Android如何实现简单QQ登录页面
导读:本文共3161.5字符,通常情况下阅读需要11分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 设计一个简单QQ登录页面,无任何功能。然后打包安装到手机。1.首先创建一个空白页面2.打开样式设计的页面在activity_main.xml中写入代码<?xmlversion="1.0"encoding="utf-8"?><androidx.constraintlayout.widget.Constra... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。设计一个简单QQ登录页面,无任何功能。然后打包安装到手机。
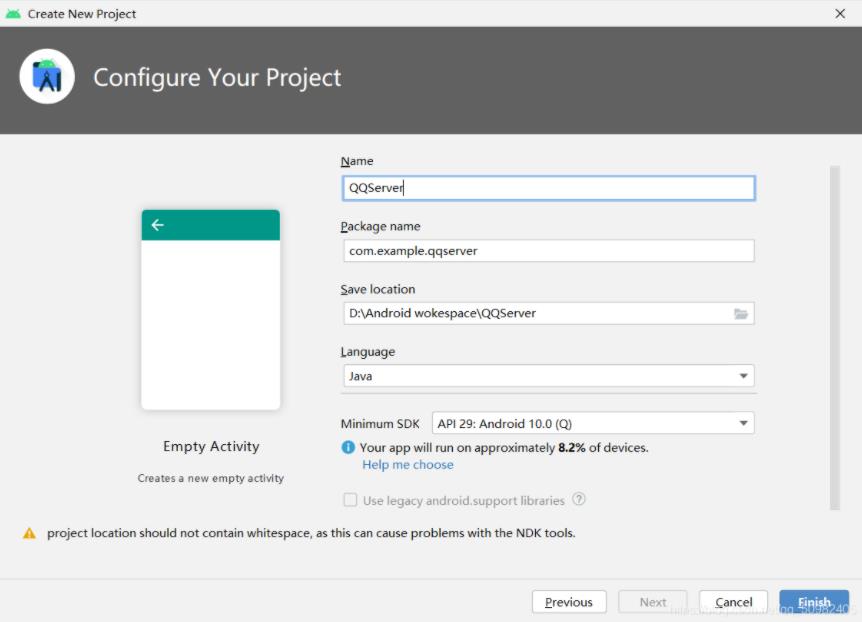
1.首先创建一个空白页面


