jQuery中怎么实现Layer弹出层传值到父页面
导读:本文共1125.5字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 效果图:代码:$(document).ready(function(){//添加任务弹出层addTask();});//弹出层functionaddTask(){$('[data-id="addList"]').on('click',function(){layer.open({type:2,t... ...
音频解说
目录
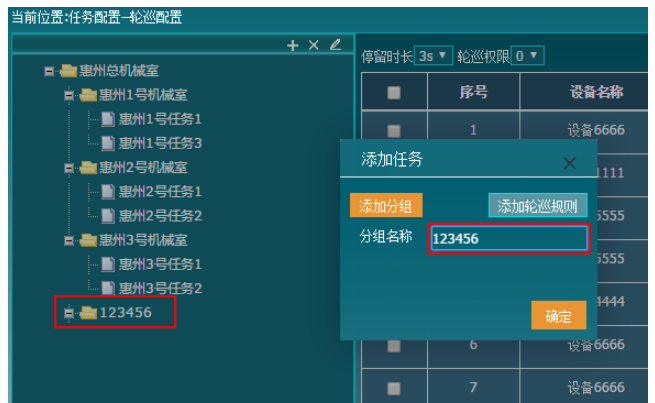
(为您整理了一些要点),点击可以直达。效果图:

代码:
$(document).ready(function(){//添加任务弹出层addTask();});//弹出层functionaddTask(){$('[data-id="addList"]').on('click',function(){layer.open({type:2,title:'添加任务',closeBtn:1,//maxmin:true,shadeClose:false,//点击遮罩关闭层area:['15%','28%'],//弹层宽高content:'jsp/taskconf/roundConf-addList.jsp'});});//关闭弹层layerClose();addTeam("addTeam");addTeam("addRule");}//点击确定按钮,先传值到父页面,然后关闭弹层functionlayerClose(){('[data-id="saveBtn"]').click(function(){//点击确定按钮,获取弹层输入值,传入父页面varparentId=parent.('[data-id="saveBtn"]').click(function(){//点击确定按钮,获取弹层输入值,传入父页面varparentId=parent.("#leftTree_1_ul");//接收值的父页面IDvartxt=$('[data-id="team-txt"]').val();//弹出层内获取要传出的值varstr="<liid="leftTree_9"class="level1"tabindex="0"hidefocus="true">"+"<spanid="leftTree_9_switch"class="buttonlevel1switchcenter_open"treenode_switch="">"+"<aid="leftTree_9_a"class="level1"target="_blank"title='"+txt+"'>"+"<spanid="leftTree_9_ico"class="buttonico_open">"+"<spanid="leftTree_9_span"class="node_name">"+txt+""+"";parentId.append(str);//传值到父页面//先得到当前iframe层的索引varindex=parent.layer.getFrameIndex(window.name);parent.layer.close(index);//再执行关闭});} </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
jQuery中怎么实现Layer弹出层传值到父页面的详细内容,希望对您有所帮助,信息来源于网络。