在iview+vue项目中怎么使用自定义icon图标
导读:本文共1624.5字符,通常情况下阅读需要5分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 1. UI设计师会把自己做的图标库上传到阿里巴巴图标库打开设计师给的图标库地址,把所有要用到的图标点击加入购物车2. 到购物车中点击添加至项目3. 给项目起个名字点击确定,然后点击下载至本地4. 把下面这些文件放到我的项目的static中新建文件夹iconfont中5. 在main.js中全局引入iconfont.css6. 打开刚才下载好的文件里的demo_i... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。1. UI设计师会把自己做的图标库上传到阿里巴巴图标库
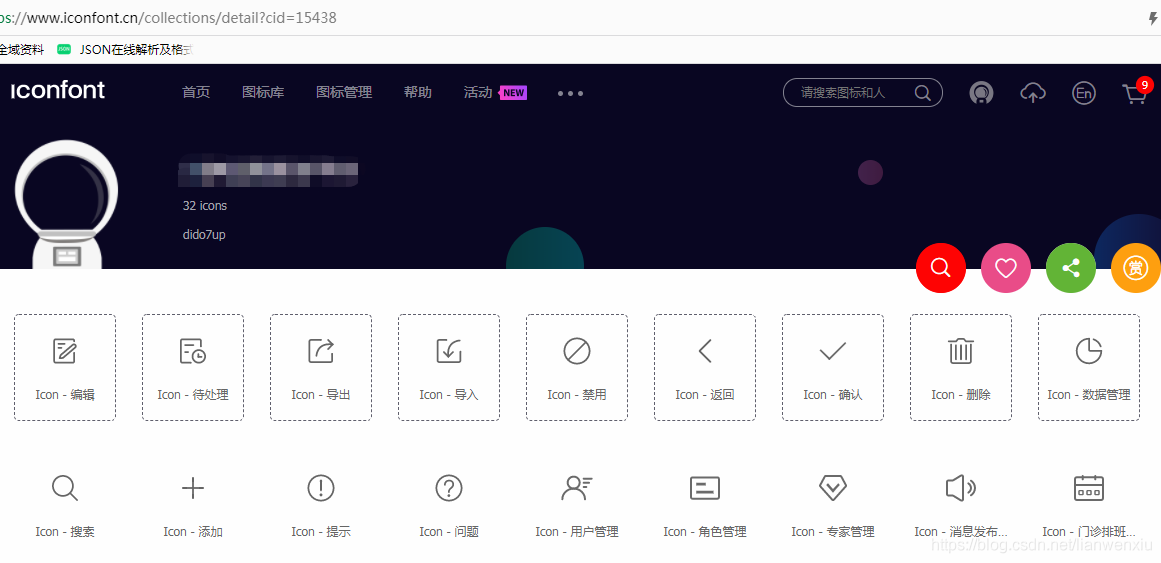
打开设计师给的图标库地址,把所有要用到的图标点击加入购物车

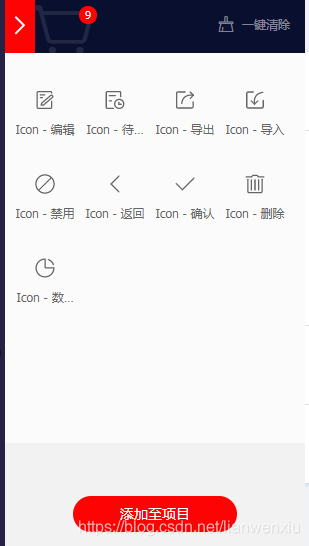
2. 到购物车中点击添加至项目

3. 给项目起个名字
点击确定,然后点击下载至本地

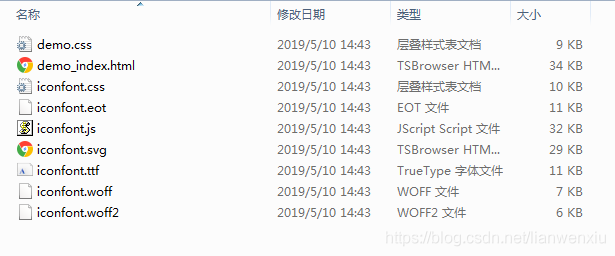
4. 把下面这些文件放到我的项目的static中
新建文件夹iconfont中

5. 在main.js中全局引入iconfont.css

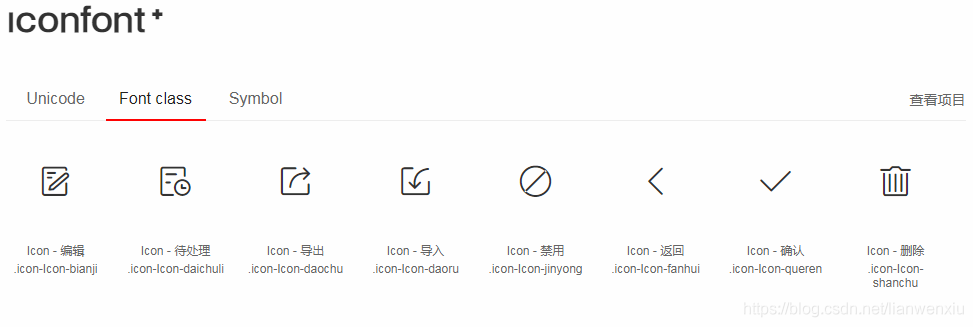
6. 打开刚才下载好的文件里的demo_index.html
里面有三种形式的引用方式,我用的是class的方式,直接复制下面的class名即可