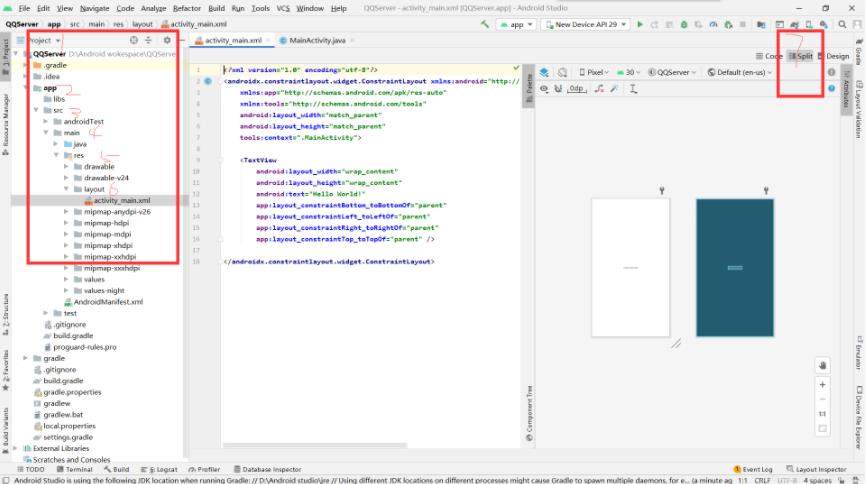
2.打开样式设计的页面

在activity_main.xml中写入代码
<?xmlversion="1.0"encoding="utf-8"?><androidx.constraintlayout.widget.ConstraintLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:background="#E6E6E6"//改背景色tools:context=".MainActivity"><RelativeLayoutandroid:layout_width="match_parent"//相对布局android:layout_height="match_parent"android:layout_marginTop="60dp"//距顶部距离android:background="#E6E6E6"//改背景色android:orientation="vertical"><ImageView//放图片android:id="@+id/iv"android:layout_width="70dp"android:layout_height="70dp"android:layout_centerHorizontal="true"//居中android:layout_marginTop="40dp"android:background="@drawable/head"/>//图片的位置<LinearLayout//线性布局android:id="@+id/ll_number"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_below="@id/iv"//在imageview下面android:layout_centerVertical="true"//居中android:layout_marginBottom="5dp"android:layout_marginLeft="10dp"android:layout_marginRight="10dp"android:layout_marginTop="15dp"android:background="#ffffff"><TextView//显示文本android:id="@+id/tv_number"android:layout_width="wrap_content"android:layout_height="wrap_content"android:padding="10dp"android:text="账号:"android:textColor="#000"android:textSize="20sp"/><EditText//输入框android:id="@+id/et_number"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginLeft="5dp"android:background="@null"android:padding="10dp"/></LinearLayout><LinearLayoutandroid:id="@+id/ll_password"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_below="@id/ll_number"android:layout_centerVertical="true"android:layout_marginLeft="10dp"android:layout_marginRight="10dp"android:background="#ffffff"><TextViewandroid:id="@+id/tv_password"android:layout_width="wrap_content"android:layout_height="wrap_content"android:padding="10dp"android:text="密码:"android:textColor="#000"android:textSize="20sp"/><EditTextandroid:id="@+id/et_password"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginLeft="5dp"android:layout_toRightOf="@id/tv_password"android:background="@null"android:inputType="textPassword"//密文显示android:padding="10dp"/></LinearLayout><Button//登录按钮android:id="@+id/btn_login"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_below="@id/ll_password"android:layout_marginLeft="10dp"android:layout_marginRight="10dp"android:layout_marginTop="50dp"android:background="#3C8DC4"android:text="登录"android:textColor="#ffffff"android:textSize="20sp"/></RelativeLayout></androidx.constraintlayout.widget.ConstraintLayout>
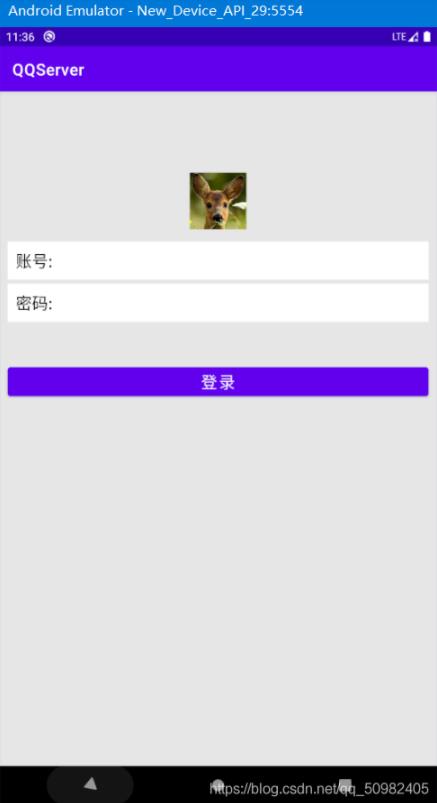
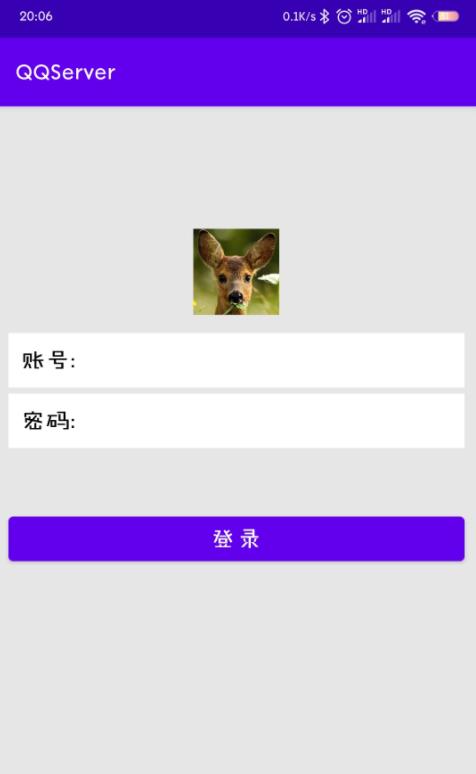
在虚拟机里跑一下

