Android怎么自定义ViewGroup实现朋友圈九宫格控件
导读:本文共4380.5字符,通常情况下阅读需要15分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 一、简介1.1、效果图如下1.2、主要功能如下1:单张图片的时候支持按照图片宽高比列在设定区域内自适应2:Adapter方式绑定数据和UI3:图片点击事件回调4:设置图片间隔大小5:自由通过Glide设置ImageView圆角效果二、使用2.1、自定义属性如下<resources><declare-styleablename="Ni... ...
目录
(为您整理了一些要点),点击可以直达。一、简介
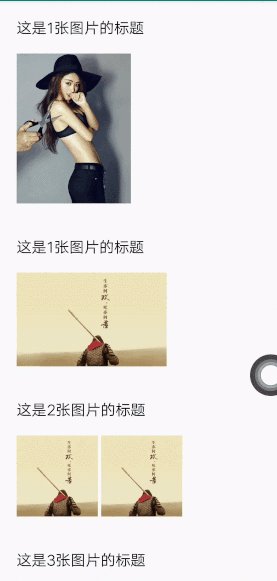
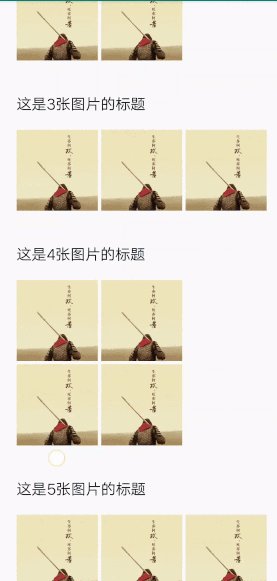
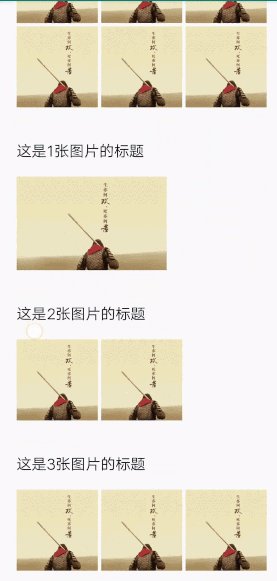
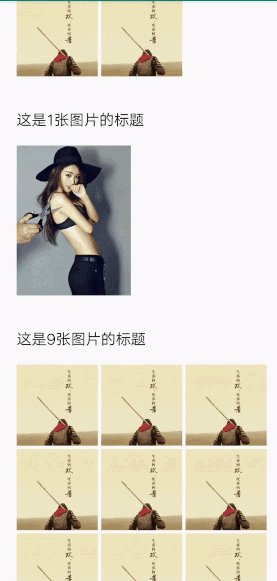
1.1、效果图如下

1.2、主要功能如下
1:单张图片的时候支持按照图片宽高比列在设定区域内自适应
2:Adapter方式绑定数据和UI
3:图片点击事件回调
4:设置图片间隔大小
5:自由通过Glide设置ImageView圆角效果
二、使用
2.1、自定义属性如下
<resources><declare-styleablename="NineImageLayout"><!--控件宽高--><attrname="nine_layoutWidth"format="dimension"/><!--单张图片时的最大宽高范围--><attrname="nine_singleImageWidth"format="dimension"/><!--图片之间间隙大小--><attrname="nine_imageGap"format="dimension"/></declare-styleable></resources>
2.2、布局中使用自定义NineImageLayout
<com.cyq.customview.nineLayout.view.NineImageLayoutandroid:id="@+id/nine_image_layout"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_below="@+id/tv_title"android:layout_marginTop="20dp"app:nine_imageGap="4dp"app:nine_layoutWidth="300dp"app:nine_singleImageWidth="180dp"/>
2.3、Adapter方式绑定数据和UI
其中Glide.asBitmap是为了计算图片宽高,如果后台有返回图片的宽高可以省略这一步,直接setSingleImage(width, height,imageView),
Ps:如果可以建议后台返回图片宽高,这样可以避免单张图片的时候控件高度跳屏,比如我限制单张图片宽高在200dp范围,要展示宽1000px高500px的时候,在图片未加载完成时控件宽高为200dp,图片加载完成后高度变为100dp,会有一个不好的用户体验,所以建议上传图片的时候记录图片宽高信息
nineImageLayout.setAdapter(newNineImageAdapter(){@OverrideprotectedintgetItemCount(){returnmData.size();}@OverrideprotectedViewcreateView(LayoutInflaterinflater,ViewGroupparent,inti){returninflater.inflate(R.layout.item_img_layout,parent,false);}@OverrideprotectedvoidbindView(Viewview,finalinti){finalImageViewimageView=view.findViewById(R.id.iv_img);Glide.with(mContext).load(mData.get(i)).into(imageView);if(mData.size()==1){Glide.with(mContext).asBitmap().load(mData.get(0)).into(newSimpleTarget<Bitmap>(){@OverridepublicvoidonResourceReady(Bitmapbitmap,Transition<?superBitmap>transition){finalintwidth=bitmap.getWidth();finalintheight=bitmap.getHeight();nineImageLayout.setSingleImage(width,height,imageView);}});Glide.with(mContext).load(mData.get(0)).into(imageView);}else{Glide.with(mContext).load(mData.get(i)).into(imageView);}}@OverridepublicvoidOnItemClick(inti,Viewview){super.OnItemClick(position,view);Toast.makeText(mContext,"position:"+mData.get(i),Toast.LENGTH_SHORT).show();}});2.4、列表里面使用
页面放一个RecyclerView
<FrameLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".nineLayout.NineImageLayoutActivity"><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recyclerview"android:layout_width="match_parent"android:layout_height="wrap_content"/></FrameLayout>
item布局如下
<?xmlversion="1.0"encoding="utf-8"?><RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_margin="20dp"><TextViewandroid:id="@+id/tv_title"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="标题"android:textColor="@android:color/black"android:textSize="18sp"/><com.cyq.customview.nineLayout.view.NineImageLayoutandroid:id="@+id/nine_image_layout"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_below="@+id/tv_title"android:layout_marginTop="20dp"app:nine_imageGap="4dp"app:nine_layoutWidth="300dp"app:nine_singleImageWidth="180dp"/></RelativeLayout>
