微信小程序scroll-x失效怎么解决
导读:本文共3037.5字符,通常情况下阅读需要10分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 失效的scroll-x在微信小程序的文档中,使用scroll-view标签,然后给它设置一个scroll-x就可以实现元素,横向排列,可以左右滑动。。。。然而,在实际开发中,发现并不是这么简单。。。贴上部分wxml和wxss代码…<!--横向滚动商品--><scroll-viewclass='scroll-box'scroll... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。失效的scroll-x
在微信小程序的文档中,使用scroll-view标签,然后给它设置一个scroll-x就可以实现元素,横向排列,可以左右滑动。。。。
然而,在实际开发中,发现并不是这么简单。。。贴上部分wxml和wxss代码…
<!--横向滚动商品--><scroll-viewclass='scroll-box'scroll-x><viewclass='box'><viewclass='box-hd'><imagesrc='https://ss2.baidu.com/-vo3dSag_xI4khGko9WTAnF6hhy/image/h%3D300/sign=3ab7c3c9c4fcc3ceabc0cf33a244d6b7/cefc1e178a82b90137378cd87f8da9773812ef47.jpg'></image><viewclass='info'><viewclass='name'>jed_shi</view><viewclass='time'>剩余09:43:21</view></view></view><viewclass='box-img'><imagesrc='https://ss0.baidu.com/7Po3dSag_xI4khGko9WTAnF6hhy/image/h%3D300/sign=d369d78d98eef01f52141ec5d0fc99e0/c2fdfc039245d688b3d9dc4da8c27d1ed31b247b.jpg'></image></view><viewclass='box-extra'><textclass='price'>¥321</text><button>加入</button></view></view><viewclass='box'><viewclass='box-hd'><imagesrc='https://ss2.baidu.com/-vo3dSag_xI4khGko9WTAnF6hhy/image/h%3D300/sign=3ab7c3c9c4fcc3ceabc0cf33a244d6b7/cefc1e178a82b90137378cd87f8da9773812ef47.jpg'></image><viewclass='info'><viewclass='name'>jed_shi</view><viewclass='time'>剩余09:43:21</view></view></view><viewclass='box-img'><imagesrc='https://ss0.baidu.com/7Po3dSag_xI4khGko9WTAnF6hhy/image/h%3D300/sign=d369d78d98eef01f52141ec5d0fc99e0/c2fdfc039245d688b3d9dc4da8c27d1ed31b247b.jpg'></image></view><viewclass='box-extra'><textclass='price'>¥321</text><button>加入</button></view></view><viewclass='box'><viewclass='box-hd'><imagesrc='https://ss2.baidu.com/-vo3dSag_xI4khGko9WTAnF6hhy/image/h%3D300/sign=3ab7c3c9c4fcc3ceabc0cf33a244d6b7/cefc1e178a82b90137378cd87f8da9773812ef47.jpg'></image><viewclass='info'><viewclass='name'>jed_shi</view><viewclass='time'>剩余09:43:21</view></view