vue怎么实现一个单独的组件注释
导读:本文共6156字符,通常情况下阅读需要21分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 一个单独的组件注释写了一个组件 加了一些注释效果图如下分页一类的功能都已经写好了 下面就上代码,不知道有几个老哥能看的懂,有不足之处,还望老哥们指正/***活动菜单活动列表*注释菜单*最后修改2020/8/810:25*HTML组成:上中下结构上为导航中为展示列表下为分页表*JS:*loadActSize用于载入获取到一共有多少个活动的API接口方法... ...
目录
(为您整理了一些要点),点击可以直达。一个单独的组件注释
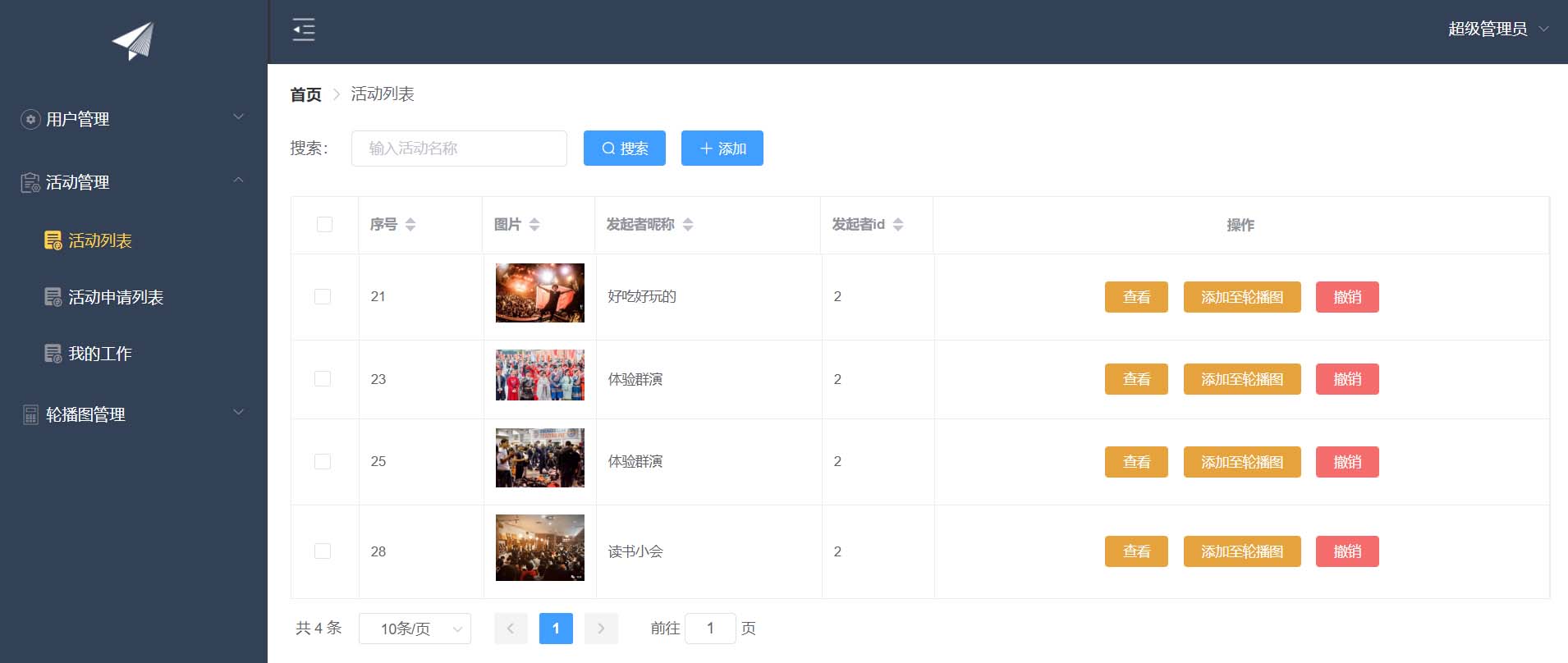
写了一个组件 加了一些注释
效果图如下

分页一类的功能都已经写好了 下面就上代码,不知道有几个老哥能看的懂,有不足之处,还望老哥们指正
/***活动菜单活动列表*注释菜单*最后修改2020/8/810:25*HTML组成:上中下结构上为导航中为展示列表下为分页表*JS:*loadActSize用于载入获取到一共有多少个活动的API接口方法为Get*loadActByPage用于载入获取单页的活动*cancelAct用于撤销删除活动*editAct用于编辑改变活动(在这里封装后用于将活动的in_banner)属性转变为true从而添加至轮播图*Pagination为组件中的分页组件(element-UI)*data属性:*formInline用于储存分页的页数内容*addToBannerI用于储存添加至轮播图的内容*dialogFormVisible用于控制撤销原因填写框是否出现*form储存撤销原因和活动ID*listData用于储存列表中的数据*pageparm分页参数*method:*created创建时调用getdata方法获取数据*addToBanner将活动添加到轮播图*getdata调用获取到一页的轮播图列表*callFather更新分页参数*deleteActivity撤销活动*jump跳转到新的页面*CSS:*user-search搜索栏的属性*/<template><div><!--面包屑导航--><el-breadcrumbseparator-class="el-icon-arrow-right"><el-breadcrumb-item:to="{path:'/'}">首页</el-breadcrumb-item><el-breadcrumb-item>活动列表</el-breadcrumb-item></el-breadcrumb><!--搜索筛选--><el-form:inline="true":model="formInline"class="user-search"><el-form-itemlabel="搜索:"><el-inputsize="small"v-model="formInline.deptName"placeholder="输入活动名称"></el-input></el-form-item><el-form-item><el-buttonsize="small"type="primary"icon="el-icon-search"@click="search">搜索</el-button><el-buttonsize="small"type="primary"icon="el-icon-plus"@click="handleEdit()">添加</el-button></el-form-item></el-form><!--列表--><el-tablesize="small":data="listData"highlight-current-rowv-loading="loading"borderelement-loading-text="拼命加载中"><el-table-columnalign="center"type="selection"width="60"></el-table-column><el-table-columnsortableprop="id"label="序号"width="110"></el-table-column><el-table-columnsortableprop="image"label="图片"width="100"><templateslot-scope="scope"><el-image:src="scope.row.image"></el-image></template></el-table-column><el-table-columnsortableprop="name"label="发起者昵称"width="200"></el-table-column><el-table-columnsortableprop="originator_id"label="发起者id"width="100"></el-table-column><el-table-columnalign="center"label="操作"min-width="300"><templateslot-scope="scope"><el-buttonsize="mini