css3新增了哪些边框效果
导读:本文共6049字符,通常情况下阅读需要20分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: css3新增的三种边框效果:1、边框图片“border-image”,可为边框添加背景图片;2、边框圆角“border-radius”,可给元素添加一个或多个圆角效果;3、边框阴影“box-shadow”,可将一个或多个阴影添加到元素框上。本教程操作... ...
目录
(为您整理了一些要点),点击可以直达。
css3新增的三种边框效果:1、边框图片“border-image”,可为边框添加背景图片;2、边框圆角“border-radius”,可给元素添加一个或多个圆角效果;3、边框阴影“box-shadow”,可将一个或多个阴影添加到元素框上。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css3新增了三种边框效果
1、边框图片“border-image”
border-image属可以为边框添加背景图片。现在所有主流浏览器最新版本都支持border-image属性。
语法:

说明:
border-image属性需要定义3个方面的内容。
(1)图片路径。
(2)切割宽度:四条边的切割宽度,依次为上边、右边、下边、左边(顺时针)。
(3)平铺方式:有3种取值,分别为repeat、round和stretch。
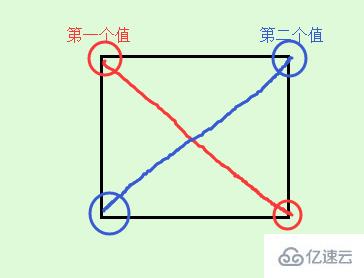
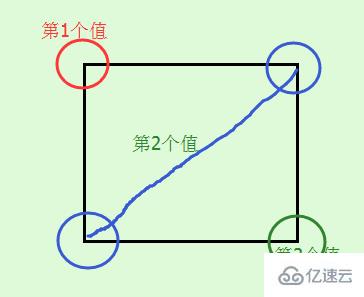
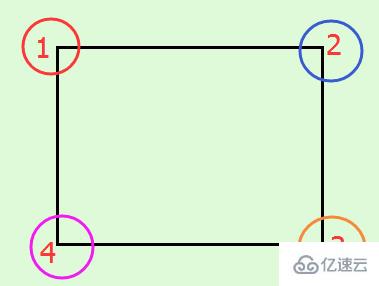
在本节所有例子中,我们都是使用图所示的这张90px×90px的图片作为边框的背景图片。

代码示例:
<!DOCTYPEhtml><html><head><metacharset="utf-8"/><title></title><styletype="text/css">div{width:210px;height:150px;border:30pxsolidgray;border-image:url(img/border.png)30repeat;}</style></head><body><div></div></body></html>浏览器预览效果如下图所示。

