css背景函数element()有什么用
导读:本文共715.5字符,通常情况下阅读需要2分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: element()element函数可以将网站上的某部分元素当做图片使用,适用于图片的属性同时也适用于应用element的对象,使用方法element(id)必须传入的是id,看下面的例子,用element实现了一种类似双向绑定的功能效果<pclass="element-wrapper"><spanid="ele... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。element()
element函数可以将网站上的某部分元素当做图片使用,适用于图片的属性同时也适用于应用element的对象,使用方法
element(id)
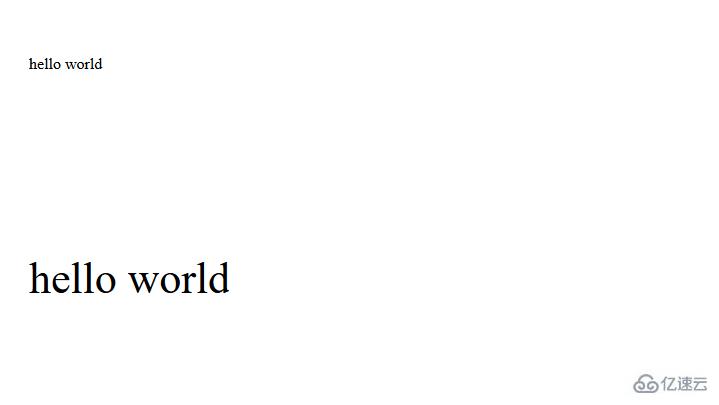
必须传入的是id,看下面的例子,用element实现了一种类似双向绑定的功能效果
<pclass="element-wrapper"><spanid="ele"contenteditable>helloworld</span></p><pid="element-test"></p>//style.element-wrapper{width:200px;height:200px;}#element-test{width:200px;height:200px;background:-moz-element(#ele);background-size:contain;background-repeat:no-repeat;}效果图

这个属性还能做到更多有趣的效果,更多有趣的效果可去这里查看,在兼容性上,遗憾的是目前只有firefox支持这个属性

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
css背景函数element()有什么用的详细内容,希望对您有所帮助,信息来源于网络。