"type="warning"@click="jump(scope.row.id)">查看</el-button><el-buttonsize="mini"type="warning"@click="addToBanner(scope.row)">添加至轮播图</el-button><el-buttonsize="mini"type="danger"@click="dialogFormVisible=true">撤销</el-button><el-dialogtitle="收货地址":visible.sync="dialogFormVisible"><el-form:model="form"><el-form-itemlabel="删除原因":label-width="formLabelWidth"><el-inputv-model="form.reason"autocomplete="off"></el-input></el-form-item></el-form><divslot="footer"class="dialog-footer"><el-button@click="dialogFormVisible=false">取消</el-button><el-buttontype="primary"@click="deleteActivity(scope.$index,scope.row)">确定</el-button></div></el-dialog></template></el-table-column></el-table><!--分页组件--><Paginationv-bind:child-msg="pageparm"@callFather="callFather"></Pagination></div></template><script>import{loadActSize,loadActByPage,cancelAct,editAct}from"../../api/basisMG"importPaginationfrom'../../components/Pagination'exportdefault{data(){return{formInline:{page:1,limit:10,size:10,},addToBannerI:{actID:'',activity:{in_banner:true},image:{}},dialogTableVisible:false,dialogFormVisible:false,form:{actID:1,reason:'',date1:'',date2:'',delivery:false,type:[],resource:'',desc:''},formLabelWidth:'120px',//删除userparm:[],//搜索权限listData:[],//用户数据//分页参数pageparm:{currentPage:1,pageSize:10,total:11}}},//注册组件components:{Pagination},/***数据发生改变*//***创建完毕*/created(){this.getdata(this.formInline)},/***里面的方法只有被调用才会执行*/methods:{//添加至轮播图addToBanner(act){console.log(act)this.addToBannerI.actID=act.idconsole.log(this.addToBannerI)editAct(this.addToBannerI).then(res=>{console.log(res)})},//获取公司列表getdata(parameter){this.loading=true/****调用接口,注释上面模拟数据取消下面注释*/loadActSize(parameter).then(res=>{console.log(res);this.pageparm.total=res.dataloadActByPage(parameter).then(res=>{console.log(res);this.loading=falsethis.listData=res.data//分页赋值this.pageparm.currentPage=this.formInline.pagethis.pageparm.pageSize=this.formInline.limit}).catch(err=>{this.loading=falsethis.$message.error('菜单加载失败,请稍后再试!')})})},callFather(parm){this.formInline.page=parm.currentPagethis.formInline.limit=parm.pageSizethis.getdata(this.formInline)},//搜索事件search(){this.getdata(this.formInline)},//删除活动deleteActivity(index,row){this.dialogFormVisible=falsethis.