Bootstrap面板怎么用
导读:本文共1033.5字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 具体内容如下<!doctypehtml><html><head><metacharset="utf-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname=... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。具体内容如下
<!doctypehtml><html><head><metacharset="utf-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width,initial-scale=1"><title>Bootstrap</title><linkrel="stylesheet"href="css/bootstrap.css"rel="externalnofollow"/></head><body><divclass="container"><divclass="row"><divclass="ppanelpanel-default"><!--panel是面板的意思--><divclass="panel-heading"><!--面板头部区域--><h4class="panel-title">水果</h4><!--面板头部区域标题样式--></div><divclass="panel-body"><!--面板内容区域--><p>几十块的割发代首看定居地方时刻到了房间打开看电视的空间的空间看到</p></div></div></div><divclass="row"><divclass="ppanelpanel-primary"><!--还可以是success、warning、danger等--><divclass="panel-heading"><h4class="panel-title">水果</h4></div><divclass="panel-body"><p>几十块的割发代首看定居地方时刻到了房间打开看电视的空间的空间看到</p></div></div></div></div><scriptsrc="js/jquery-2.1.0.js"></script><scriptsrc="js/bootstrap.js"></script></body></html>
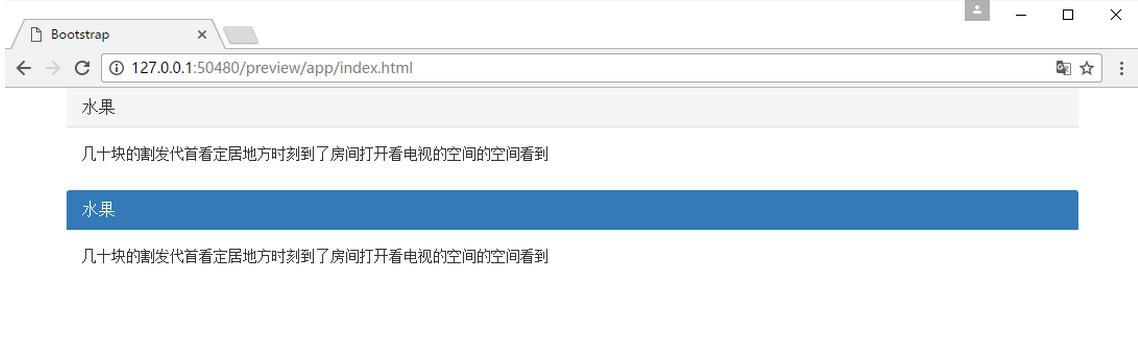
效果图:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
Bootstrap面板怎么用的详细内容,希望对您有所帮助,信息来源于网络。