怎么用HTML制作一个简单的页面
导读:本文共2052.5字符,通常情况下阅读需要7分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 网页示例 开始制作 认识HTML框架 基础框架<!DOCTYPEhtml><htmllang="en"xmlns="http://www.w3.org/1999/xhtml"><head></head><title>... ...
目录
(为您整理了一些要点),点击可以直达。
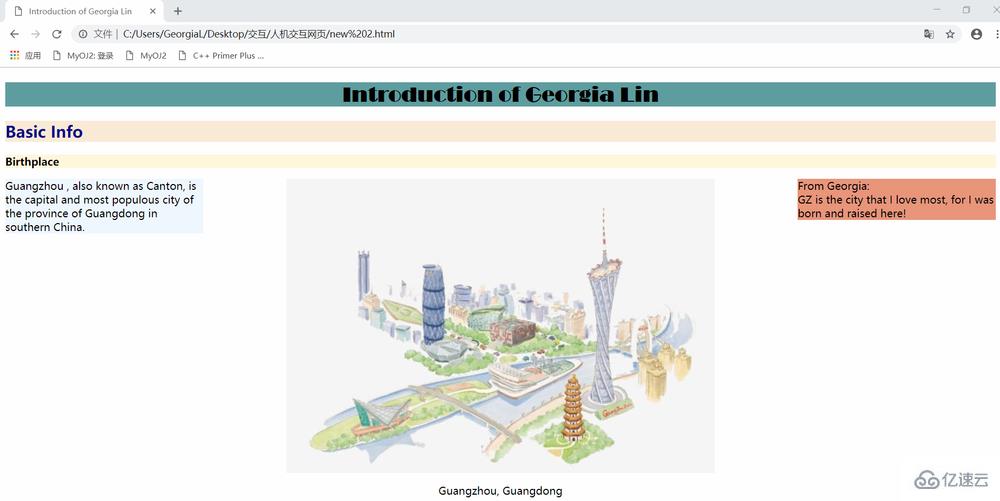
网页示例
开始制作
认识HTML框架
基础框架
<!DOCTYPEhtml><htmllang="en"xmlns="http://www.w3.org/1999/xhtml"><head></head><title>IntroductionofGeorgiaLin</title></head><body></body>

lang属性:说明了显示的语言
整体框架由两部分组成,一部分是head,相当于网页的名称、设置等,另一部分是body,包含的内容是网页的具体设计。
title标签:位于head的标签内部,用于显示页面的名称,效果如下

标题
<h2>这里是标题</h2>
直接在标签里面写上我们需要的标题,如果需要标题显示我们需要的花样,可以在标签内加上属性
<h2style="font-family:Broadway;text-align:center;background-color:cadetblue"><bold>IntroductionofGeorgiaLin</bold></h2>
style属性:规定样式
font-family: 字体,这里我选择了可爱的Broadway字体
text-align:字体的位置,这里我选择了居中
background-color:这里可以选择背景颜色,我选择了一个较浅的蓝色
bold标签:字体加粗

标题效果
改变标题的类型和样式,我们可以得到一下的标题:

插入图片
<imgsrc="guangzhou.jpg"alt="guangzhou"align="middle">
img标签:插入图片的时候使用
src属性: 如果图片和html文件在同一文件夹下时,可以引用图片的名字
alt属性: 相当于图片在html文档中的标记的名字
align属性: 用于决定图片的位置,这里选择了居中


图片效果
插入侧栏
<asidestyle="background-color:aliceblue">Guangzhou,alsoknownasCanton,isthecapitalandmostpopulouscityoftheprovinceofGuangdonginsouthernChina.</aside>
aside标签: 用于新建侧栏

当然也可以添加属性让侧栏靠右
<asidestyle="background-color:darksalmon;float:right">FromGeorgia:<br/>GZisthecitythatIlovemost,forIwasbornandraisedhere!</aside>
flaot: 选择了right之后,可以让侧栏靠右
br:换行符,可以控制文字的断行

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">怎么用HTML制作一个简单的页面的详细内容,希望对您有所帮助,信息来源于网络。