「小程序JAVA实战」小程序通用模板的使用(17)
导读:本文共1533.5字符,通常情况下阅读需要5分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 小程序也为了页面增加了通用模板的功能,如何去理解一个通用的模板呢?模板的定义就是为了让我们的页面可以享受一些公用话的模板,模板可以我们当成js里面定义的通用方法,我们需要这些通用的模板的时候,只需要调用这些模板就可以了,并且模板也提供一些参数。源码:https://github.com/limingios/wxProgram.git 中的No.8小程序的为页面定... ...
目录
(为您整理了一些要点),点击可以直达。小程序也为了页面增加了通用模板的功能,如何去理解一个通用的模板呢?模板的定义就是为了让我们的页面可以享受一些公用话的模板,模板可以我们当成js里面定义的通用方法,我们需要这些通用的模板的时候,只需要调用这些模板就可以了,并且模板也提供一些参数。源码:https://github.com/limingios/wxProgram.git 中的No.8
小程序的为页面定义通用模板
template name =”[templateName]”
引用模板is = [templateName]
传入参数data = {{data}}
官方的阐述
>https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/template.html

演示 模板的概念
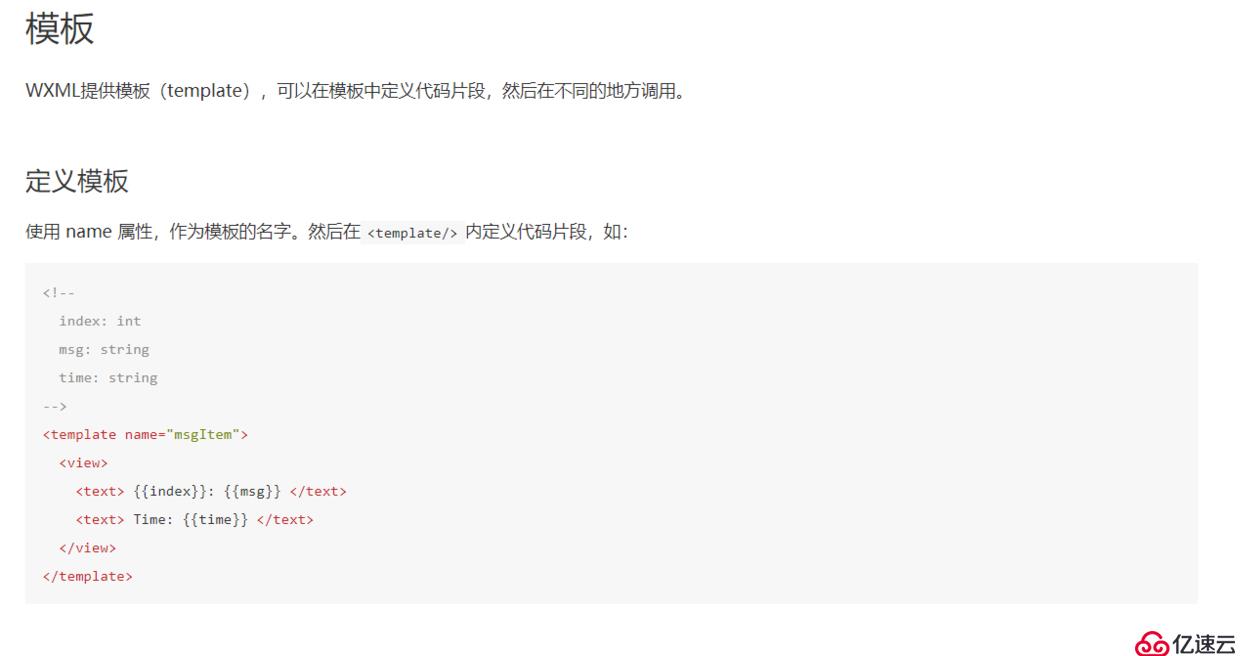
>WXML提供模板(template),可以在模板中定义代码片段,然后在不同的地方调用。
使用 name 属性,作为模板的名字。然后在template内定义代码片段,使用 is 属性,声明需要的使用的模板,然后将模板所需要的 data 传入,模板拥有自己的作用域,只能使用 data 传入的数据以及模版定义文件中定义的 模块。