效果还算可以吧
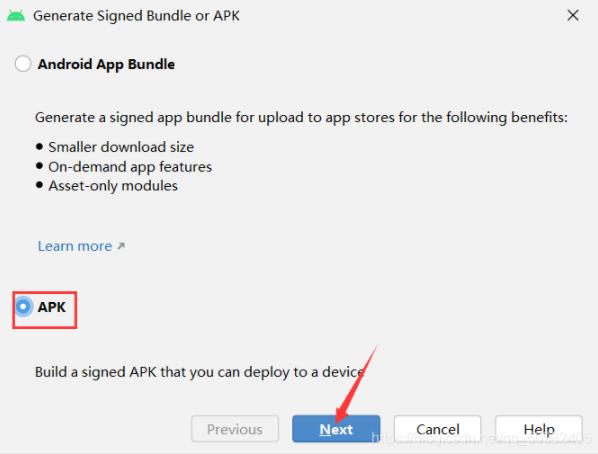
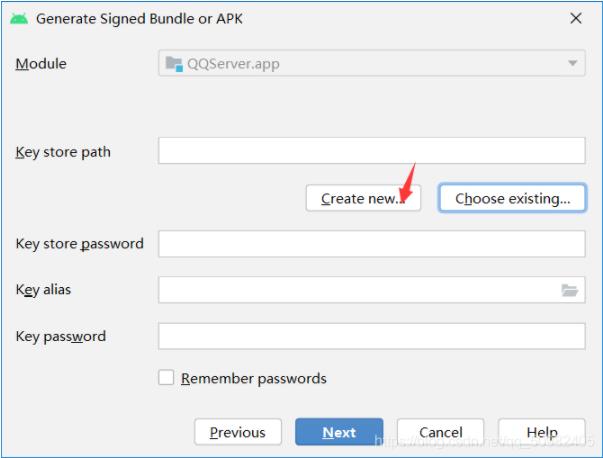
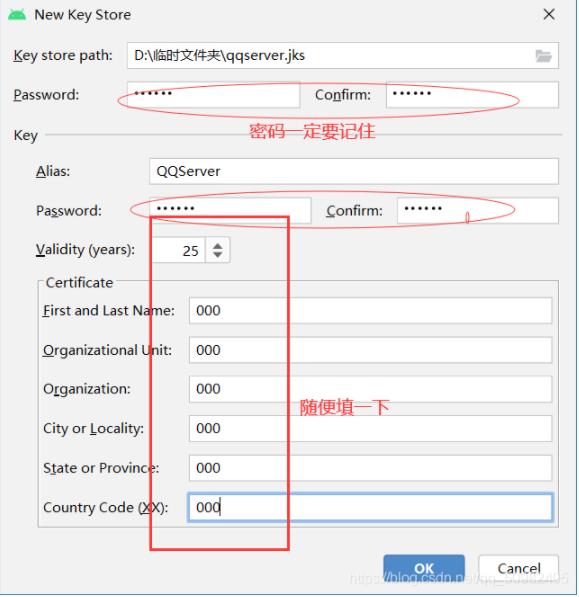
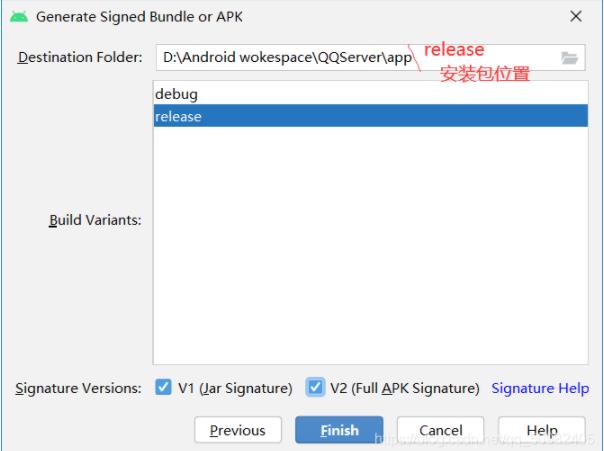
试试能不能打包一下,安装到手机上。





报错了…

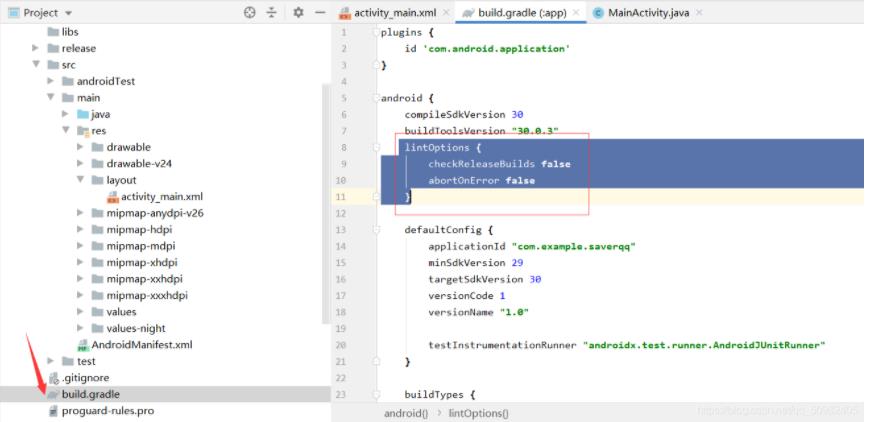
网上查了一下解决办法。在build.gradle文件里添点代码:
lintOptions{checkReleaseBuildsfalseabortOnErrorfalse}
成功了。

挺不错

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
Android如何实现简单QQ登录页面的详细内容,希望对您有所帮助,信息来源于网络。