怎么用jQuery插件Echarts实现双轴图效果
导读:本文共1729字符,通常情况下阅读需要6分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 1、问题描述:利用Echarts制作一个折线图,条件是:三条折线,一条代表可利用率,另外两条代表数量。2、实现源码:<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title>echarts-双轴图</title>... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。1、问题描述:
利用Echarts制作一个折线图,条件是:三条折线,一条代表可利用率,另外两条代表数量。
2、实现源码:
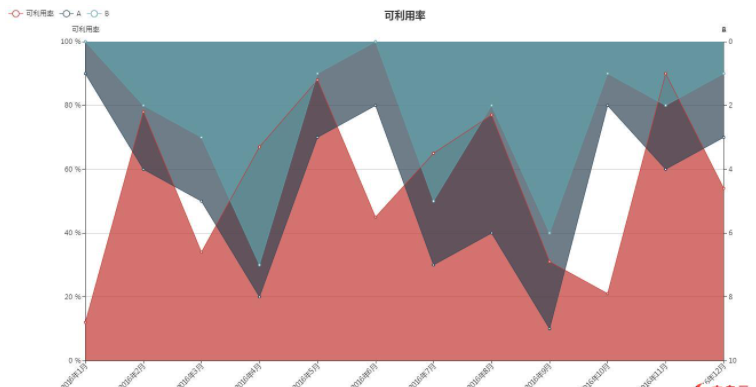
<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title>echarts-双轴图</title><scripttype="text/javascript"src="jquery-1.4.2.min.js"></script><scripttype="text/javascript"src="echarts.js"></script><style>body,html{width:99%;height:99%;font-family:"微软雅黑";font-size:12px;}#double{width:100%;height:100%;font-family:"agencyfb";font-weight:bolder;}</style><script>$(function(){varchart=document.getElementById('double');varechart=echarts.init(chart);varoption={title:{text:'可利用率',subtext:'',x:'center',align:'right'},grid:{bottom:80},tooltip:{trigger:'axis',axisPointer:{animation:false},formatter:function(params){varres=params[0].name;for(vari=0,l=params.length;i<l;i++){if(i==0){res+='<br/>'+params[i].seriesName+':'+params[i].value+"%";}else{res+='<br/>'+params[i].seriesName+':'+params[i].value;}}returnres;}},legend:{data:['可利用率','A','B'],x:'left'},xAxis:[{type:'category',axisLabel:{rotate:45},boundaryGap:false,axisLine:{onZero:false},data:['2016年1月','2016年2月','2016年3月','2016年4月','2016年5月','2016年6月','2016年7月','2016年8月','2016年9月','2016年10月','2016年11月','2016年12月'].map(function(str){returnstr.replace('','\n')})}],yAxis:[{name:'可利用率',type:'value',max:100,axisLabel:{show:true,interval:'auto',formatter:'{value}%'}},{name:'A',nameLocation:'start',type:'value',inverse:true},{name:'B',nameLocation:'start',type:'value',inverse:true}],series:[{name:'可利用率',type:'line',hoverAnimation:false,itemStyle:{normal:{label:{show:false,position:'top',formatter:'{c}%'}}},areaStyle:{normal:{}},lineStyle:{normal:{width:1}},data:[12,78,34,67,88,45,65,77,31,21,90,54]},{name:'A',type:'line',yAxisIndex:1,hoverAnimation:false,areaStyle:{normal:{}},lineStyle:{normal:{width:1}},data:[1,4,5,8,3,2,7,6,9,2,4,3]},{name:'B',type:'line',yAxisIndex:1,hoverAnimation:false,areaStyle:{normal:{}},lineStyle:{normal:{width:1}},data:[0,2,3,7,1,0,5,2,6,1,2,1]}]};echart.setOption(option);});</script></head><body><divid="double"></div></body></html>3、实现效果图:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
怎么用jQuery插件Echarts实现双轴图效果的详细内容,希望对您有所帮助,信息来源于网络。