分析:
从预览效果我们可以知道,位于4个角的数字1、3、7、9还是乖乖地位于4个角。然后4条边框的2、4、6、8会不断地平铺。
对于border-image属性,我们总结如下:
(1)在制作边框背景图片时,应该制作4条边,中间部分需要挖空。
(2)边框背景图片每条边的宽度跟对应的边框宽度(即border-width)应该相同。
2、边框圆角“border-radius”
border-radius属性可以给边框添加圆角效果
border-radius 属性定义元素角的半径,通过 CSS border-radius 属性,可以实现任何元素的“圆角”样式。
语法:
border-radius:none | length{1,4}[/length{1,4}其中每一个值可以为 数值或百分比的形式。
length/length 第一个lenght表示水平方向的半径,而第二个表示竖直方向的半径。
如果是一个值,那么 top-left、top-right、bottom-right、bottom-left 四个值相等。
如果是两个值,那么 top-left和bottom-right相等,为第一个值,top-right和bottom-left值相等,为第二个值。 
如果是三个值,那么第一个值是设置top-left,而第二个值是 top-right 和 bottom-left 并且他们会相等,第三个值是设置 bottom-right。 
如果是四个值,那么第一个值是设置 top-left, 而第二个值是 top-right 第三个值 bottom-right 第四个值是设置 bottom-left 
除了上述的简写外,还可以和border一样,分别写四个角,如下:
border-top-left-radius://左上角border-top-right-radius://右上角border-bottom-right-radius://右下角border-bottom-left-radius://左下角
分别是水平方向和竖直方向半径,第二值省略的情况下,水平方向和竖直方向的半径相等。
border-radius 只有在以下版本的浏览器:Firefox4.0+、Safari5.0+、Google Chrome 10.0+、Opera 10.5+、IE9+ 支持 border-radius 标准语法格式,对于老版的浏览器,border-radius 需要根据不同的浏览器内核添加不同的前缀,比说 Mozilla 内核需要加上“-moz”,而 Webkit 内核需要加上“-webkit”等,但是IE和Opera没有私有格式,因此为了最大程度的兼容浏览器,我们需要设置如下:
-webkit-border-radius:10px20px30px;-moz-border-radius:10px20px30px;border-radius:10px20px30px;
请将标准形式写在浏览器私有形式之后。
示例:
<!DOCTYPEhtml><html><head><metacharset="UTF-8"><metaname="Keywords"content="关键词一,关键词二"><metaname="Description"content="网站描述内容"><metaname="Author"content="刘艳"><title></title><style>img{border-radius:30px;margin:100px;}</style></head><body><imgsrc="../images/photo.jpg"width="300px"></body></html>
3、边框阴影“box-shadow”
在css中,可使用box-shadow属性实现边框阴影效果,box-shadow属性可以设置一个或多个下拉阴影的框。
语法
box-shadow:h-shadowv-shadowblurspreadcolorinset;
可能的值:
注意:boxShadow 属性把一个或多个下拉阴影添加到框上。该属性是一个用逗号分隔阴影的列表,每个阴影由 2-4 个长度值、一个可选的颜色值和一个可选的 inset 关键字来规定。省略长度的值是 0。
box-shadow属性的使用
1、水平垂直偏移为0也可以有阴影
如果offset-x或offset-y值为0,则阴影在元素背后,此时给blur-radius值或spread值可以产生阴影效果。
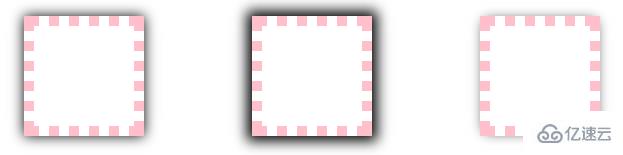
例子:
第一个div通过设置blur-radius产生阴影效果。
第二个div通过设置spread正值产生阴影效果。
第三个div通过设置spread负值产生阴影效果。
但是有一点要注意:扩展阴影必须和阴影模糊半径配合使用。
我个人觉得应该是没有配合使用这一说,但不可能只设置扩展阴影,因为扩展阴影和阴影模糊的取值都可以为正。如果只有扩展阴影的话,会被浏览器当做模糊阴影来解析,所以也可以简单理解为“扩展阴影必须和阴影模糊半径配合使用”,如果只用扩展阴影,可以写成:box-shadow:0 0 0 1px;。
<styletype="text/css">div{width:100px;height:100px;margin:50px;border:10pxdottedpink;display:inline-block;}.blur{box-shadow:0020px;/*box-shadow:0020pxgreen;*//*也可以自定义颜色*/}.spread-positive{box-shadow:0020px5px;/*box-shadow:0020px5pxgreen;*//*也可以自定义颜色*/}.spread-negative{box-shadow:0020px-5px;/*box-shadow:0020px-5pxgreen;*//*也可以自定义颜色*/}</style><body><divclass="blur"></div><divclass="spread-positive"></div><divclass="spread-negative"></div></body>
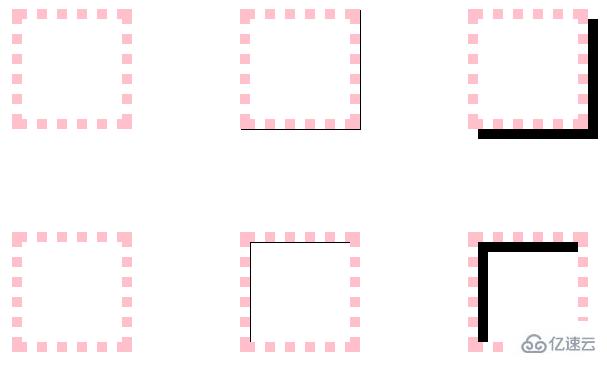
2、设置水平垂直偏移得到阴影效果
outset情况:水平垂直偏移为0,但是不设置blur和spread,看不到阴影,因为此时box-shadow的周长和border-box一样,所以可以通过设置偏移让阴影显示出来。
inset情况:水平垂直偏移为0,不设置blur和spread,同样看不到阴影,因为此时box-shadow的周长和padding-box一样,同样可通过设置偏移让阴影显示出来。
例子:
<styletype="text/css">div{width:100px;height:100px;margin:50px;border:10pxdottedpink;display:inline-block;}.shadow0{box-shadow:00;}.shadow1{box-shadow:1px1px;}.shadow10{box-shadow:10px10px;}.inset-shadow0{box-shadow:00inset;}.inset-shadow1{box-shadow:1px1pxinset;}.inset-shadow10{box-shadow:10px10pxinset;}</style><body><divclass="shadow0"></div><divclass="shadow1"></div><divclass="shadow10"></div><divclass="inset-shadow0"></div><divclass="inset-shadow1"></div><divclass="inset-shadow10"></div></body>
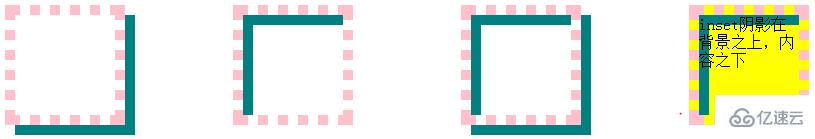
3、投影方式
投影方式默认是outset,即外部投影,可设置inset让向内投影。
例子:第一个div默认outset,第二个设置inset,第三个同时设置两个阴影可以更好的看到outset和inset的关系,第四个div可以看出inset阴影在背景之上,内容之下。
<styletype="text/css">div{width:100px;height:100px;margin:50px;border:10pxdottedpink;display:inline-block;vertical-align:top;}.outset{box-shadow:10px10pxteal;}.inset{box-shadow:10px10pxtealinset;}.double{box-shadow:10px10pxtealinset,10px10pxteal;}.bg{background-color:yellow;}</style><body><divclass="outset"></div><divclass="inset"></div><divclass="double"></div><divclass="insetbg">inset阴影在背景之上,内容之下</div></body>
4、如果元素同时指定border-radius属性,则阴影呈现相同的圆角。
<styletype="text/css">div{width:100px;height:100px;margin:50px;border:10pxdottedpink;display:inline-block;border-radius:50px;}.shadow{box-shadow:0010px10pxgreen;}</style><body><divclass="shadow"></div></body>
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">css3新增了哪些边框效果的详细内容,希望对您有所帮助,信息来源于网络。