vue路由权限和按钮权限怎么实现
导读:本文共2028.5字符,通常情况下阅读需要7分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 一 菜单路由权限1.1前端路由配置表1.2后端数据返回1.3 拿到数据后存到vuex1.4 扁平化的目的是为了跳转路由时进行对比权限//扁平化方法flatten(data){returndata.reduce((arr,{name,id,resourceType,dimensionTypeCode,btnPermissions,path,children=[... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。一 菜单路由权限
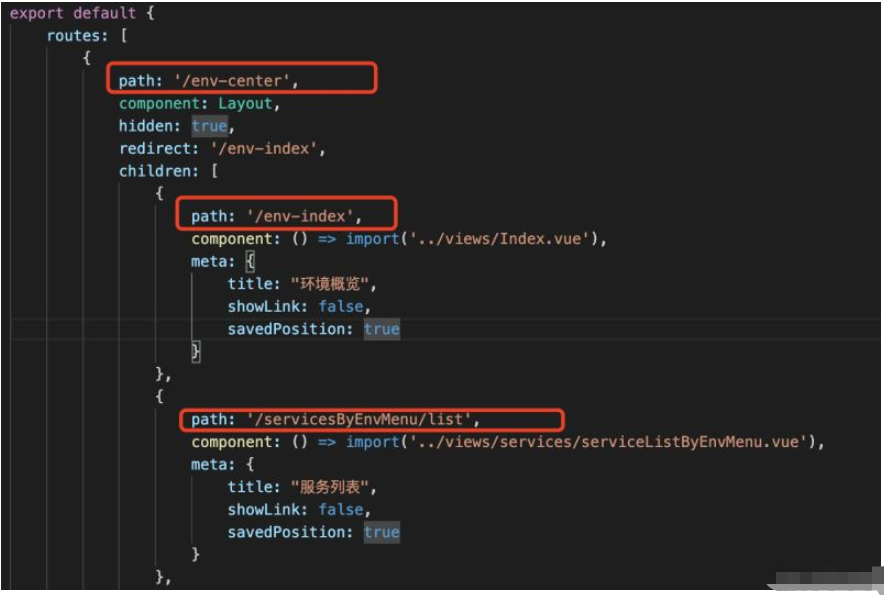
1.1前端路由配置表

