微信小程序怎么实现swiper组件
导读:本文共406.5字符,通常情况下阅读需要1分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: swiper 主要设置的属性index.WXML 的设置:index.js设置: </div> <div class="zixun-tj-product adv-bottom"></div> </div> </d... ...
音频解说
目录
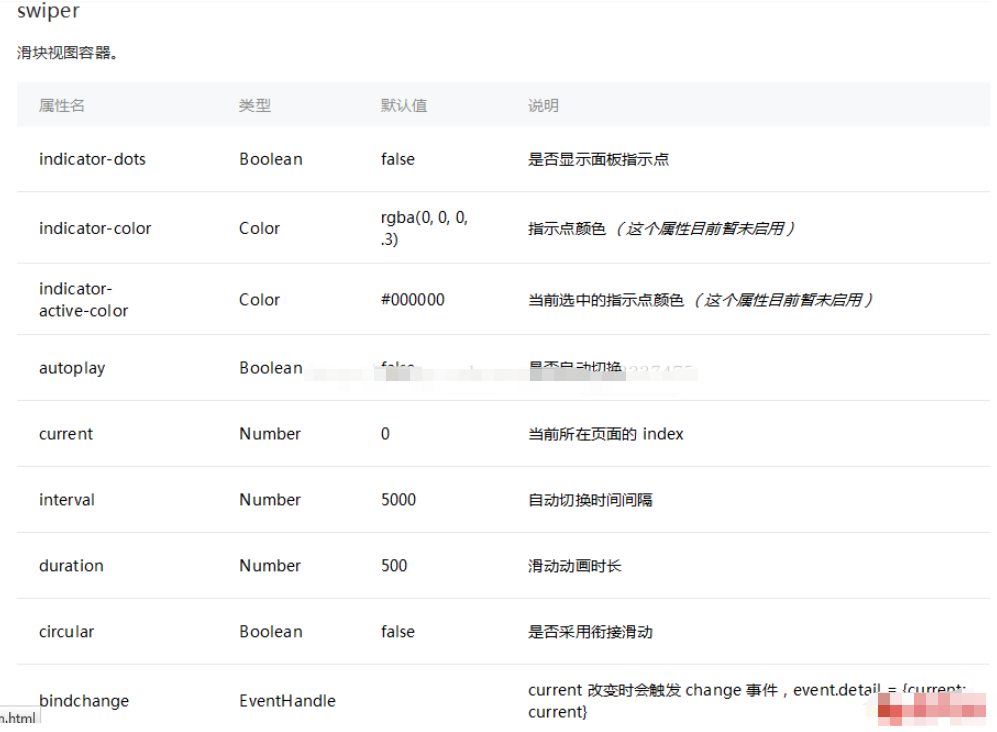
(为您整理了一些要点),点击可以直达。swiper 主要设置的属性

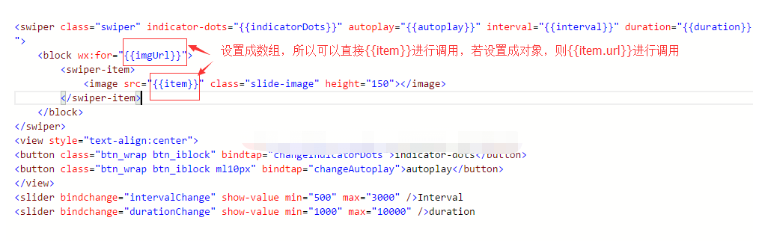
index.WXML 的设置:

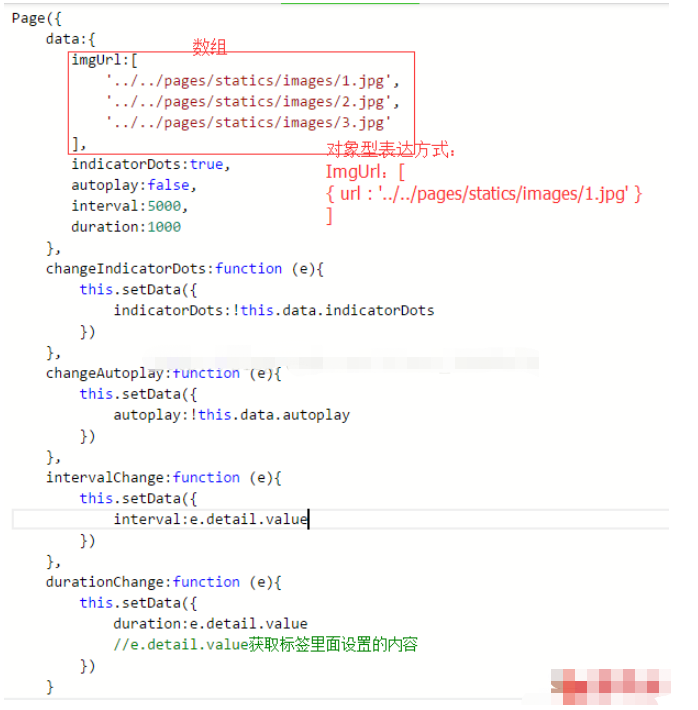
index.js设置:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
微信小程序怎么实现swiper组件的详细内容,希望对您有所帮助,信息来源于网络。