jquery怎么实现折叠菜单效果
导读:本文共1444字符,通常情况下阅读需要5分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 这是一个简单的折叠框效果实现,核心内容jQ库里的slideToggle()方法效果图如下:css代码:.con_ul{padding:0;margin:0;overflow:auto;}.con_ulli{list-style:none;padding:10px;margin:0;border-bottom:1pxsolid#CCCCCC;... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。这是一个简单的折叠框效果实现,核心内容jQ库里的slideToggle()方法
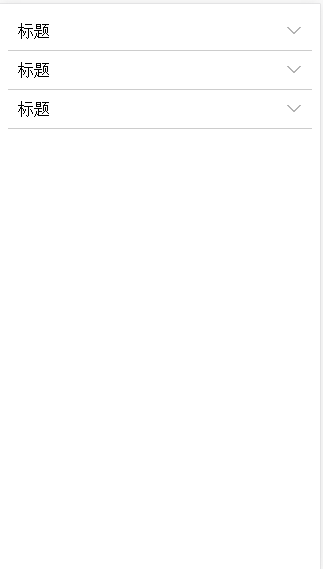
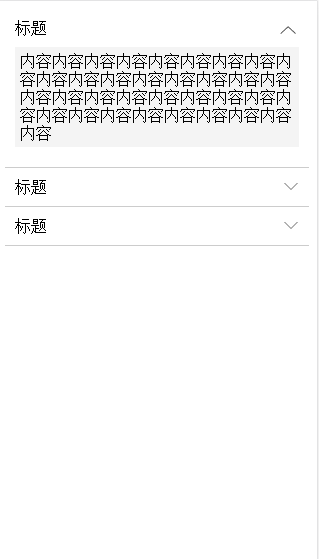
效果图如下:


css代码:
.con_ul{padding:0;margin:0;overflow:auto;}.con_ulli{list-style:none;padding:10px;margin:0;border-bottom:1pxsolid#CCCCCC;}.con_ulli.title{padding-right:20px;background-image:url(images/drop_1fcaf417.png);//默认的背景background-position:100%0px;background-repeat:no-repeat;}.con_ulli.title.act{padding-right:20px;background-image:url(images/top.png);//展开后的背景background-position:100%0px;background-repeat:no-repeat;}.con{background-color:#F4F4F4;display:none;//内容本分默认隐藏padding:5px;margin:10px0;}html代码:使用ul li的布局本菜认为代码结构更简洁清晰
<ulclass="con_ul"><li><divclass="title">标题</div><divclass="con">内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</div></li><li><divclass="title">标题</div><divclass="con">内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</div></li><li><divclass="title">标题</div><divclass="con">内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</div></li></ul>
javascript代码:
<scripttype="text/javascript"src="js/jquery-1.10.1.min.js"></script><script>$('.con_ulli.title').click(function(){$(this).toggleClass('act');//获取当前点击对象,切换act类,达到切换背景箭头的效果$(this).next().slideToggle();/获取当前点击对象的下一个兄弟级,实现折叠效果切换})</script> </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
jquery怎么实现折叠菜单效果的详细内容,希望对您有所帮助,信息来源于网络。