微信小程序中navbar的作用是什么
导读:本文共1152.5字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 微信小程序 navbar实例详解实现效果图:datatypeList:[{name:"日报",id:"1"},{name:"周报",id:"2"},{name:"月报",id:"3"},{name:"目录",id:&... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。微信小程序 navbar实例详解
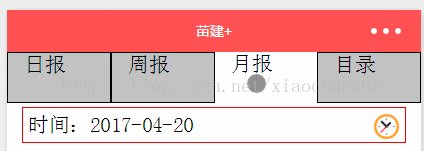
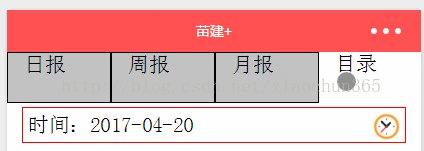
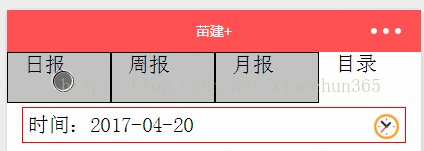
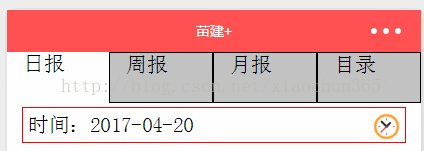
实现效果图:

data
typeList:[{name:"日报",id:"1"},{name:"周报",id:"2"},{name:"月报",id:"3"},{name:"目录",id:"4"}]js
that.setData({dateValue:util.formatTime(newDate()),//pickerdatetypeList:appInstance.typeList,currentTypeId:"1"})//添加点击模板点击事件for(vari=0;i<appInstance.typeList.length;i++){(function(item){pageObject['bind'+item.id]=function(e){this.setData({currentTypeId:e.currentTarget.dataset.index})}})(appInstance.typeList[i])}wxml
<dlclass="menu"><blockwx:for="{{typeList}}"wx:for-item="type"wx:key="{{index}}"wx:for-index="{{index}}"><dtbindtap="bind{{type.id}}"data-index="{{type.id}}"class="{{currentTypeId==type.id?'yesCurrentType':'noCurrentType'}}">{{type.name}}</dt></block></dl><pickerclass="timePicker"mode="date"value="{{dateValue}}"bindchange="datePickerBindchange"start="1999-01-01"end="2999-12-12">时间:{{dateValue}}<imageclass="selReportImg"src="../images/clock.png"></image></picker>wxss
.timePicker{width:90%;padding:10rpx;margin:auto;border:1pxsolidred;}.menu{display:flex;flex-direction:row;align-items:flex-start;justify-content:space-between;}dt{width:25%;height:100rpx;}.noCurrentType{height:90rpx;color:black;padding-left:30rpx;border:1pxsolid;background-color:#c2c2c2;}.yesCurrentType{color:black;padding-left:30rpx;} </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
微信小程序中navbar的作用是什么的详细内容,希望对您有所帮助,信息来源于网络。