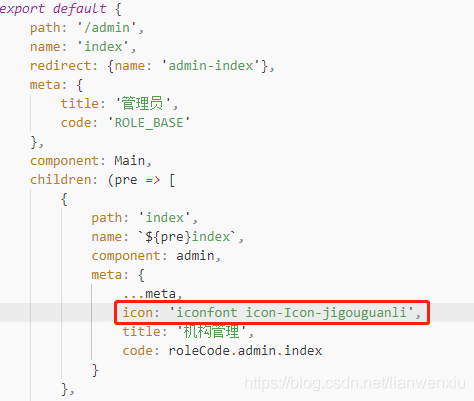
7. 在我的路由中加入icon配置
我以为能够正常显示了,发现根本就没显示出来


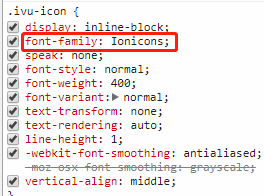
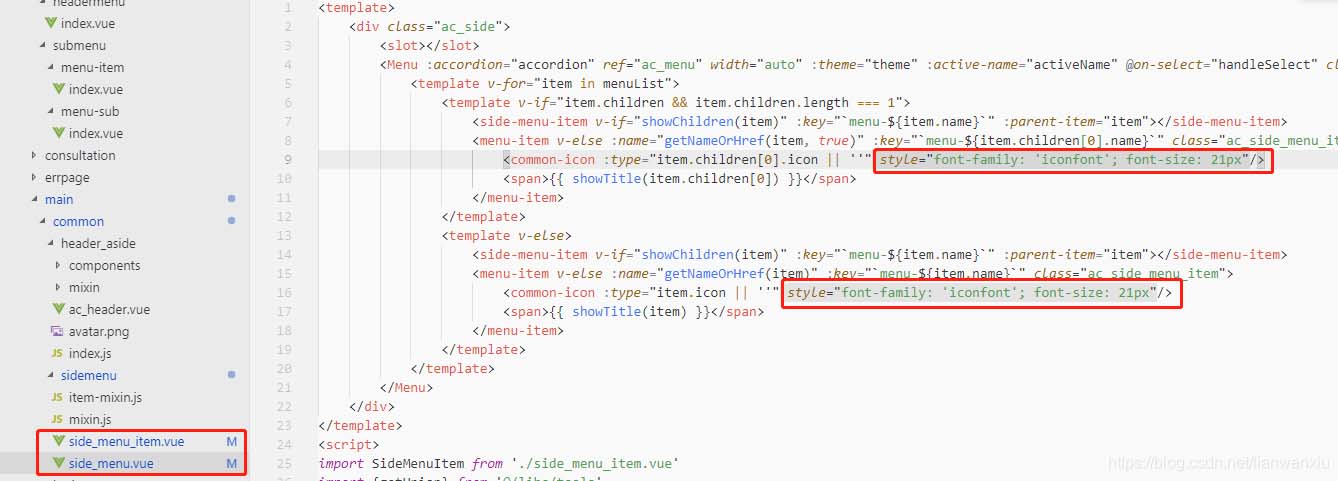
8. 看结构才发现font-family还是默认的iview设置好的
而自己引入的图标需要设置成 font-family: 'iconfont'

9. 所以要改变font-family的设置
注意这里不能再全局设置,开始我全局设置导致其他iview图标也会不显示,所以要找到左侧导航栏对应的文件,在其对应的结构中加入行内样式

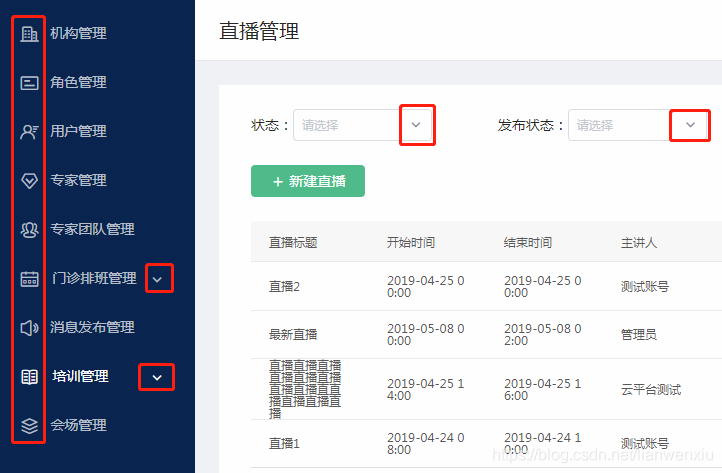
10. 这样就完美的解决了
既能在左侧引入自定义图标也不会影响其他地方使用的iview图标

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
在iview+vue项目中怎么使用自定义icon图标的详细内容,希望对您有所帮助,信息来源于网络。