SpringBoot+thymeleaf怎么实现读取视频列表并播放视频功能
导读:本文共6499字符,通常情况下阅读需要22分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 效果Springboot播放视频实现过程后端程序示例1. Controller层示例返回数据库数据时,使用了pagehelp当中的PageInfo,为了后期扩展分页功能,正常写法返回值类型应为实体类Video.packagecom.dvms.controller;/**文件名:VideoController*创建者:CJW*创建时间:2022/4/141... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。效果

Springboot播放视频


实现过程
后端程序示例
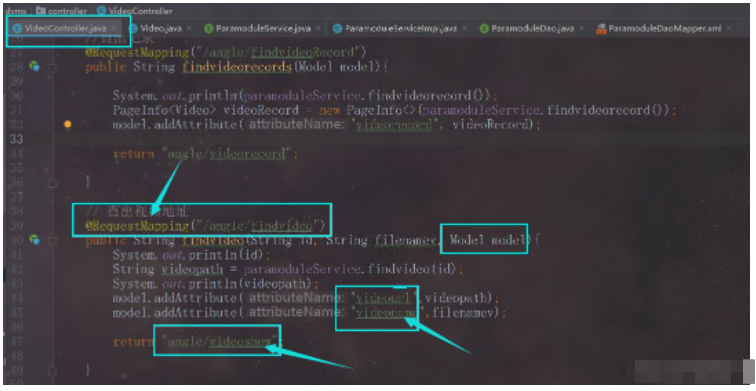
1. Controller层示例
返回数据库数据时,使用了pagehelp当中的PageInfo,为了后期扩展分页功能,正常写法返回值类型应为实体类Video.
packagecom.dvms.controller;/**文件名:VideoController*创建者:CJW*创建时间:2022/4/1416:40*描述:TODO*/importcom.dvms.entity.Video;importcom.dvms.service.ParamoduleService;importcom.github.pagehelper.PageInfo;importorg.springframework.beans.factory.annotation.Autowired;importorg.springframework.stereotype.Controller;importorg.springframework.ui.Model;importorg.springframework.web.bind.annotation.RequestMapping;@ControllerpublicclassVideoController{@AutowiredprivateParamoduleServiceparamoduleService;//查出记录@RequestMapping("/angle/findvideoRecord")publicStringfindvideorecords(Modelmodel){System.out.println(paramoduleService.findvideorecord());PageInfo<Video>videoRecord=newPageInfo<>(paramoduleService.findvideorecord());model.addAttribute("videorecord",videoRecord);return"angle/videorecord";}//查出视频地址@RequestMapping("/angle/findvideo")publicStringfindvideo(Stringid,Stringfilenamev,Modelmodel){System.out.println(id);Stringvideopath=paramoduleService.findvideo(id);System.out.println(videopath);model.addAttribute("videourl",videopath);model.addAttribute("videoname",filenamev);return"angle/videoshow";}
