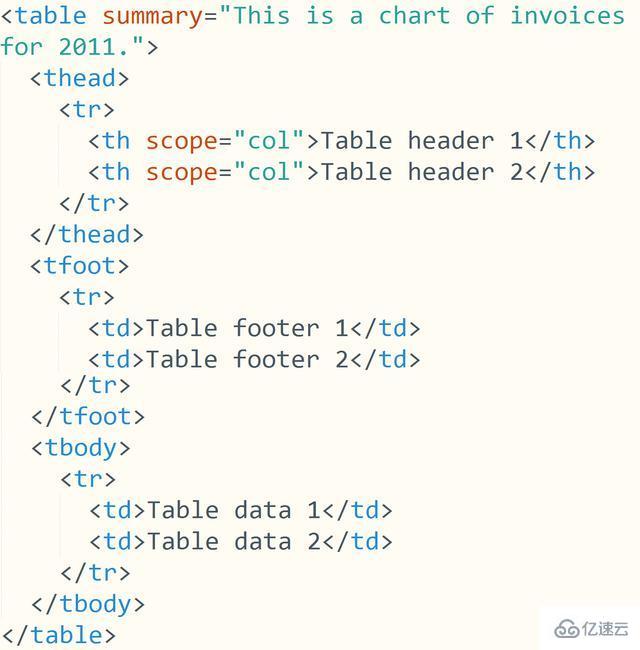
10.有效使用<thead>、<tfoot>、<tbody>、<th>(scope属性)。可以把<tfoot>放<tbody>前提高加载速度。

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">Htlm的标准代码格式是什么的详细内容,希望对您有所帮助,信息来源于网络。