怎么使用node.js处理前端提交的GET请求
导读:本文共1947字符,通常情况下阅读需要6分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 一、获取GET请求流程1、首先和以前一样,在server.js同目录下创建一个act文件夹,并在里面创建一个index1.html文件夹。index1.html代码为:<body><ahref="index2.html"></a><formmethod="get"action=... ...
目录
(为您整理了一些要点),点击可以直达。一、获取GET请求流程
1、首先和以前一样,在server.js同目录下创建一个act文件夹,并在里面创建一个index1.html文件夹。index1.html代码为:

<body><ahref="index2.html"></a><formmethod="get"action="/get"><!--method:提交方式是get,提交地址是/get-->名字:<inputtype="text"name="name"/><br/>年龄:<inputtype="text"name="age"/><br/><inputtype="submit"value="提交"/></form></body>
2、先上server.js代码
varhttp=require('http');varpath=require('path');varfs=require('fs');varurl=require('url');//路由varroutes={'/get':function(req,res){res.setHeader("Content-Type","text/plain;charset=utf-8");varname=req.query.name;varage=req.query.age;res.end('名字是:'+name+'年龄是:'+age);//res.end(JSON.stringify(req.query));}}varserver=http.createServer(function(req,res){varpathObj=url.parse(req.url,true);//新添加的处理路由的代码varhandleFn=routes[pathObj.pathname];if(handleFn){req.query=pathObj.query;//获取get方式提交的数据handleFn(req,res);}else{//如果找不到字段,就查找静态文件varstaticPath=path.join(__dirname,'act');varfilePath=path.join(staticPath,pathObj.pathname);fs.readFile(filePath,'binary',function(err,fileContent){if(err){res.writeHead(404,"NotFound");res.end('<h2>404NotFound!</h2>')}else{res.writeHead(200,'ok');res.write(fileContent,'binary');res.end();}});}});server.listen(8080);console.log('服务器已打开,可以运行http://localhost:8080');解析代码 : 如果看过我前面写的"搭建静态服务器"的朋友应该就知道了,新增的代码就这几行。这样就简单了。
①、首先是创建个routes对象。然后在routes里面创建一个字段名为‘/get'的方法,用于稍后处理GET提交方式提交过来的数据。后续的操作也是在这里,例如:传数据给其他静态页面,或把数据存储到数据库,等等。
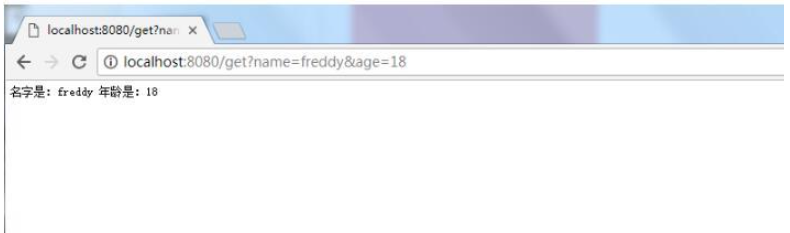
varroutes={'/get':function(req,res){res.setHeader("Content-Type","text/plain;charset=utf-8");varname=req.query.name;varage=req.query.age;res.end('名字是:'+name+'年龄是:'+age);//res.end(JSON.stringify(req.query));}}②、首先通过pathObj.patnname获取到请求链接的url。然后在routes找是否存在这个“字段”,如果有,该字段的方法就赋值了给handleFn。最后通过pathObj.query获取到从get方式提交过来的数据,并执行该方法。
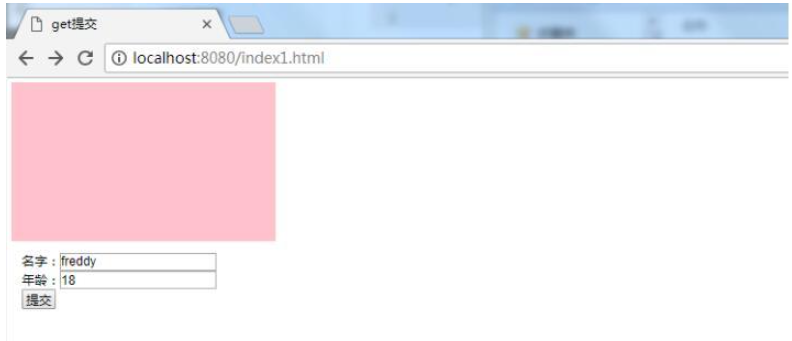
//新添加的处理路由的代码varhandleFn=routes[pathObj.pathname];if(handleFn){req.query=pathObj.query;//获取get方式提交的数据handleFn(req,res);}3、运行服务器,并在浏览器中打开 http://localhost:8080/index1.html

点击提交就会跳转到/get页面中了。

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">怎么使用node.js处理前端提交的GET请求的详细内容,希望对您有所帮助,信息来源于网络。