微信小程序switch开关选择器如何用
导读:本文共1265.5字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 效果图WXML<viewclass="tui-list-box"><viewclass="tui-menu-list"><text>状态:{{isChecked1}}</text><switchclass="tui-fr"checked=&qu... ...
音频解说
目录
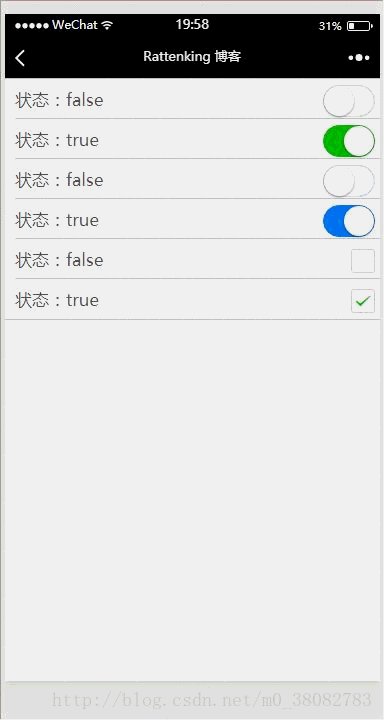
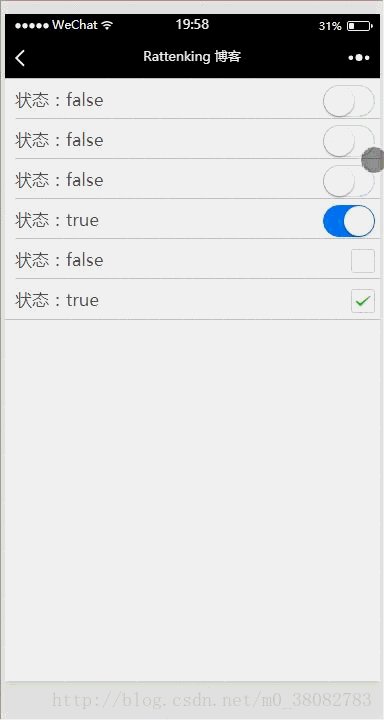
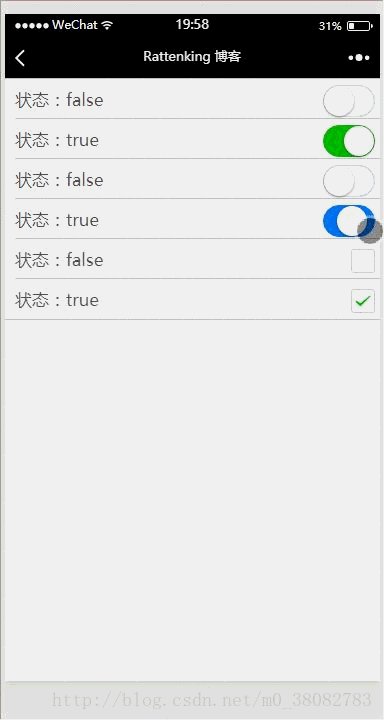
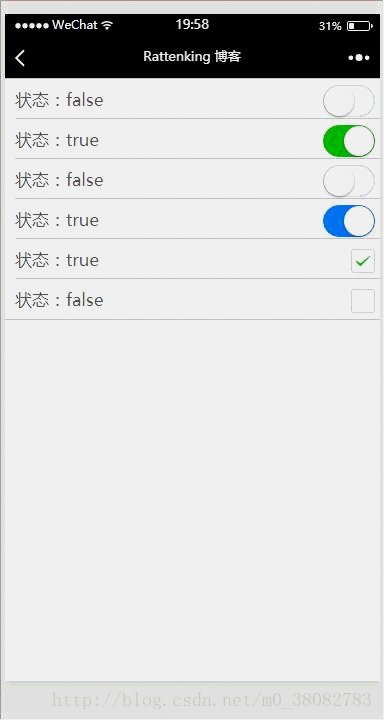
(为您整理了一些要点),点击可以直达。效果图

WXML
<viewclass="tui-list-box"><viewclass="tui-menu-list"><text>状态:{{isChecked1}}</text><switchclass="tui-fr"checked="{{isChecked1}}"bindchange="changeSwitch2"/></view><viewclass="tui-menu-list"><text>状态:{{isChecked2}}</text><switchclass="tui-fr"checked="{{isChecked2}}"bindchange="changeSwitch3"/></view><viewclass="tui-menu-list"><text>状态:{{isChecked3}}</text><switchclass="tui-fr"color="#007aff"checked="{{isChecked3}}"bindchange="changeSwitch4"/></view><viewclass="tui-menu-list"><text>状态:{{isChecked4}}</text><switchclass="tui-fr"color="#007aff"checked="{{isChecked4}}"bindchange="changeSwitch5"/></view><viewclass="tui-menu-list"><text>状态:{{isChecked5}}</text><switchclass="tui-fr"type="checkbox"checked="{{isChecked5}}"bindchange="changeSwitch6"/></view><viewclass="tui-menu-list"><text>状态:{{isChecked6}}</text><switchclass="tui-fr"type="checkbox"checked="{{isChecked6}}"bindchange="changeSwitch7"/></view></view>JS
varpageObj={data:{isChecked1:false,isChecked2:true,isChecked3:false,isChecked4:true,isChecked5:false,isChecked6:true}};for(vari=0;i<7;++i){(function(i){pageObj['changeSwitch'+i]=function(e){varchangedData={};changedData['isChecked'+i]=!this.data['isChecked'+i];this.setData(changedData);}})(i)}Page(pageObj);switch组件的属性
checked:是否选中—-false、true
type:开关选择器的样式—-switch, checkbox
color:switch 的颜色,同 css 的 color
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
微信小程序switch开关选择器如何用的详细内容,希望对您有所帮助,信息来源于网络。