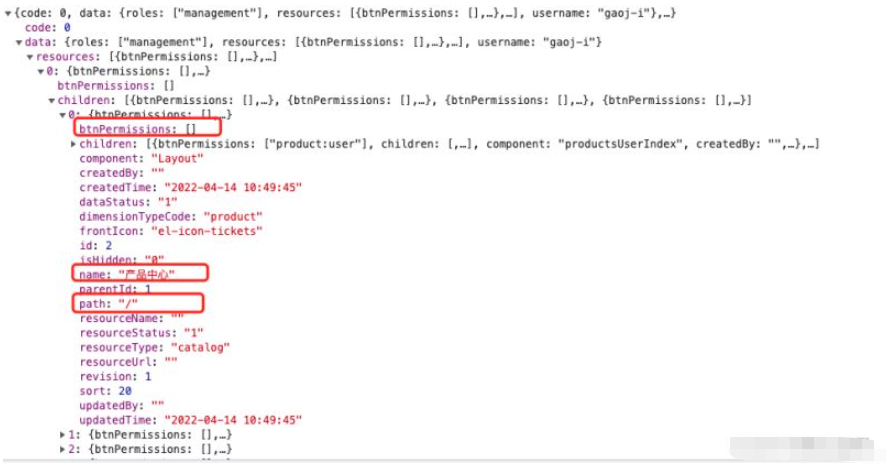
1.2后端数据返回

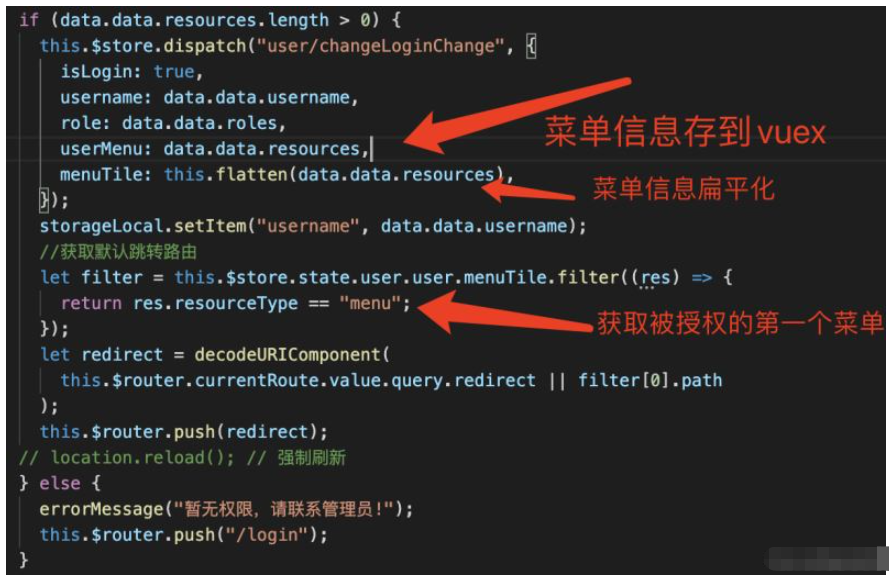
1.3 拿到数据后存到vuex

1.4 扁平化的目的是为了跳转路由时进行对比权限
//扁平化方法flatten(data){returndata.reduce((arr,{name,id,resourceType,dimensionTypeCode,btnPermissions,path,children=[],})=>arr.concat([{name,id,resourceType,dimensionTypeCode,btnPermissions,path,},],this.flatten(children)),[]);},1.5 el-menu中直接拿到vuex中的数据进行渲染sidebar-item组件的代码就不贴了
<el-menu:default-active="activeMenu":collapse="isCollapse":unique-opened="false":collapse-transition="false"mode="vertical"><sidebar-itemv-for="(route,index)inproductMenuList":key="index":item="route":base-path="route.path"/></el-menu>//js部分computed:{productMenuList(){if(this.$store.state.user.user.userMenu){returnthis.$store.state.user.user.userMenu;}},},1.6 router跳转拦截判断
router.beforeEach((to,_from,next)=>{document.title="后台系统-"+to.meta.title//动态titleif(whiteList.includes(to.path)){next();}else{if(storageLocal.getItem("token")){if(hasPermission(to,store.state.user.user.menuTile)){next();}else{next('/error/404')}}else{next({path:"/login",query:{redirect:to.fullPath}})}}})//获取是否有当前跳转的菜单权限functionhasPermission(router,accessMenu){letmenu=getMenuByPath(router.path,accessMenu);if(menu.path){returntrue;}returnfalse;}1.7 getMenuBypath方法
这里我是拿path进行比对的,也可以拿name,只要是路由中唯一的都可以;
exportconstgetMenuByPath=function(path,accessMenu){if(accessMenu){letfilter=accessMenu.filter(res=>{returnres.path==path;})returnfilter.length>0?filter[0]:{}}}二 按钮权限的实现
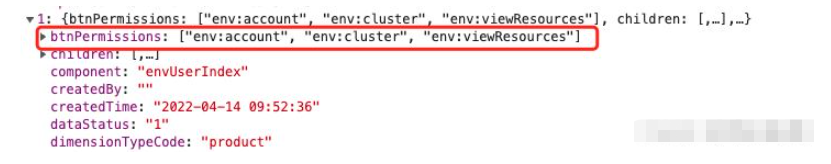
2.1后端返回的数据还是????那份

2.2 封装自定义指令,新建hasPermissionbtn.js
importrouterfrom'../../router'importstorefrom'../../store'exportdefault(Vue)=>{/**自定义按钮权限指令*/Vue.directive('has',{mounted(el,binding){//从配置获取用户按钮权限letpath=router.currentRoute.value.path;letmenu=getMenuByPath(path,store.state.user.user.menuTile);//获取按钮权限if(!Vue.config.globalProperties.$_has(binding.value,menu.btnPermissions)){//移除不匹配的元素el.parentNode.removeChild(el)//el.setAttribute("disabled",true)}},})//检查权限方法Vue.config.globalProperties.$_has=function(value,btnPermissions){letisExist=false//有权限的按钮集合;letbtnPermsArr=[]if(btnPermissions){btnPermsArr=btnPermissions;}if(btnPermsArr.includes(value)){isExist=true}returnisExist}}2.3 权限按钮中的使用
//v-has可以使用在任何元素上,如div或者el-table-column标签<el-buttontype="text"v-has="'env:account'">关联</el-button>
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
vue路由权限和按钮权限怎么实现的详细内容,希望对您有所帮助,信息来源于网络。