></view><viewclass='box-img'><imagesrc='https://ss0.baidu.com/7Po3dSag_xI4khGko9WTAnF6hhy/image/h%3D300/sign=d369d78d98eef01f52141ec5d0fc99e0/c2fdfc039245d688b3d9dc4da8c27d1ed31b247b.jpg'></image></view><viewclass='box-extra'><textclass='price'>¥321</text><button>加入</button></view></view><viewclass='box'><viewclass='box-hd'><imagesrc='https://ss2.baidu.com/-vo3dSag_xI4khGko9WTAnF6hhy/image/h%3D300/sign=3ab7c3c9c4fcc3ceabc0cf33a244d6b7/cefc1e178a82b90137378cd87f8da9773812ef47.jpg'></image><viewclass='info'><viewclass='name'>jed_shi</view><viewclass='time'>剩余09:43:21</view></view></view><viewclass='box-img'><imagesrc='https://ss0.baidu.com/7Po3dSag_xI4khGko9WTAnF6hhy/image/h%3D300/sign=d369d78d98eef01f52141ec5d0fc99e0/c2fdfc039245d688b3d9dc4da8c27d1ed31b247b.jpg'></image></view><viewclass='box-extra'><textclass='price'>¥321</text><button>加入</button></view></view></scroll-view>.scroll-box{margin-top:33rpx;padding-bottom:40rpx;}.scroll-box.box:first-child{margin-left:32rpx;}.scroll-box.box{width:296rpx;margin-right:32rpx;}.scroll-box.box.box-hd{display:flex;align-items:center;}.scroll-box.box.box-hdimage{width:64rpx;height:64rpx;border-radius:50%;margin-right:15rpx;}.scroll-box.box.box-hd.info{display:flex;flex-direction:column;}.scroll-box.box.box-hd.info.name{font-size:28rpx;color:#333;line-height:1;padding-bottom:10rpx;}.scroll-box.box.box-hd.info.time{font-size:22rpx;color:#999;line-height:1;}.scroll-box.box.box-img{margin-top:16rpx;}.scroll-box.box.box-imgimage{width:296rpx;height:222rpx;border-radius:15rpx;}.scroll-box.box.box-extra{display:flex;justify-content:space-between;}.scroll-box.box.box-extra.price{font-size:32rpx;color:#f15733;}.scroll-box.box.box-extrabutton{width:104rpx;height:44rpx;background-color:#f15733;color:#fff;margin:0;padding:0;font-size:26rpx;line-height:44rpx;margin-right:8rpx;}不能横向滚动

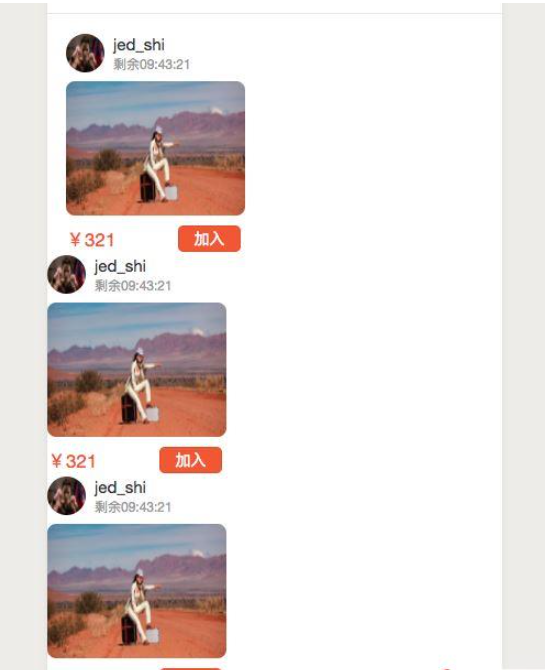
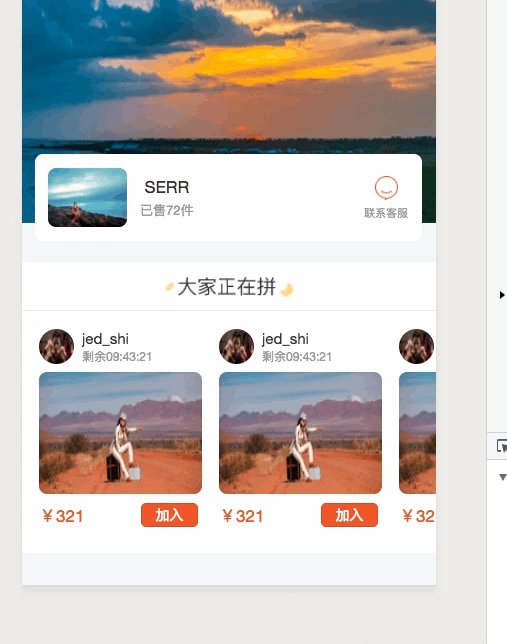
发现实际出来的效果是这样的。。扎心了,老铁!!!