Activity中构造一下测试数据,大致代码如下
publicclassNineImageLayoutActivityextendsAppCompatActivity{privateRecyclerViewmRecyclerView;privateMyAdaptermAdapter;privateRandomrandom;privatefinalStringURL_IMG="http://q3x62hkt1.bkt.clouddn.com/banner/58f57dfa5bb73.jpg";privatefinalStringURL_IMG_2="http://q3x62hkt1.bkt.clouddn.com/timg.jpeg";privateList<List<String>>mList=newArrayList<>();@OverrideprotectedvoidonCreate(BundlesavedInstanceState){super.onCreate(savedInstanceState);setContentView(R.layout.activity_nine_image_layout);random=newRandom();List<String>testList=newArrayList<>();testList.add(URL_IMG_2);for(inti=0;i<100;i++){intcount=i%9+1;List<String>list=newArrayList<>();for(intj=0;j<count;j++){list.add(URL_IMG);}if(i%8==0){mList.add(testList);}mList.add(list);}mRecyclerView=findViewById(R.id.recyclerview);mAdapter=newMyAdapter(mList,this);mRecyclerView.setLayoutManager(newLinearLayoutManager(this));mRecyclerView.setAdapter(mAdapter);}}MyAdapter中设置数据
importjava.util.List;/***@author:ChenYangQi*date:2020/1/1613:49*desc:*/publicclassMyAdapterextendsRecyclerView.Adapter<MyAdapter.MyViewHolder>{privateList<List<String>>mList;privateContextmContext;publicMyAdapter(List<List<String>>mList,ContextmContext){this.mList=mList;this.mContext=mContext;}@NonNull@OverridepublicMyViewHolderonCreateViewHolder(@NonNullViewGroupparent,intviewType){Viewview=LayoutInflater.from(mContext).inflate(R.layout.item_nine_img_layout_list,parent,false);returnnewMyViewHolder(view);}@OverridepublicvoidonBindViewHolder(@NonNullfinalMyViewHolderholder,finalintposition){finalList<String>mData=mList.get(position);holder.tvTitle.setText("这是"+mData.size()+"张图片的标题");finalNineImageLayoutnineImageLayout=holder.nineImageLayout;holder.nineImageLayout.setAdapter(newNineImageAdapter(){@OverrideprotectedintgetItemCount(){returnmData.size();}@OverrideprotectedViewcreateView(LayoutInflaterinflater,ViewGroupparent,inti){returninflater.inflate(R.layout.item_img_layout,parent,false);}@OverrideprotectedvoidbindView(Viewview,finalinti){finalImageViewimageView=view.findViewById(R.id.iv_img);Glide.with(mContext).load(mData.get(i)).into(imageView);if(mData.size()==1){Glide.with(mContext).asBitmap().load(mData.get(0)).into(newSimpleTarget<Bitmap>(){@OverridepublicvoidonResourceReady(Bitmapbitmap,Transition<?superBitmap>transition){finalintwidth=bitmap.getWidth();finalintheight=bitmap.getHeight();nineImageLayout.setSingleImage(width,height,imageView);}});Glide.with(mContext).load(mData.get(0)).into(imageView);}else{Glide.with(mContext).load(mData.get(i)).into(imageView);}}@OverridepublicvoidOnItemClick(inti,Viewview){super.OnItemClick(position,view);Toast.makeText(mContext,"position:"+mData.get(i),Toast.LENGTH_SHORT).show();}});}@OverridepublicintgetItemCount(){returnmList.size();}classMyViewHolderextendsRecyclerView.ViewHolder{TextViewtvTitle;NineImageLayoutnineImageLayout;publicMyViewHolder(@NonNullViewitemView){super(itemView);tvTitle=itemView.findViewById(R.id.tv_title);nineImageLayout=itemView.findViewById(R.id.nine_image_layout);}}} </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">Android怎么自定义ViewGroup实现朋友圈九宫格控件的详细内容,希望对您有所帮助,信息来源于网络。