uni-app分包的方法
导读:本文共2127.5字符,通常情况下阅读需要7分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 前言项目需要uni-app开发,说说uni-app是什么,uni-app它跟Trao框架一样都是用来做多端开发的共同点是:都可以发布到IOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台。不同点是:uni-app它是基于Vue的语法去编写的2,Trao的话它是用React的语法编写的。今天就来说uni-app如何分包:当... ...
目录
(为您整理了一些要点),点击可以直达。前言
项目需要uni-app开发,说说uni-app是什么,uni-app它跟Trao框架一样都是用来做多端开发的
共同点是:都可以发布到IOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台。
不同点是:uni-app它是基于Vue的语法去编写的2,Trao的话它是用React的语法编写的。
今天就来说uni-app如何分包:
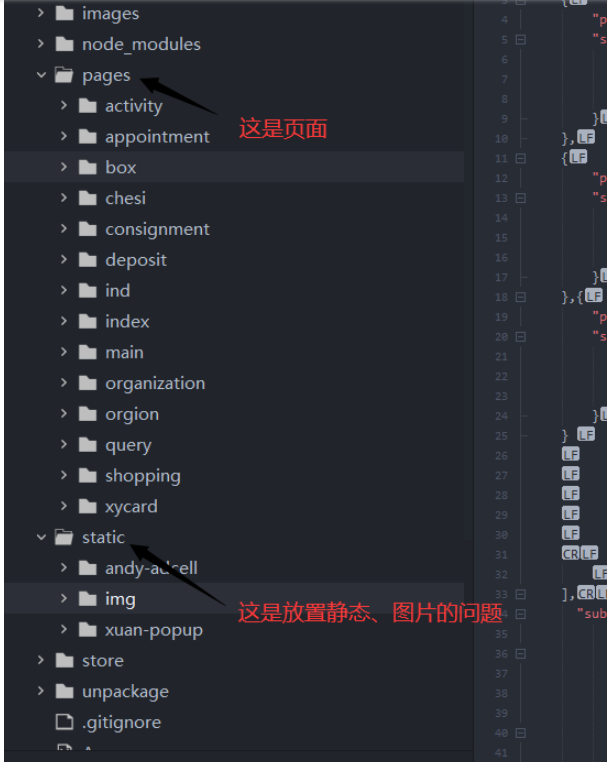
当我们运行微信小程序工具时,微信的话有限包限制2MB,如果本地图片过多,我们现在首先想到的就是分包处理,先看一下目录

1、创建文件夹

2、在pages.json中写入subPackages root是代表你的主路径,path和pages一致。
"subPackages":[ //登录授权 { "root":"pages/index", "pages":[ { "path":"rename", "style":{ "navigationBarTitleText":"注册", "navigationBarBackgroundColor":"#2E73FF", "navigationBarTextStyle":"white", "backgroundColor":"#2E73FF" } },{ "path":"faces", "style":{ "navigationBarTitleText":"注册", "navigationBarBackgroundColor":"#2E73FF", "navigationBarTextStyle":"white", "backgroundColor":"#2E73FF" } },{ "path":"rzcg", "style":{ "navigationBarTitleText":"注册", "navigationBarBackgroundColor":"#2E73FF", "navigationBarTextStyle":"white", "backgroundColor":"#2E73FF" } },{ "path":"ws", "style":{ "navigationBarTitleText":"注册", "navigationBarBackgroundColor":"#2E73FF", "navigationBarTextStyle":"white", "backgroundColor":"#2E73FF" } } ] }]3、在根目录下创建vue.config.js文件写入
constpath=require('path')//读取文件constCopyWebpackPlugin=require('copy-webpack-plugin')//拷贝module.exports={configureWebpack:{plugins:[newCopyWebpackPlugin([{from:path.join(__dirname,'/images'),//从哪里来to:path.join(__dirname+'/unpackage/','dist',process.env.NODE_ENV==='production'?'build':'dev',process.env.UNI_PLATFORM,'/pages/')//到哪里去}])]}}4、输入命令行 npm i copy-webpack-plugin --save-dev
5、打开小程序看配置

6、上传文件

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">uni-app分包的方法的详细内容,希望对您有所帮助,信息来源于网络。