vue树形控件tree怎么用
导读:本文共1481.5字符,通常情况下阅读需要5分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 具体内容如下<template><divclass="hellotree-container"><el-tree:data="data"show-checkboxnode-key="id"class="tree":allow-drop=&q... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。具体内容如下

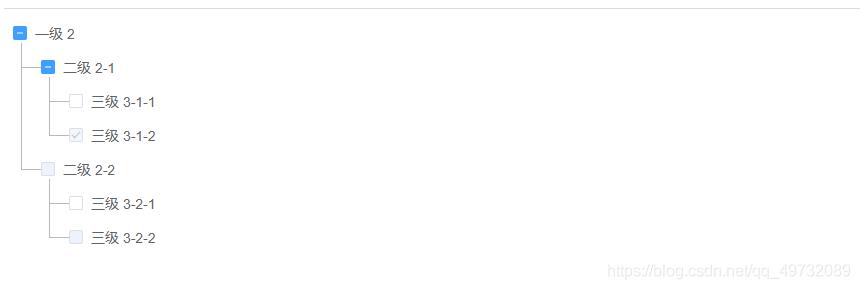
<template><divclass="hellotree-container"><el-tree:data="data"show-checkboxnode-key="id"class="tree":allow-drop="allowDrop":props="defaultProps":default-expanded-keys="[2,3]":default-checked-keys="[5]"></el-tree></div></template>
<script>exportdefault{name:'HelloWorld',data(){return{msg:'WelcometoYourVue.jsApp|',data:[{id:1,label:'一级2',children:[{id:3,label:'二级2-1',children:[{id:4,label:'三级3-1-1'},{id:5,label:'三级3-1-2',disabled:true}]},{id:2,label:'二级2-2',disabled:true,children:[{id:6,label:'三级3-2-1'},{id:7,label:'三级3-2-2',disabled:true,children:[{id:8,label:'二级8-1',children:[{id:9,label:'三级3-1-1'},{id:10,label:'三级3-1-2',disabled:true}]}]}]}]}],defaultProps:{//用于修改节点指定标签的属性值children:'children',label:'label'}}},methods:{allowDrop(draggingNode,dropNode,type){if(draggingNode.parrent.id===dropNode.parrent.id){returntype!=='next';}else{returntrue;}}}}</script><!--Add"scoped"attributetolimitCSStothiscomponentonly--><stylescoped>/*树形结构节点添加连线*/.tree/deep/.el-tree-node{position:relative;padding-left:16px;}.tree/deep/.el-tree-node__children{padding-left:12px;}.tree/deep/.el-tree-node:last-child:before{height:50px;}.tree/deep/>.el-tree-node:before{border:none!important;}.tree/deep/.el-tree>.el-tree-node:before{border-left:none;}.tree-container/deep/.el-tree>.el-tree-node:after{border-top:none;}.tree/deep/.el-tree-node:before{content:"";left:-4px;position:absolute;right:auto;border-width:1px;}.tree/deep/.el-tree-node:after{content:"";left:-4px;position:absolute;right:auto;border-width:1px;}.tree/deep/.el-tree-node__expand-icon.is-leaf{display:none;}.tree/deep/.el-tree-node:before{border-left:1pxsolid#b8b9bb;bottom:0px;height:100%;top:-26px;width:1px;}.tree/deep/.el-tree-node:after{border-top:1pxsolid#b8b9bb;height:20px;top:24px;width:20px;}.tree/deep/.el-tree-node__expand-icon{display:none;}.tree/deep/.el-tree-node__content{padding-left:0!important;}.tree/deep/.el-tree-node__content{height:18px;padding-top:16px;}</style> </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
vue树形控件tree怎么用的详细内容,希望对您有所帮助,信息来源于网络。