微信小程序在{{ }}中怎么直接使用函数
导读:本文共837.5字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
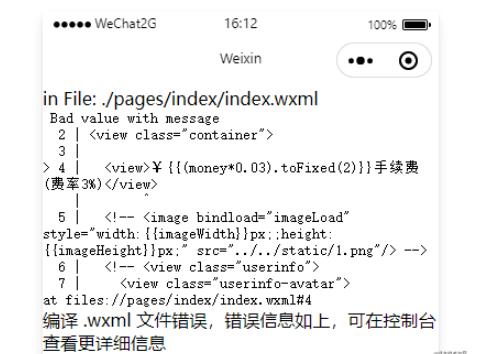
摘要: 1. 使用<view>¥{{(money*0.03).toFixed(2)}}手续费(费率3%)</view>报错,无法直接使用,也不能调用js中的方法。2. 解决方案既然{{}}中无法调用js中的函数,那该怎么办呢?微信提出了一种新的概念,WXS(WeiXin Script) ,小程序的一套脚本语言,可以在WXML的{{}}中调用.wx... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。1. 使用
<view>¥{{(money*0.03).toFixed(2)}}手续费(费率3%)</view>
报错,无法直接使用,也不能调用js中的方法。
2. 解决方案
既然{{}}中无法调用js中的函数,那该怎么办呢?微信提出了一种新的概念,WXS(WeiXin Script) ,小程序的一套脚本语言,可以在WXML的{{}}中调用.wxs的方法。
我们新建一个.wxs文件
//支持es4语法varfilter={ numberToFixed:function(value){ returnvalue.toFixed(2) }}//导出对外暴露的属性module.exports={ numberToFixed:filter.numberToFixed}在.wxml中引入文件:
<!--引入.wxs文件src为相对路径,module指定当前模块的名称--><wxsmodule="filter"src="./numberToFixed.wxs"></wxs>
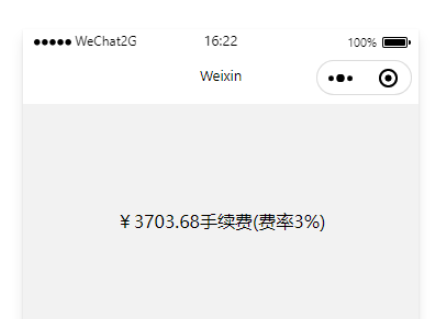
在{{}}中调用.wxs模块中的方法:
<view>¥{{filter.numberToFixed(money*0.03)}}手续费(费率3%)</view>
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
微信小程序在{{ }}中怎么直接使用函数的详细内容,希望对您有所帮助,信息来源于网络。