jQuery中如何实现选中元素突出显示
导读:本文共1087字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 今天做帮一个师姐做网页遇到一个这样的要求:鼠标不移动进表格,表格透明度不变。鼠标移动进表格,hover到的单元格透明度不变,没hover到的单元格透明度改变。先贴我已经实现好的效果,一开始,表格透明度不变。当我鼠标移动到第二排第三个单元格,其他单元格降低透明度。解决方法一开始,我用的是CSS实现方法,是下面这样#tabletd{opacity:0.5;}#... ...
目录
(为您整理了一些要点),点击可以直达。今天做帮一个师姐做网页遇到一个这样的要求:
鼠标不移动进表格,表格透明度不变。
鼠标移动进表格,hover到的单元格透明度不变,没hover到的单元格透明度改变。
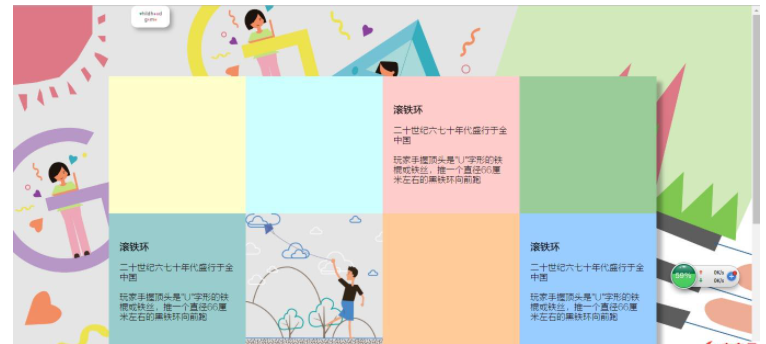
先贴我已经实现好的效果,一开始,表格透明度不变。

当我鼠标移动到第二排第三个单元格,其他单元格降低透明度。

解决方法
一开始,我用的是CSS实现方法,是下面这样
#tabletd{opacity:0.5;}#tabletd:hover{opacity:1;}不过这样一开始进去的时候表格透明度就是0.5,看起来很不好。
后来我就用jQuery的hover方法,不过它总是选中了里面的所有单元格,这其中过程很曲折,我就不一一介绍了,我就讲讲我怎么实现的。
$('#contenttd').hover(function(){$('#contenttd').css('opacity','0.5');$('#contenttd:hover').css('opacity','1');},function(){$('#contenttd').css('opacity','1');});content是我table的id名,可以看到我们对单元格hover方法里面加了两个function
第一个funtion移动到表格时,首席
$('#content td').css('opacity','1');
表示鼠标移动进去的时候,所有单元格透明度为0.5,然后
$('#content td:hover').css('opacity','1');
这里的css的hover选择器表示选中单个单元格。
第二个funtion表示鼠标离开表格时
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">jQuery中如何实现选中元素突出显示的详细内容,希望对您有所帮助,信息来源于网络。