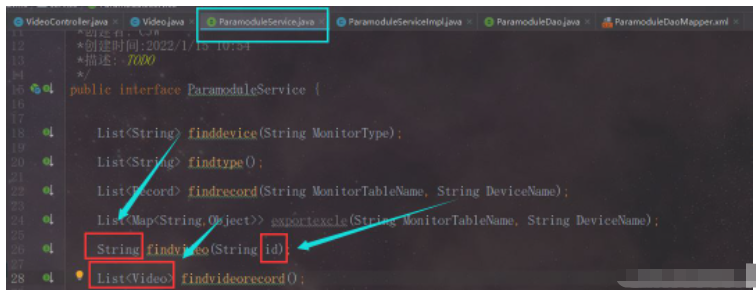
2. Service层
packagecom.dvms.service;importcom.dvms.entity.Record;importcom.dvms.entity.Video;importjava.util.List;importjava.util.Map;/**文件名:ParamoduleService*创建者:CJW*创建时间:2022/1/1510:54*描述:TODO*/publicinterfaceParamoduleService{Stringfindvideo(Stringid);List<Video>findvideorecord();}
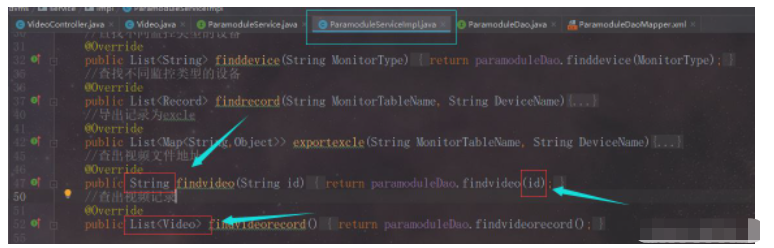
3. ServiceImpl层
packagecom.dvms.service.Impl;importcom.dvms.dao.ParamoduleDao;importcom.dvms.entity.Record;importcom.dvms.entity.Video;importcom.dvms.service.ParamoduleService;importorg.springframework.beans.factory.annotation.Autowired;importorg.springframework.stereotype.Service;importjava.util.List;importjava.util.Map;/**文件名:ParamoduleServiceImpl*创建者:CJW*创建时间:2022/1/1510:55*描述:TODO*/@ServicepublicclassParamoduleServiceImplimplementsParamoduleService{@AutowiredprivateParamoduleDaoparamoduleDao;//查出视频文件地址@OverridepublicStringfindvideo(Stringid){returnparamoduleDao.findvideo(id);}//查出视频记录@OverridepublicList<Video>findvideorecord(){returnparamoduleDao.findvideorecord();}}
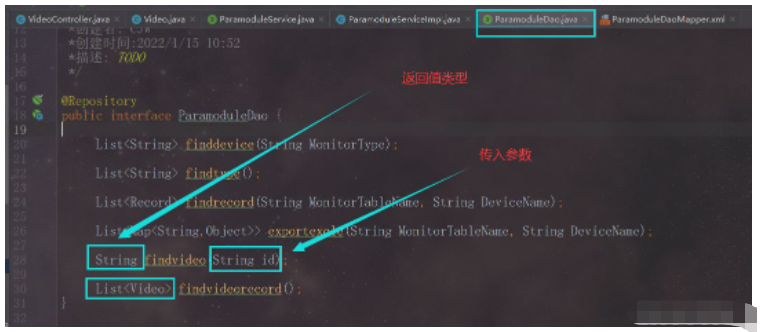
4. dao(mapper)层
packagecom.dvms.dao;importcom.dvms.entity.Record;importcom.dvms.entity.Video;importorg.springframework.stereotype.Repository;importjava.util.List;importjava.util.Map;/**文件名:ParamoduleDao*创建者:CJW*创建时间:2022/1/1510:52*描述:TODO*/@RepositorypublicinterfaceParamoduleDao{Stringfindvideo(Stringid);List<Video>findvideorecord();}
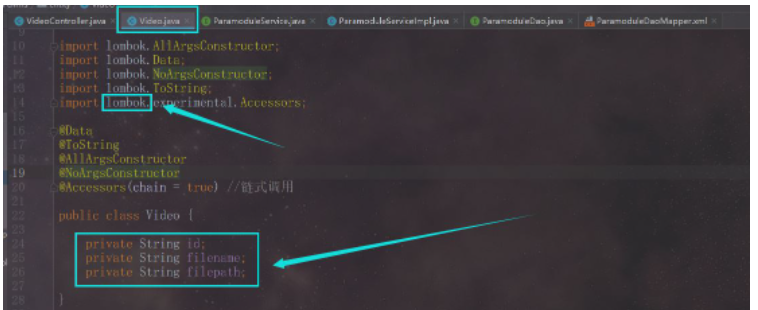
4. entity(pojo)层