$confirm('是否确认删除该活动','提示',{confirmButtonText:'确定',cancelButtonText:'取消',type:'warning'}).then(()=>{console.log(index);console.log(this.listData)this.form.actID=this.listData[index].idcancelAct(this.form).then(res=>{console.log(res)})this.$message({type:'success',message:'删除了该活动'});}).catch(()=>{this.$message({type:'info',message:'已取消删除该活动'})})},jump(activityId){this.$router.push({path:"/Activity/activityDetail",query:{activityId:activityId}});}}}</script><stylescoped>.user-search{margin-top:20px;}.userRole{width:100%;}</style>vue代码注释规范,代码规范
其实关于这一点我是深恶痛绝呀,你说我们吧eslint开了,来敲代码,就能把你的代码给规范了吧,关于组件命名和src结构都是按照VUE目录给的(项目成员已构造),功能注释和调试代码(模拟数据的部分,已注释,用于和客户方展示,判定好才可删除)和后期需求优化的地方注释。
开发过程上到svn是不是要每日update和晚上commit来管理代码呢,当然是。可是当我把这部分注释留在svn库里就不行了,同事说我代码不规范呀,给我郁闷的。
我就想知道你以后维护代码是要从仓库里面拉出来看的吧,你回头维护还要再想想是吧。仓库里面只能有功能注释不能有其他的注释,说是有其他的不规范,我的妈,我问你要怎么管理你这部分东西,对方提出把代码存到你的本地文件夹里面,svn里上传无注释的(仅有功能注释),我是手动狗头了,老铁。如果是这个样子,我咋开发东西呀,一口如何吃个大胖子。(注释在weabpck打包的时候会被压缩去掉的不在dist文件里面),当然我也觉得尽量少的注释会很简洁,可问题是你咋确定你的思路效果就是客户需要的呢,比如你有个颜色ui给的不好,那你要注释一下此处颜色要改吧,等需求给你了新的,你再来改的吧,不行,我的吗。有部分table你要本地看,但是没数据接口,你要上假数据吧,不行,你调试可以有但是上svn不能有,我的妈,我问你咋搞,你让我每次提交代码都要手动在电脑文件夹copy出来一份,改掉代码结构再上传?每天都要干这个事,不累呀。我有非功能注释就是为了review来慢慢完善再去掉的。哎呀,吐槽了这么多,跑题了。下面说主要的注释部分规范。
注释规范
总的说一下,就是注释尽量少,(显得我们专业,但维护性很差),注释要为功能性的,不能有类似待完善的说明,这种说明要自己偷偷的写出来,不放到代码里面。我看我以后还是写个说明文档,放在本地,把哪部分功能需要完善的地方(文件路径和部分代码和关键字方便定位代码区)给写在文档里面。刚好可以和SA来对接。嗯,就这么干。这比同事的专业方式(存文件夹)要强多了。
最后得说明一点,就是最好有一个解释文件,可以是readme里面,也可以是单独文件,用来说明每一部分的功能(中文)和作者和代码修改状态,我比较推荐在readme里面写
1.TEMPLATE结构内容注释
(1)大区块之间需要回车换行,且有有单独的中文注释
2.STYLUS注释
(1)每个大区块的样式的需要有单独的中文注释
(2)每个大区块样式之间需要回车换行
(3)在STYLUS自定义函数库文件类似于mixin.styl,则需要对每个语言函数进行单独的批注,或者一些功能类似的语言函数可以根据功能分类注释
3.SCRIPT注释
(1)尽可能多用单行注释,注释需要与被注释的地方对齐
(2)生命周期created()、mounted()下的所有方法调用需要单独注释,methods里面涉及接口调用的方法一定要注释,filters里面的过滤器需要注释说明功能
命名规范:
1.组件文件夹命名:
(1)按照功能英文命名,过长则用 ” - ” 连接
(2)其内部的组件名称和样式名称与文件夹同名
(3)其风格一致
2.静态资源文件夹static命名:
(1)英文命名,过长则用 ” - ” 连接
(2)其主目录需要创建一个解释文件(annotation.txt/annotation.md),在这个解释文件中使用中文批注好每个目录的内容,以及每个目录正在被哪些组件调用
3.图片文件命名:
(1)如果是精灵图,则需按功能命名
(2)如果是列表渲染图片,则需要按照1-100编号命名
(3)如果是ICON图片,则需要添加 ”icon-”前缀
解释文件:
1.定义:一个对当前目录下所有的文件夹的一个解释性文档,中文批注每个文件夹下的组件功能或者资源类型,如果是资源类型文件夹,则还需批注调用该文件夹的组件名称和路径
2.名称:统一命名annotation.txt/annotation.md
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">vue怎么实现一个单独的组件注释的详细内容,希望对您有所帮助,信息来源于网络。