jQuery怎么实现HTML页面文本框模糊匹配查询功能
导读:本文共2006字符,通常情况下阅读需要7分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 可看到如下效果展示图:接下来是代码,纯html+css+jquery的:<!DOCTYPEhtml><htmlxmlns="http://www.w3.org/1999/xhtml"><head><metahttp-equiv="Content-Type"content=&q... ...
音频解说
目录
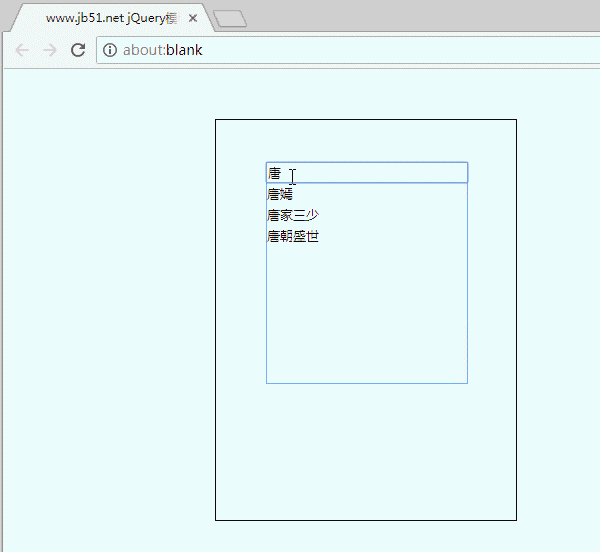
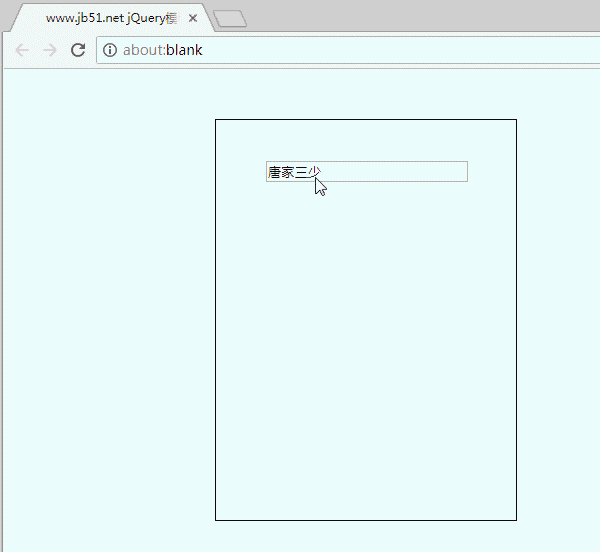
(为您整理了一些要点),点击可以直达。可看到如下效果展示图:

接下来是代码,纯html+css+jquery的:
<!DOCTYPEhtml><htmlxmlns="http://www.w3.org/1999/xhtml"><head><metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/><scriptsrc="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script><title>www.jb51.netjQuery模糊匹配查询</title><styletype="text/css">#div_main{margin:0auto;width:300px;height:400px;border:1pxsolidblack;margin-top:50px;}#div_txt{position:relative;width:200px;margin:0auto;margin-top:40px;}#txt1{width:99%;}#div_items{position:relative;width:100%;height:200px;border:1pxsolid#66afe9;border-top:0px;overflow:auto;display:none;}.div_item{width:100%;height:20px;margin-top:1px;font-size:13px;line-height:20px;}</style></head><body><divid="div_main"><!--表单的autocomplete="off"属性设置可以阻止浏览器默认的提示框--><formautocomplete="off"><divid="div_txt"><!--要模糊匹配的文本框--><inputtype="text"id="txt1"/><!--模糊匹配窗口--><divid="div_items"><divclass="div_item">周杰伦</div><divclass="div_item">周杰</div><divclass="div_item">林俊杰</div><divclass="div_item">林宥嘉</div><divclass="div_item">林妙可</div><divclass="div_item">唐嫣</div><divclass="div_item">唐家三少</div><divclass="div_item">唐朝盛世</div><divclass="div_item">奥迪A4L</div><divclass="div_item">奥迪A6L</div><divclass="div_item">奥迪A8L</div><divclass="div_item">奥迪R8</div><divclass="div_item">宝马GT</div></div></div></form></div></body></html><scripttype="text/javascript">//弹出列表框$("#txt1").click(function(){$("#div_items").css('display','block');returnfalse;});//隐藏列表框$("body").click(function(){$("#div_items").css('display','none');});//移入移出效果$(".div_item").hover(function(){$(this).css('background-color','#1C86EE').css('color','white');},function(){$(this).css('background-color','white').css('color','black');});//文本框输入$("#txt1").keyup(function(){$("#div_items").css('display','block');//只要输入就显示列表框if($("#txt1").val().length<=0){$(".div_item").css('display','block');//如果什么都没填,跳出,保持全部显示状态return;}$(".div_item").css('display','none');//如果填了,先将所有的选项隐藏for(vari=0;i<$(".div_item").length;i++){//模糊匹配,将所有匹配项显示if($(".div_item").eq(i).text().substr(0,$("#txt1").val().length)==$("#txt1").val()){$(".div_item").eq(i).css('display','block');}}});//项点击$(".div_item").click(function(){$("#txt1").val($(this).text());});</script> </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
jQuery怎么实现HTML页面文本框模糊匹配查询功能的详细内容,希望对您有所帮助,信息来源于网络。