vue怎么实现右键菜单栏
导读:本文共1290.5字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: vue实现右键菜单栏和原生js大同小异,都是需要明白两个点1.contextmenu事件是鼠标的右键点击事件2.要阻止浏览器的默认右键事件代码如下//methodsrightShow(){letmenu=this.$refs.msgRightMenuthis.isPersoncontextMenus=truevarevt=event||window.ev... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。vue实现右键菜单栏和原生js大同小异,都是需要明白两个点
1.contextmenu事件是鼠标的右键点击事件
2.要阻止浏览器的默认右键事件
代码如下
//methodsrightShow(){letmenu=this.$refs.msgRightMenuthis.isPersoncontextMenus=truevarevt=event||window.event;varclientWidth=document.documentElement.clientWidth||document.body.clientWidth;varscrollLeft=document.documentElement.scrollLeft||document.body.scrollLeft;varclientHeight=document.documentElement.clientHeight||document.body.clientHeight;varscrollTop=document.documentElement.scrollTop||document.body.scrollTop;//给left和top分别赋值为鼠标的位置;menu.style.left=evt.pageX+"px";menu.style.top=evt.pageY+"px";//如果鼠标右边放不下菜单,就把left的值的改了if(evt.pageX+100>clientWidth+scrollLeft){//菜单应该在鼠标左边;varleft1=evt.pageX-100;menu.style.left=left1+"px";}//如果鼠标下边放不下菜单,就把top的值的改了if(evt.pageY+100>clientHeight+scrollTop){vartop1=(evt.pageY-100);menu.style.top=top1+"px";}menu.style.display="block";},showNo(){letmenu=this.$refs.msgRightMenumenu.style.display="none";}//css样式直供参考,根据自己的需要写样式#menu{list-style:none;margin:0px;padding:0px;position:absolute;display:none;width:100px;height:100px;background-color:gray;}#menuli{margin:0px;padding:0px;}//html<div@click.self="showNo">//这个是最外层的盒子,加self修饰符可以不与其他事件冲突<inputtype="text"@contextmenu.prevent="rightShow">//这里的prevent修饰符可以直接阻止浏览器的默认行为<ulid="menu"ref="msgRightMenu"v-show="isPersoncontextMenus">//isPersoncontextMenus别忘了在data里定义这个变量<li>鱼香肉丝</li><li>醋溜土豆丝</li><li>麻辣小龙虾</li><li>回锅肉</li></ul></div>
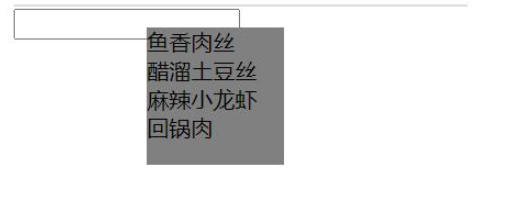
效果

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
vue怎么实现右键菜单栏的详细内容,希望对您有所帮助,信息来源于网络。