jQuery插件Validation表单验证怎么实现
导读:本文共1921.5字符,通常情况下阅读需要6分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 功能1.对”姓名“的必填和长度至少是两位的验证。2.对“电子邮件”的必填和是否为E-mail格式的验证。3.对“网址”是否为url的验证。4.对”你的评论“是否必填验证。结果图例子<html><head><metahttp-equiv="Content-Type"content="text/html... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。功能
1.对”姓名“的必填和长度至少是两位的验证。
2.对“电子邮件”的必填和是否为E-mail格式的验证。
3.对“网址”是否为url的验证。
4.对”你的评论“是否必填验证。
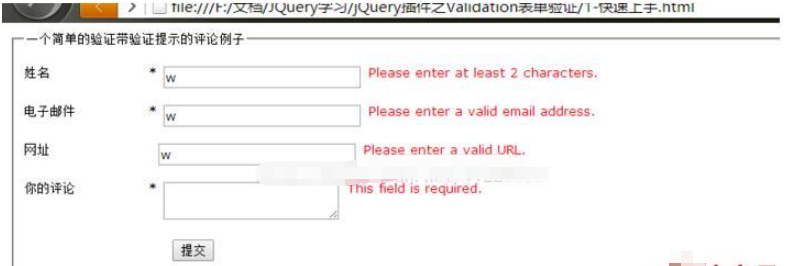
结果图

例子
<html><head><metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/><title>快速上手</title><scripttype="text/javascript"src="../jquery-1.8/jquery-1.8.0.js"></script><scripttype="text/javascript"src="../jquery.validate.js"></script><styletype="text/css">*{font-family:Verdana;font-size:96%;}label{width:10em;float:left}label.error{float:none;color:red;padding-left:.5em;vertical-align:top;}p{clear:both}.submit{margin-left:12em;}em{font-weight:bold;padding-right:lem;vertical-align:top;}</style><scripttype="text/javascript">$(document).ready(function(){$("#commentForm").validate();});</script></head><body><formclass="cmxform"id="commentForm"method="get"action="#"><fieldset><!--fieldset元素可将表单内的相关元素分组--><legend>一个简单的验证带验证提示的评论例子</legend><!--legend元素为fieldset元素定义标题--><p><labelfor="cusername">姓名</label><em>*</em><inputid="cusername"name="username"size="25"class="required"minlength="2"/></p><p><labelfor="cemail">电子邮件</label><em>*</em><inputid="cemail"name="email"size="25"class="requiredemail"/></p><p><labelfor="curl">网址</label><em></em><inputid="curl"name="url"size="25"class="url"value=""/></p><p><labelfor="ccomment">你的评论</label><em>*</em><textareaid="ccomment"name="comment"cols="22"class="required"></textarea></p><p><inputclass="submit"type="submit"value="提交"/></p></fieldset></form></body></html>代码分析
1.jQuery代码
<scripttype="text/javascript"src="../jquery-1.8/jquery-1.8.0.js"></script><scripttype="text/javascript"src="../jquery.validate.js"></script><scripttype="text/javascript">$(document).ready(function(){$("#commentForm").validate();});</script>第1、2行是导入jQuery类库和Validation插件。
第4行的作用是当代码加载完后,执行function中的代码
第5行是确定哪个表单需要被验证。
2.针对不同的字段,进行验证规则编码,设置字段相应属性
class="required" 为必填
class="required email"为必填而且符合为E-mail格式。
class="url" 为url格式验证
minlength="2"为最小长度是2
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
jQuery插件Validation表单验证怎么实现的详细内容,希望对您有所帮助,信息来源于网络。