怎么利用Jetpack Compose实现绘制五角星效果
导读:本文共1614.5字符,通常情况下阅读需要5分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 原理我们实现绘制五角星的原理如下图,首先我们会虚构两个圆,将内圆和外圆角度平分五份,然后依次连接内圆和外圆的切点的坐标,然后使用path绘制完成。实现代码中的实现涉及到自定义绘制,难度并不大。需要注意的点:composse中角度的锚点是弧度(Math.PI)、而原生的锚点是角度(360)默认的原点在左上角,我们绘制的时候需要主动移动到组合的中心点path的绘制使... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。原理
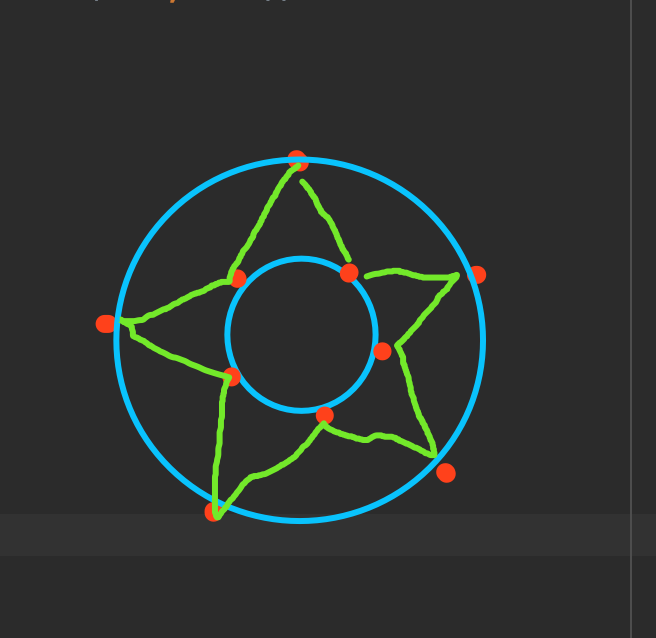
我们实现绘制五角星的原理如下图,首先我们会虚构两个圆,将内圆和外圆角度平分五份,然后依次连接内圆和外圆的切点的坐标,然后使用path绘制完成。

实现
代码中的实现涉及到自定义绘制,难度并不大。需要注意的点:
composse中角度的锚点是弧度(Math.PI)、而原生的锚点是角度(360)
默认的原点在左上角,我们绘制的时候需要主动移动到组合的中心点
path的绘制使用Fill可以填充闭合路径图形,使用Stroke可以绘制线性闭合路径图形
代码
funModifier.customDraw(color:Color,starCount:Int=5,checked:Boolean=false,)=this.then(CustomDrawModifier(color,starCount,checked=checked))classCustomDrawModifier(privatevalcolor:Color,privatevalstarCount:Int=5,//星的数量privatevarchecked:Boolean=false,):DrawModifier{overridefunContentDrawScope.draw(){log("$size")valradiusOuter=if(size.width>size.height)size.height/2elsesize.width/2//五角星外圆径valradiusInner=radiusOuter/2//五角星内圆半径valstartAngle=(-Math.PI/2).toFloat()//开始绘制点的外径角度valperAngle=(2*Math.PI/starCount).toFloat()//两个五角星两个角直接的角度差valoutAngles=(0untilstarCount).map{valangle=it*perAngle+startAngleOffset(radiusOuter*cos(angle),radiusOuter*sin(angle))}//所有外圆角的顶点valinnerAngles=(0untilstarCount).map{valangle=it*perAngle+perAngle/2+startAngleOffset(radiusInner*cos(angle),radiusInner*sin(angle))}//所有内圆角的顶点valpath=Path()//绘制五角星的所有内圆外圆的点连接线(0untilstarCount).forEachIndexed{index,_->valouterX=outAngles[index].xvalouterY=outAngles[index].yvalinnerX=innerAngles[index].xvalinnerY=innerAngles[index].y//drawCircle(Color.Red,radius=3f,center=outAngles[index])//drawCircle(Color.Yellow,radius=3f,center=innerAngles[index])if(index==0){path.moveTo(outerX,outerY)path.lineTo(innerX,innerY)path.lineTo(outAngles[(index+1)%starCount].x,outAngles[(index+1)%starCount].y)}else{path.lineTo(innerX,innerY)//移动到内圆角的端点path.lineTo(outAngles[(index+1)%starCount].x,outAngles[(index+1)%starCount].y)//连接到下一个外圆角的端点}if(index==starCount-1){path.close()}}translate(size.width/2,size.height/2){drawPath(path,color,style=if(checked)FillelseStroke(width=5f))}}}最终实现效果

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
怎么利用Jetpack Compose实现绘制五角星效果的详细内容,希望对您有所帮助,信息来源于网络。