jquery如何隐藏table列
导读:本文共1466字符,通常情况下阅读需要5分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 方法:1、利用find()和eq()方法根据指定列的索引值获取指定列的元素对象,语法为“tr元素对象.find('th或td元素对象:eq(索引值)')”;2、利用hide()方法将获取的指定列隐藏即可,语法为“指定列对象.hide(... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。
方法:1、利用find()和eq()方法根据指定列的索引值获取指定列的元素对象,语法为“tr元素对象.find('th或td元素对象:eq(索引值)')”;2、利用hide()方法将获取的指定列隐藏即可,语法为“指定列对象.hide()”。
本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery怎么隐藏table列
find() 方法返回被选元素的后代元素。
eq() 方法返回带有被选元素的指定索引号的元素。
索引号从 0 开头,所以第一个元素的索引号是 0(不是 1)。
$(selector).eq(index)
index 必需。规定元素的索引。可以是整数或负数。
hide() 方法隐藏被选元素。
$(selector).hide(speed,easing,callback)
speed 可选。规定隐藏效果的速度。
easing 可选。规定在动画的不同点上元素的速度。默认值为 "swing"。
callback 可选。hide() 方法执行完之后,要执行的函数。
示例如下:
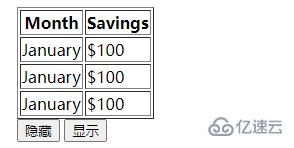
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>123</title><scriptsrc="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script><script>$(document).ready(function(){$(".btn1").click(function(){$('tr').find('th:eq(0)').hide();$('tr').find('td:eq(0)').hide();});$(".btn2").click(function(){$('tr').find('th:eq(0)').show();$('tr').find('td:eq(0)').show();});});</script></head><body><tableborder="1"><tr><th>Month</th><th>Savings</th></tr><tr><td>January</td><td>$100</td></tr><tr><td>January</td><td>$100</td></tr><tr><td>January</td><td>$100</td></tr></table><buttonclass="btn1">隐藏</button><buttonclass="btn2">显示</button></body></html>输出结果:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
jquery如何隐藏table列的详细内容,希望对您有所帮助,信息来源于网络。