jQuery怎么实现模拟12306城市选择框功能
导读:本文共1742字符,通常情况下阅读需要6分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 具体如下:<!DOCTYPEhtml><html><head><title>www.jb51.netjQuery城市选择框</title><style>#parent{width:500px;position:relative;}#text{height:25px;}... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。具体如下:
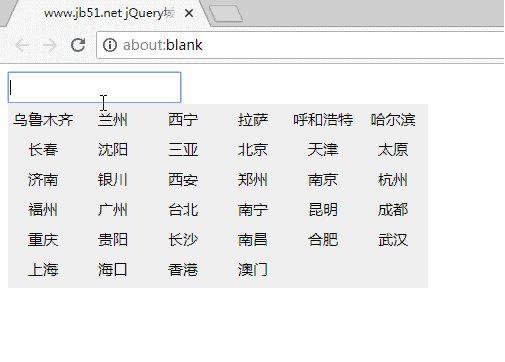
<!DOCTYPEhtml><html><head><title>www.jb51.netjQuery城市选择框</title><style>#parent{width:500px;position:relative;}#text{height:25px;}#select{width:420px;height:185px;position:absolute;top:31px;left:0;background:#eeeeee;}.cities{width:60px;height:25px;line-height:25px;margin:5px5px05px;float:left;text-align:center;font-family:'TimesNewRoman';font-size:15px;cursor:pointer;}</style><scriptsrc="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script><script>$(document).ready(function(){$("#select").hide();$("#text").focus(function(){$("#select").show();});$(".cities").click(function(){$("#text").val($(this).text());$("#select").hide();});$("#text").blur(function(){setTimeout(function(){$("#select").hide();},300);});});</script></head><body><divid="parent"><inputtype="text"id="text"><divid="select"><divclass="cities">乌鲁木齐</div><divclass="cities">兰州</div><divclass="cities">西宁</div><divclass="cities">拉萨</div><divclass="cities">呼和浩特</div><divclass="cities">哈尔滨</div><divclass="cities">长春</div><divclass="cities">沈阳</div><divclass="cities">三亚</div><divclass="cities">北京</div><divclass="cities">天津</div><divclass="cities">太原</div><divclass="cities">济南</div><divclass="cities">银川</div><divclass="cities">西安</div><divclass="cities">郑州</div><divclass="cities">南京</div><divclass="cities">杭州</div><divclass="cities">福州</div><divclass="cities">广州</div><divclass="cities">台北</div><divclass="cities">南宁</div><divclass="cities">昆明</div><divclass="cities">成都</div><divclass="cities">重庆</div><divclass="cities">贵阳</div><divclass="cities">长沙</div><divclass="cities">南昌</div><divclass="cities">合肥</div><divclass="cities">武汉</div><divclass="cities">上海</div><divclass="cities">海口</div><divclass="cities">香港</div><divclass="cities">澳门</div></div></div></body></html>运行效果如下:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
jQuery怎么实现模拟12306城市选择框功能的详细内容,希望对您有所帮助,信息来源于网络。