解决方案。。
后来发现其实只要给scroll-view加上white-space: nowrap; ,给scroll-view的子元素box加上display:inline-block就行了。。。
就像这样:
.scroll-box{white-space:nowrap;}.scroll-box.box{display:inline-block}成功滚动

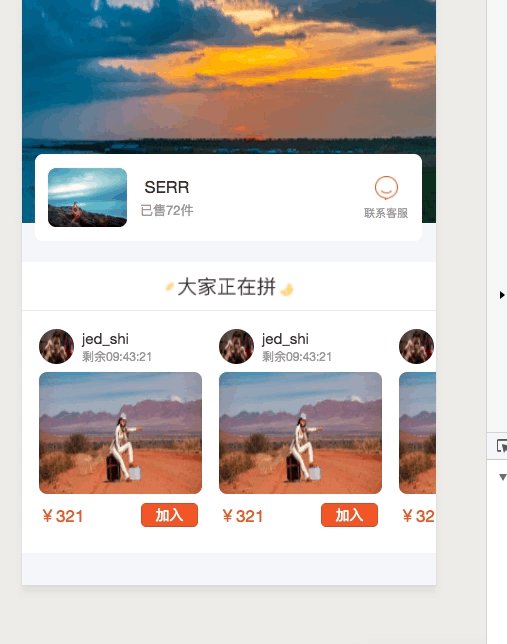
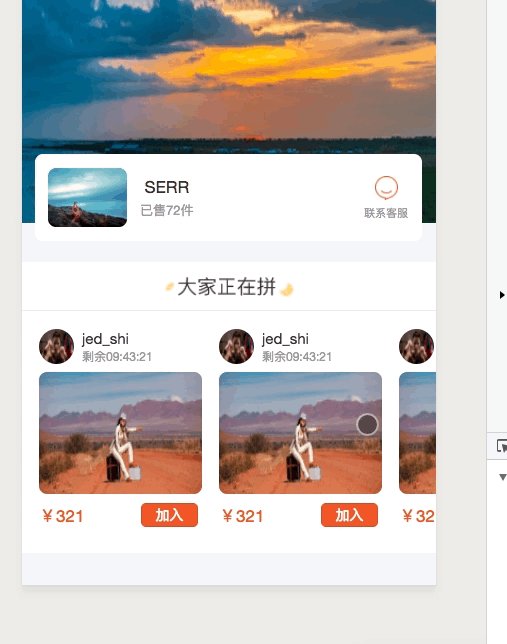
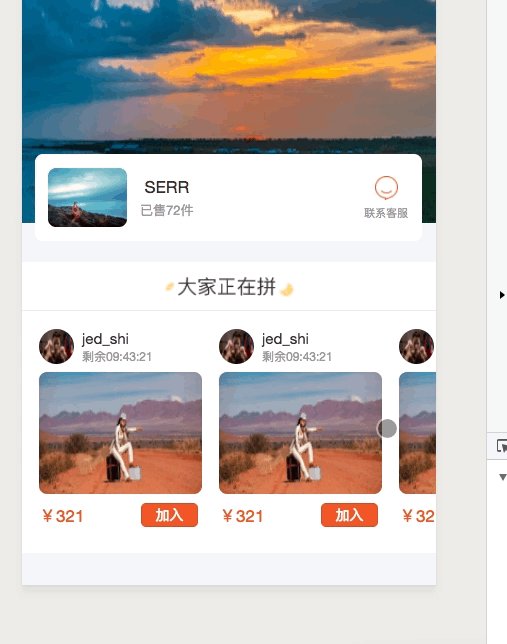
就可以很爽的横向滑动了。。。。完美解决了
温馨提示
可以不用给scroll-view设置display:flex;这种属性了,但一定要加上这个
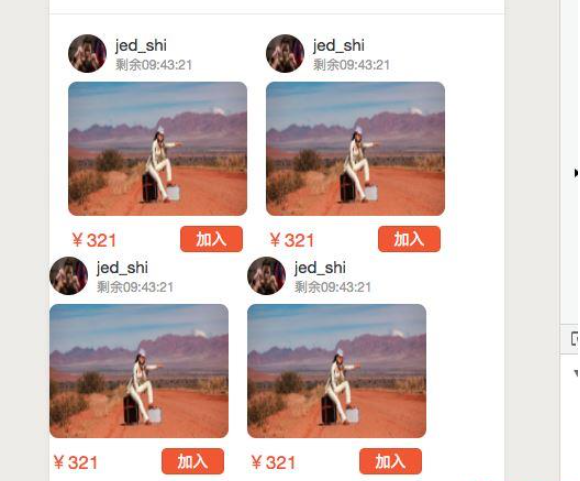
.scroll-box{white-space:nowrap;}不然就会变成这样。

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
微信小程序scroll-x失效怎么解决的详细内容,希望对您有所帮助,信息来源于网络。