packagecom.dvms.entity;/**文件名:Video*创建者:CJW*创建时间:2022/4/1416:17*描述:TODO*/importlombok.AllArgsConstructor;importlombok.Data;importlombok.NoArgsConstructor;importlombok.ToString;importlombok.experimental.Accessors;@Data@ToString@AllArgsConstructor@NoArgsConstructor@Accessors(chain=true)//链式调用publicclassVideo{privateStringid;privateStringfilename;privateStringfilepath;}
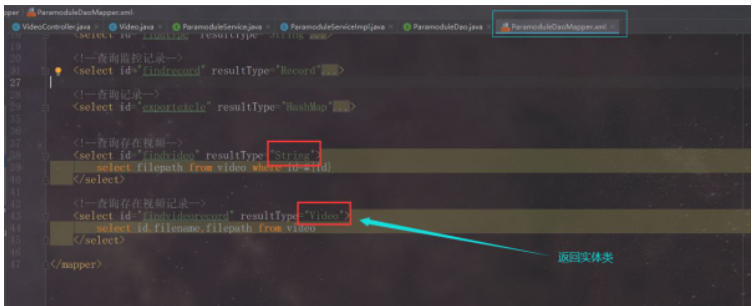
5. daoMapper.xml
<?xmlversion="1.0"encoding="UTF-8"?><!DOCTYPEmapperPUBLIC"-//mybatis.org//DTDMapper3.0//EN""http://mybatis.org/dtd/mybatis-3-mapper.dtd"><mappernamespace="com.dvms.dao.ParamoduleDao"><!--查询存在视频--><selectid="findvideo"resultType="String">selectfilepathfromvideowhereid=#{id}</select><!--查询存在视频记录--><selectid="findvideorecord"resultType="Video">selectid,filename,filepathfromvideo</select></mapper>
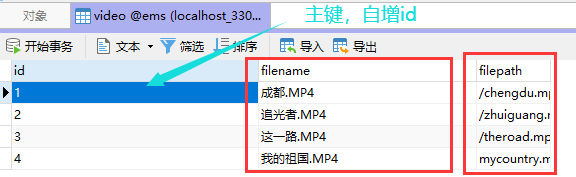
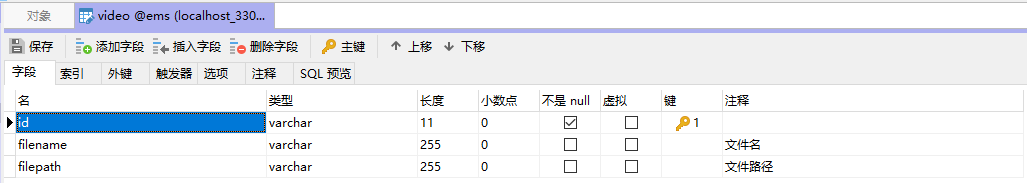
6. video数据库表结构


前端程序示例
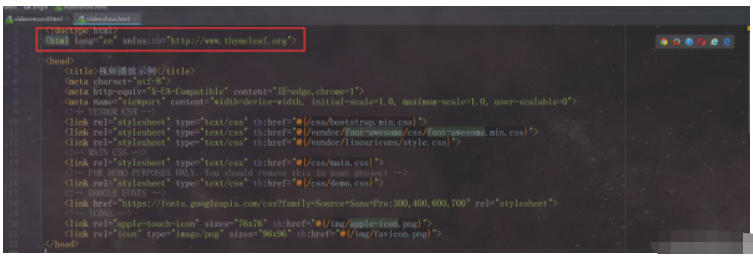
前端需引入thymeleaf、bootstrap等

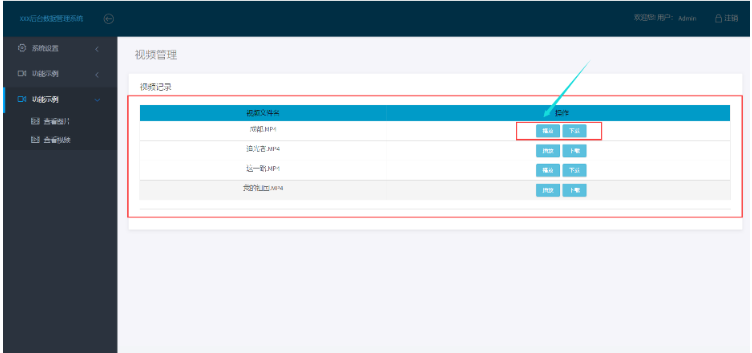
1. videorecord.html
<divclass="maincol-md-9ml-sm-autocol-lg-10pt-3px-4"> <!--MAINCONTENT--> <divclass="main-content"> <divclass="container-fluid"> <h4class="page-title">视频管理</h4> <divclass="row"> <divclass="col-md-15"> <!--BASICTABLE--> <divclass="panel"> <divclass="panel-heading"> <div><h4class="panel-title">视频记录</h4></div> <!--<hr>--> </div> <divclass="panel-body"> <tableclass="tabletable-borderedtable-smtable-hover"> <trclass="table_header"> <tdhidden> ID </td> <tdclass="text-center"> 视频文件名 </td> <tdclass="text-center"> 操作 </td> </tr> <trth:class="${rowstate.odd}?'row1':'row2'"th:each="video,rowstate:${videorecord.list}"> <tdhidden> <spanth:text="${video.id}"></span> </td> <tdclass="text-center"> <spanth:text="${video.filename}"></span> </td> <tdclass="text-center"> <atype="button"class="btnbtn-infobtn-xs"th:href="@{/angle/findvideo(id=${video.id},filenamev=${video.filename})}"rel="externalnofollow">播放</a> <atype="button"class="btnbtn-infobtn-xs"th:href="@{/angle/findvideo(id=${video.id})}"rel="externalnofollow">下载</a> </td> </tr> </table> <divclass="modal-footerno-margin-top"> </div> </div> </div> <!--ENDCONDENSEDTABLE--> </div> </div> </div> </div> <!--ENDMAINCONTENT--> </div>2. videoshow.html
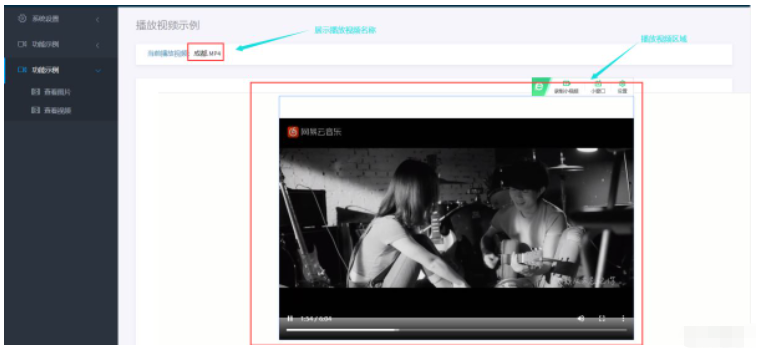
<divclass="maincol-md-9ml-sm-autocol-lg-10pt-3px-4"> <!--MAINCONTENT--> <divclass="main-content"> <divclass="container-fluid"> <h4class="page-title">播放视频示例</h4> <divclass="panel"> <divclass="panel-body"> <divclass="dropdown"><a><span>当前播放视频:</span><spanth:text="${videoname}"></span></a> </div> </div> </div> <divclass="col-md-15"> <!--BASICTABLE--> <divclass="panel"> <divclass="panel-heading"> <divclass="panel-body"> <tableclass="tabletable-smtable-hover"> <tr> <td> XXXXXXXXXXXXXXXXXXXXXXXXXXXXXX</td> <td> <!--<imgth:src="${imageurl}">--> <videoalign="center"width="800"height="550"controls> <sourceth:src="${videourl}"type="video/mp4"> 您的浏览器不支持HTML5video标签。 </video> </td> <td> XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX</td> </tr> </table> <divclass="modal-footerno-margin-top"> </div><div></div></div> </div> </div> </div> </div> </div> <!--ENDMAINCONTENT--> </div> </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
SpringBoot+thymeleaf怎么实现读取视频列表并播放视频功能的详细内容,希望对您有所帮助,信息来源于网络。