jQuery中怎么使用滚动监听实现商城楼梯式导航效果
导读:本文共1938字符,通常情况下阅读需要6分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 局部效果图:html结构,左侧定位的导航需要一个ul,中间内容,我是直接截得图片,为了效果省事,也是用的ul,最后你们要用的话也可以用ul,或者div,但是每个区域得是一个div,例如,精选的放一个div,女装的放一个div,所有的区域都套在一个大的div里面,也就是类似于ul>li的结构(只提供html结构和jQuery,样式的话根据设计稿):<d... ...
音频解说
目录
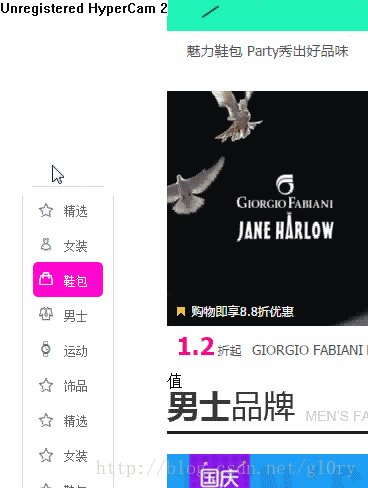
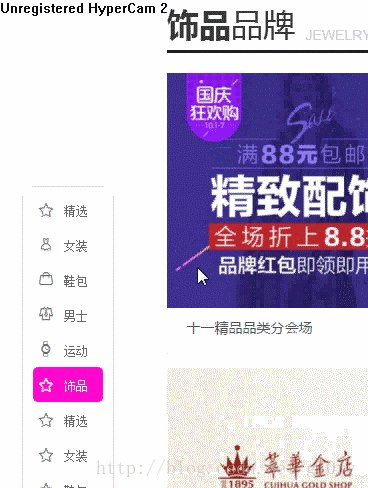
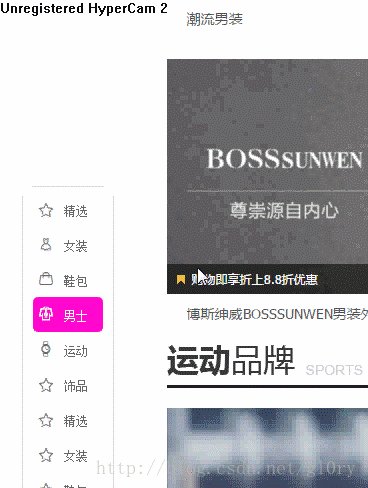
(为您整理了一些要点),点击可以直达。局部效果图:

html结构,左侧定位的导航需要一个ul,中间内容,我是直接截得图片,为了效果省事,也是用的ul,最后你们要用的话也可以用ul,或者div,但是每个区域得是一个div,例如,精选的放一个div,女装的放一个div,所有的区域都套在一个大的div里面,也就是类似于ul>li的结构(只提供html结构和jQuery,样式的话根据设计稿):
<divclass="menu"><ul><liclass="on"><iclass="iconfont"></i>精选</li><li><iclass="iconfont"></i>女装</li><li><iclass="iconfont"></i>鞋包</li><li><iclass="iconfont"></i>男士</li><li><iclass="iconfont"></i>运动</li><li><iclass="iconfont"></i>饰品</li><li><iclass="iconfont"></i>精选</li><li><iclass="iconfont"></i>女装</li><li><iclass="iconfont"></i>鞋包</li><li><iclass="iconfont"></i>男士</li><li><iclass="iconfont"></i>运动</li><li><iclass="iconfont"></i>饰品</li></ul></div><divclass="main"><ul><li><imgsrc="images/main_pic1.png"/></li><li><imgsrc="images/main_pic2.png"/></li><li><imgsrc="images/main_pic3.png"/></li><li><imgsrc="images/main_pic4.png"/></li><li><imgsrc="images/main_pic5.png"/></li><li><imgsrc="images/main_pic6.png"/></li><li><imgsrc="images/main_pic7.png"/></li><li><imgsrc="images/main_pic8.png"/></li><li><imgsrc="images/main_pic9.png"/></li><li><imgsrc="images/main_pic10.png"/></li><li><imgsrc="images/main_pic11.png"/></li><li><imgsrc="images/main_pic12.png"/></li></ul></div>
<scriptsrc="js/jquery.js"></script><script>varoffon=true;$(window).scroll(function(){//滚动浏览器就会执行if(offon){//获取滚动高度var_top=$(window).scrollTop();if(_top>150){$('.menu').show();}else{$('.menu').hide();};$('.mainulli').each(function(i){//获取当前下标var_index=$(this).index();var_height=$(this).offset().top+500;//获取上偏移值if(_height>_top){//优先原则$('.menuulli').eq(_index).addClass('on').siblings().removeClass('on');returnfalse;//跳出遍历};});};});$('.menuulli').click(function(){offon=false;var_index=$(this).index();$(this).addClass('on').siblings().removeClass('on');var_height=$('.mainulli').eq(_index).offset().top;//获取上偏移值$('body,html').animate({scrollTop:_height},500,function(){offon=true;});});</script> </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
jQuery中怎么使用滚动监听实现商城楼梯式导航效果的详细内容,希望对您有所帮助,信息来源于网络。