CSS如何实现鼠标悬浮无限向下级展示
导读:本文共2936字符,通常情况下阅读需要10分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 具体代码如下所示;*{margin:0;padding:0;}ul,li{list-style:none;}.ui-slide-box{width:300px;}.ui-slide-item{width:100%;position:relative;}.ui-slide-item-text{display:block;backgr... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。具体代码如下所示;
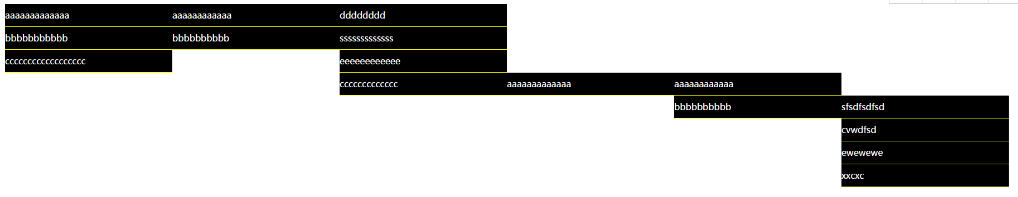
*{margin:0;padding:0;}ul,li{list-style:none;}.ui-slide-box{width:300px;}.ui-slide-item{width:100%;position:relative;}.ui-slide-item-text{display:block;background-color:#000000;color:white;border-bottom:1pxsolidyellow;height:40px;line-height:40px;}.ui-slide-item.ui-slide-box{display:none;position:absolute;left:300px;top:0;}.ui-slide-item:hover>.ui-slide-box{display:block;}<ulclass="ui-slide-box"><liclass="ui-slide-item"><spanclass="ui-slide-item-text">aaaaaaaaaaaaa</span><ulclass="ui-slide-box"><liclass="ui-slide-item"><spanclass="ui-slide-item-text">aaaaaaaaaaaa</span><ulclass="ui-slide-box"><liclass="ui-slide-item"><spanclass="ui-slide-item-text">dddddddd</span></li><liclass="ui-slide-item"><spanclass="ui-slide-item-text">sssssssssssss</span></li><liclass="ui-slide-item"><spanclass="ui-slide-item-text">eeeeeeeeeeee</span></li><liclass="ui-slide-item"><spanclass="ui-slide-item-text">ccccccccccccc</span><ulclass="ui-slide-box"><liclass="ui-slide-item"><spanclass="ui-slide-item-text">aaaaaaaaaaaaa</span><ulclass="ui-slide-box"><liclass="ui-slide-item"><spanclass="ui-slide-item-text">aaaaaaaaaaaa</span><ulclass="ui-slide-box"><liclass="ui-slide-item"><spanclass="ui-slide-item-text">dddddddd</span></li><liclass="ui-slide-item"><spanclass="ui-slide-item-text">sssssssssssss</span></li><liclass="ui-slide-item"><spanclass="ui-slide-item-text">eeeeeeeeeeee</span></li><liclass="ui-slide-item"><spanclass="ui-slide-item-text">ccccccccccccc</span></li></ul></li><liclass="ui-slide-item"><spanclass="ui-slide-item-text">bbbbbbbbbb</span><ulclass="ui-slide-box"><liclass="ui-slide-item"><spanclass="ui-slide-item-text">sfsdfsdfsd</span></li><liclass="ui-slide-item"><spanclass="ui-slide-item-text">cvwdfsd</span></li><liclass="ui-slide-item"><spanclass="ui-slide-item-text">ewewewe</span></li><liclass="ui-slide-item"><spanclass="ui-slide-item-text">xxcxc</span></li></ul></li></ul></li></ul></li></ul></li><liclass="ui-slide-item"><spanclass="ui-slide-item-text">bbbbbbbbbb</span><ulclass="ui-slide-box"><liclass="ui-slide-item"><spanclass="ui-slide-item-text">sfsdfsdfsd</span></li><liclass="ui-slide-item"><spanclass="ui-slide-item-text">cvwdfsd</span></li><liclass="ui-slide-item"><spanclass="ui-slide-item-text">ewewewe</span></li><liclass="ui-slide-item"><spanclass="ui-slide-item-text">xxcxc</span></li></ul></li></ul></li><liclass="ui-slide-item"><spanclass="ui-slide-item-text">bbbbbbbbbbb</span><ulclass="ui-slide-box"><liclass="ui-slide-item"><spanclass="ui-slide-item-text">aaaaaaaaaaaa</span><ulclass="ui-slide-box"><liclass="ui-slide-item"><spanclass="ui-slide-item-text">dddddddd</span></li><liclass="ui-slide-item"><spanclass="ui-slide-item-text">sssssssssssss</span></li><liclass="ui-slide-item"><spanclass="ui-slide-item-text">eeeeeeeeeeee</span></li><liclass="ui-slide-item"><spanclass="ui-slide-item-text">ccccccccccccc</span></li></ul></li></ul></li><liclass="ui-slide-item"><spanclass="ui-slide-item-text">cccccccccccccccccc</span><ulclass="ui-slide-box"><liclass="ui-slide-item"><spanclass="ui-slide-item-text">rrrrrrrrrrrrrrrrrrrrrrrrrr</span><ulclass="ui-slide-box"><liclass="ui-slide-item"><spanclass="ui-slide-item-text">dddddddd</span></li><liclass="ui-slide-item"><spanclass="ui-slide-item-text">sssssssssssss</span></li><liclass="ui-slide-item"><spanclass="ui-slide-item-text">eeeeeeeeeeee</span></li><liclass="ui-slide-item"><spanclass="ui-slide-item-text">ccccccccccccc</span></li></ul></li></ul></li></ul>

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
CSS如何实现鼠标悬浮无限向下级展示的详细内容,希望对您有所帮助,信息来源于网络。