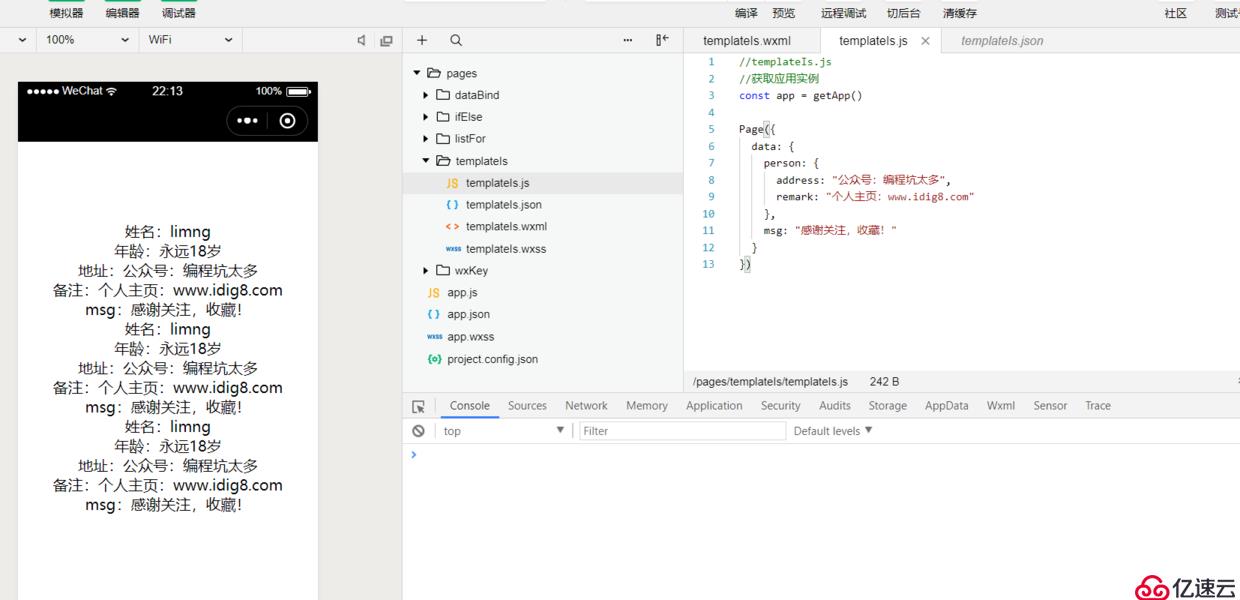
templateIs.wxml
<!templateIs.wxml--><template name="mytemp"> <view>姓名:{{name}}</view> <view>年龄:{{age}}</view> <view>地址:{{address}}</view> <view>备注:{{remark}}</view> <view>msg:{{msg}}</view></template><view class="container"> <template is="mytemp" data="{{...person,msg,name:'limng',age:'永远18岁'}}" /> <template is="mytemp" data="{{...person,msg,name:'limng',age:'永远18岁'}}" /> <template is="mytemp" data="{{...person,msg,name:'limng',age:'永远18岁'}}" /></view>templateIs.js
//templateIs.js//获取应用实例const app = getApp()Page({ data: { person: { address: "公众号:编程坑太多", remark: "个人主页:www.idig8.com" }, msg: "感谢关注,收藏!" }})
PS:应该是随着开发小程序项目的增多,肯定会积累一些代码,这些代码都可以通过抽离template的方式来方面后期的开发。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">「小程序JAVA实战」小程序通用模板的使用(17)的详细内容,希望对您有所帮助,信息来源于网络。